”AJAX“ 的搜索结果
Ajax
ajax
本文将会介绍 AJAX 的原理和使用方法,并帮助你在短时间内掌握这一重要的前端技术。我们将从 AJAX 的基本概念入手,深入探讨 AJAX 的核心技术——XMLHttpRequest 对象以及常用的数据交互方式。通过本文的学习,你将...
Ajax学习笔记
标签: javascript ajax
Ajax全称Asynchronous JavaScript and XML(异步JavaScript和XML),是一种用于创建异步网页应用的网页开发技术。它允许网页在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页内容。Ajax的工作原理基于...
React 组件的数据可以通过 componentDidMount 方法中的 Ajax 来获取,当从服务端获取数据时可以将数据存储在 state 中,再用 this.setState 方法重新渲染 UI。当使用异步加载数据时,在组件卸载前使用 ...
Ajax简介与基本使用
标签: ajax javascript 服务器
jQuery是一个优秀的JS框架,对JS原生的Ajax进行了封装。与Ajax操作相关的jQuery方法在开发中经常使用的有三种:POST、GET、AJAX。
什么是Ajax?
标签: ajax javascript 服务器
AJAX 详解
标签: ajax javascript 服务器
y>
Ajax详解
标签: ajax javascript
ajax 全名 `async javascript and XML` 是`前后台交互的能力`也就是我们客户端给服务端发送消息的工具,以及接受响应的工具
【项目资源】:包含前端、后端、移动开发、操作系统、人工智能、物联网、信息化管理、数据库、硬件开发、大数据、课程资源、音视频、网站开发等各种技术项目的源码。...【项目质量】:所有源码都经过严格测试,可以直接...
请求方法、请求参数 、请求url。axos.html代码。// 响应状态字符串。
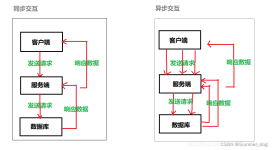
AJAX翻译成中文就是“异步Javascript和XML”。即使用Javascript语言与服务器进行异步交互也是用XML进行数据传输(当然,传输的数据不只是XML,目前更多的使用Json数据)。(XML应用于Web开发的许多方面,常用于简化...
ajax技术
标签: ajax javascript xml
1、ajax的五个步骤 2、封装一个简单的ajax请求 3、什么是回调地狱 4、promise、async和await语法的使用
1ajax AJAX 是 Asynchronous JavaScript and XML的缩写,即异步的 JavaScript 和 XML。它是jQuery里的方法 作用是可以发起异步请求,到达局部刷新的目的 2.发起ajax请求 写法1: $.ajax(对象) <!DOCTYPE html>...
发送请求显示数据处理错误。
Ajax(基本介绍+使用+示例代码+场景回放)
Ajax 封装
标签: ajax javascript 前端
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且...
Ajax请求详解
标签: 前端 javascript
Ajax 请求的五大步骤
标签: ajax
Ajax方法需要与Web服务器端进行交互,需要有环境才可正常使用,安装环境的工具包有很多,可以选择自行下载。 jQuery中的Ajax 在jQuery中,$.Ajax()方法属于最底层的方法,第2层是load(),$.get(),和$.post(),第3...
推荐文章
- 联邦学习综述-程序员宅基地
- virtuoso--工艺库答疑_tsmc mac-程序员宅基地
- C++中的exit函数_c++ exit-程序员宅基地
- Java入门基础知识点总结(详细篇)_java基础知识重点总结-程序员宅基地
- 【SpringBoot】82、SpringBoot集成Quartz实现动态管理定时任务_springboot集成quratz 实现动态任务调度-程序员宅基地
- testNG常见测试方法_idea_java_testng 测试-程序员宅基地
- Debian11系统安装-程序员宅基地
- Centos7重置root用户密码_centos7更改root密码-程序员宅基地
- STM32常用协议之IIC协议详解_正点原子stm32 iic-程序员宅基地
- 【视频播放】Jplayer视频播放器的使用_jplayer 播放amr-程序员宅基地