”HTMl中内容离页面底部距离“ 的搜索结果
在 UI 切图过程中,页面往往由三个部分组成,头部、内容和底部。当页面的内容高度不够撑满屏幕,底部(footer)就跟着内容浮动上来了,小屏幕由于高度有限看不出来异常,但如果是大屏的话,底部下面变会多出很多空白,...
运用这个CSS把DIV永远置于页面的底部 利用绝对定位,然后设置底部距离为0 <style> .footer{ left:0px; position:fixed; width:100%; height:30px; background-color:#000; color:#FFF; text-align:center; ...
监听页面滚动到底部
标签: javascript vue.js 前端
如果页面还有其他功能会改变页面数据 比如:筛选列表数据 会重新生成新的列表。scrollRef.value.scrollTop = 0 //滚动到顶部。page.value = 1 // 恢复初始值。需要清除当前的分页状态。
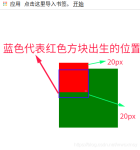
1.鼠标悬停到图标时,显示相应的二维码 2.二维码盒子的宽度是自适应的(可以根据数量自动的撑开,并且居中显示)
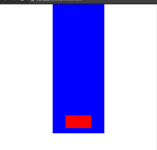
解决方案:可以采用window的滚动事件进行处理分析:如果滚动是针对整个屏幕而言的(不针对于某个界面小块),那么这个应该是是成立的:屏幕的高度+最大滚动的距离 = 内容的高度代码实现:监听滚动到底部滚动底部.div2{...
解决方案:可以采用window的滚动事件进行处理分析:如果滚动是针对整个屏幕而言的(不针对于某个界面小块),那么这个应该是是成立的:屏幕的高度+最大滚动的距离 = 内容的高度代码实现:监听滚动到底部滚动底部.div2{...
HTML5鼠标点击页面放烟花特效,以鼠标为中心进行绽放,从屏幕底部飞往中心点,多种颜色随机! HTML5鼠标点击页面放烟花特效,以鼠标为中心进行绽放,从屏幕底部飞往中心点,多种颜色随机! HTML5鼠标点击页面放烟花...
有时做网页的时候会遇到一个小坑:img图片会有一个下边距。 //CSS这样设置都不管用 padding:0; margin:0; 参考了一些文章,是这么解释的 图片底部的空隙实际上涉及行内元素的布局模型,图片默认的垂直对齐方式是...
设置字符和单词间距介绍属性名单位描述letter-spacingpx设置字符间距...让我们进入letter-spacing属性的实践,实践内容如:将HTML页面中的p标签中的文本每一个字符间距设置为50px。代码块设置字符和单词距离p{lette...
需求:一个定位...解决:JS没有直接获取元素距离页面底部距离的函数,因此可利用全文高度-当前高度取得差值来间接判断。demowindow.onscroll = function(){var t2 = document.body.scrollHeight;var t1 = doc...
你可以使用uniapp提供的`uni.createSelectorQuery()`方法获取页面元素信息,从而获取页面内容距底部的距离。具体实现如下: 1. 在页面中定义一个元素,用于计算距离底部的距离: ```html <view class="bottom"></...
本文向大家描述一下如何使用CSS方式实现DIV固定在网页底部,这个问题如果...DIV固定在网页底部的CSS方法首先看这样一下问题:“如果有一个footer层,我想让他固定出现在整个页面的最下方,不随着页面中的内容而变化...
在设计网站的时候,如果你某个页面的内容没有满屏,那你的footer会离浏览器底部很远,整体看起来很难看,这里用JavaScript提供一种方法来将footer固定在浏览器底部。 function fixFooter(){var mainHeight = ...
jquery中jquery.offset().top / left用于获取div距离窗口的距离,jquery.position().top / left 用于获取距离父级div的距离(必须是绝对定位的div)。(1)先介绍jquery.offset().top / leftcss:*{ margin: 0px; ...
一般html的页面布局是这样的:那么,如何实现内容超过1页,footer的自动适应,始终位于整个内容的底部呢?有一种常见的实现方法是这样的,新建一个css文件,定义footer选择器,如下:#myfooter{ background-color:#8...
div固定浮动网页底部CSS代码,非JS实现纯DIV CSS构造将DIV层静止浮动在网页阅读器底部的。CSS代码:position: fixed;bottom: 0;z-index: 100正文:1、position: fixed 相对定位的元素,相关于浏览器窗口进行定位。...
在做项目的过程中,有的页面的内容不够多,所以导致底部悬浮在半中腰,遇到这种问题可这样解决。 <div class="footer" style="width: 100%;"> <!-- 底部内容 --> </div> 引入js $(function...
在head中添加: <meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0,user-scalable=no, viewport-fit=cover" /> meta标签加入viewport-fit=cover ...
【代码】js 判断div距离浏览器顶部或者底部的距离。
在我们进行懒加载的逻辑时,经常会遇到各种获取距离问题,比如获取当前元素到页面底部的距离,获取文档网页底部到可视区窗口距离,获取… 大脑想象图形化比较困难的同学就会感觉很绕很麻烦,其实我们只需要获取到这...
当前可视区域的高度 - (元素到文档顶部的距离 - 滚动条滚动的距离)- 元素自身的高度 2. 实现 JS:window.innerHeight - (dom.offsetTop - window.pageYOffset) - dom.offsetHeight dom是当前要获取的元素 ...
移动端页面,如iPhoneX iPhone11等手机,页面底部会有个操作条,影响页面操作。我们可以留有一个安全距离。但是移动端设置margin-bottom是默认无效的。此时需要进行额外的配置。 首先,在index.html的meta标签设置 ...
推荐文章
- Codeforces-学校排队-程序员宅基地
- 计算机毕业设计ssm基于JAVA的图书馆自习室座位预约系统194fd9 (附源码)轻松不求人_基于ssm的图书馆预约座位-程序员宅基地
- 实值复变函数求导 ——(Wirtinger derivatives)_wirtinger导数-程序员宅基地
- VMWare虚拟机设置固定IP上网方法_vm虚拟机只允许指定ip访问-程序员宅基地
- 深度学习修炼(一)线性分类器 | 权值理解、支撑向量机损失、梯度下降算法通俗理解-程序员宅基地
- 基于SpringBoot的社区团购APP+02043(免费领源码)可做计算机毕业设计JAVA、PHP、爬虫、APP、小程序、C#、C++、python、数据可视化、大数据、全套文案-程序员宅基地
- 如何在无公网IP环境下远程访问Serv-U FTP服务器共享文件-程序员宅基地
- uniapp的navigateTo页面跳转参数传递问题_uni.navigateto刷新携带参数丢失-程序员宅基地
- C++中std::getline()函数的用法-程序员宅基地
- vue 工作中的一些小总结(基础知识供刚入门的小伙伴看 vue+elementUi+vsCode+vue-router+iconfont )_mac+elementui+vscode-程序员宅基地