”ES6新特性“ 的搜索结果
es6的8条新特性总结
标签: es6 学习 javascript
1.块级作用域变量(let和const)2.箭头函数3.模板字符串4.解构赋值5.默认参数6. 扩展运算符7. 类和继承8.Promise let和const关键字可以用来声明块级作用域...箭头函数是一种新的函数声明方式,可以更简洁地定义函数。
ES6 有哪些新特性 ? 全网最详细
而且引入模块和引入脚本是有区别的,前者更多的是按需引入加载,后者是无论使用还是不使用,...for in是es5的标准,用来遍历Key值,遍历对象和数组,for of是es6的标准,用来遍历value值,遍历数组,不能遍历普通对象;
即ES5,是ECMAScript的第五次修订,于2009年完成标准化ECMAScript6,即ES6,是ECMAScript的第六次修订,于2015年完成,也称ES2015ES6是继ES5之后的一次改进,相对于ES5更加简洁,提高了开发效率ES6新增的一些特性: ...
ES6新特性学习笔记
标签: es6 javascript
学习笔记,仅供自己回忆时参考
ES6新特性有哪些
标签: javascript 前端 开发语言
ES6新特性
标签: javascript 前端 java
ES6新特性
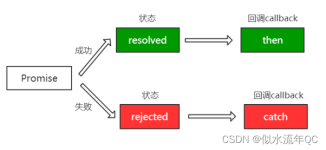
本文实例讲述了ES6新特性之promise对象。分享给大家供大家参考,具体如下: 1. promise 介绍 它是一个对象,也就是说与其他JavaScript对象的用法,没有什么两样;其次,它起到代理作用(proxy),充当异步操作与回调...
三ES6新特性.pdf
标签: es6
三ES6新特性.pdf
主要介绍了ES6新特性之数组的扩充,结合实例形式分析了ES6数组操作的常见方法与相关使用技巧,需要的朋友可以参考下
本文实例讲述了ES6新特性之字符串的扩展。分享给大家供大家参考,具体如下: 一、ES5字符串函数 concat: 将两个或多个字符的文本组合起来,返回一个新的字符串。 indexOf: 返回字符串中一个子串第一处出现的索引(从...
主要介绍了ES6新特性中的let和const命令,结合实例形式分析了let和const命令的功能、使用方法与相关注意事项,需要的朋友可以参考下
ES6新特性,看这就够了.pdf
标签: es6
ES6新特性,看这就够了.pdf
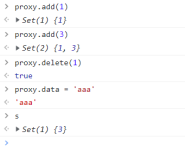
主要介绍了ES6新特性五之Set与Map的数据结构,结合实例形式分析了ES6中Set与Map的功能、定义、属性、结构与相关使用技巧,需要的朋友可以参考下
在ES6中,像Array,Date和Dom元素这样的内建对象都可以被子类化。 class MyArray extends Array { constructor(...args) { super(...args); } } var arr = new MyArray(); arr[1] = 12; console.log(arr....
ES5/ES6
在支持React、Vue技术和es6新特性的同时,兼容jQuery等传统Web技术的使用。是否兼容IE 8No !如需在 IE 系列浏览器下使用请在 .ejs 文件中添加(默认已添加)<meta ...
Es6新特性
标签: javascript 前端 es6
ES6推荐使用let声明局部变量,相比之前的var(无论声明在何处,都会被视为声明在函数的最顶部) let表示声明变量,而const表示声明常量,两者都为块级作用域;const 声明的变量都会被认为是常量,意思就是它的值被...
ES6新特性-前端面试问题
标签: es6
目录 (1)变量声明 ...(8)ES6 提供了新的语法规则来定义函数 —— 箭头函数 (9)对象简洁表示法 (10)数据结构Set (11)数据结构 Map (12)for...of 循环 (13)Promise对象 (14)async/awai
JavaScript ES6带来了新的语法和特性,使得代码更加的现代和可读。它包括许多重要功能,如箭头函数、模板字符串、解构赋值等等。 const 和 let const 是 ES6 中用于声明变量的新关键字。const 比 var 强大。一旦使用...
面试题!es6新特性
标签: javascript 前端 开发语言
面试题!es6新特性
ES6新特性总结-面试必会
标签: es6 javascript 前端
详解ES6中的新增特性及语法
js es6 新特性
标签: javascript es6 前端
ES6新特性有哪些?
标签: es6 javascript 前端
如果希望通过 export 向外暴露成员,并且在导入的时候自定义接收名称,那么你可以使用 as 关键字重命名。
一:ES6新特性-let&const 1.常量const const常量(声明之后不允许改变,一旦声明必须初始化, 否则报错) 2.let变量 let声明的变量有严格的作用域 var声明的变量往往会越域 var可以声明多次,let只可以声明一次 ...
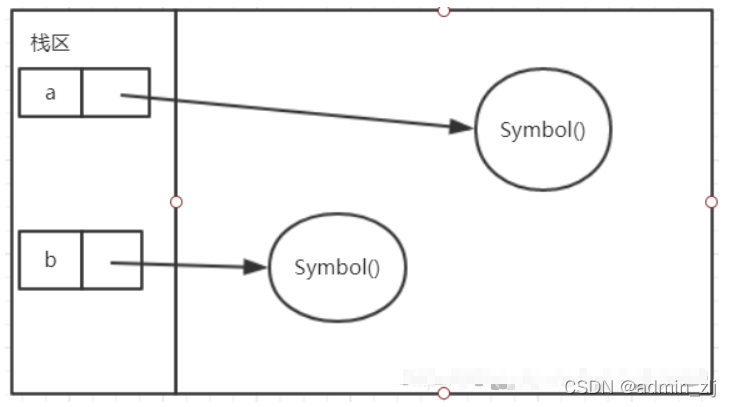
模块化 Class类 Symbol 箭头函数 解构赋值 rest参数 set/map let/const 模板字符串 扩展运算符 迭代器/生成器
ES6新特性
推荐文章
- linux查看系统编码和修改系统编码的方法_linux 机器编码设置-程序员宅基地
- 企业微信小程序_小程序开发工具及真机调试_host配置及代理_微信开发者工具 本地代理-程序员宅基地
- 详解C语言自定义类型——结构体struct_struct结构体定义和声明-程序员宅基地
- kettle-基本使用_kettle箭头-程序员宅基地
- python输入两个数值区间若能合并区间_【python-leetcode57-区间合并】插入区间-程序员宅基地
- IDM免费安装注册使用,两步注册成功_idm注册-程序员宅基地
- SM4国密算法原理及python代码实现_根据sm4_s计算sm4_sbox_t-程序员宅基地
- DMA映射 dma_addr_t-程序员宅基地
- XSS跨站脚本攻击漏洞_小明是公司的开发工程师,发现公司网站存在xss漏洞,通过修改javascript代码进-程序员宅基地
- 软件体系结构_采用结构化技术开发的软件是否具有体系结构?-程序员宅基地