”Object.values“ 的搜索结果
Object.values()的基本用法
对象值 符合Object.values规范的Object.values填充程序。 如果不可用或不Object.values则调用其“ shim”方法来填充Object.values 。 该软件包实现了接口。 它可以在ES3支持的环境中工作并符合。 最常见的用法: var...
Object.values() 被返回可枚举属性值的对象
2.处理数组,返回索引值数组3.处理字符串,返回索引值数组4.常用技巧。
Object.values
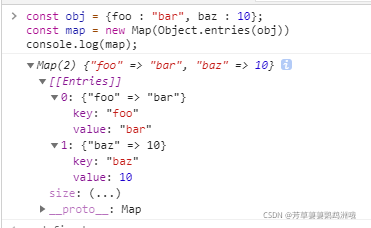
Object.values()是一个非常实用的方法,可以快速获取对象中的值组成的数组。配合Object.entries(),可以实现对对象许多实用的操作。
js代码-Object.keys()和Object.values()的简单用法。
/ 输出: // [ // ["apple", "苹果"], // ["orange", "橙子"], // ["banana", "香蕉"] // ]只会返回可枚举属性的名称,不包括原型链上的属性。如果想要获取对象的所有属性,包括不可枚举属性和继承的属性,可以使用。...
Object.keys、Object.values、Object.entries用法其实很简单,了解后会解决很多问题
Object.entries, values, keys三个方法的介绍
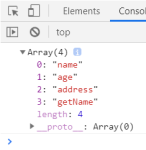
一、Object.keys(obj) Object.keys()方法会返回一个由一个给定对象的自身可枚举属性组成的数组,数组中属性名的排列顺序和正常循环遍历该对象时返回的顺序一致 。 参数:要返回其枚举自身属性的对象 返回值:一个...
Object.values()和Object.keys()的用法
(1)Object.keys()//返回数组...eg:var obj = {a:1,b:'gy'}Object.keys(obj) // ['a','b'](2)Object.values()//返回 值 数组返回数组,成员是参数对象自身的(不含继承的)所有可遍历(enumerable)属性的键值eg1:var ob...
文章目录一.Object.keys()的用法1.Object.keys()介绍2.Object.keys()语法3.Object.keys()举例二.Object.values()的用法1.Object.values()介绍2.Object.values()语法3.Object.values()举例三.总结 一.Object.keys()的...
Object.values(obj) 二、内容是字符串 Object.keys(str) Object.values(str) 总结:keys搞名字,values搞内容,和键值对的key,value相同 一、obj对象 const obj = { name: { userName: '张三', age: '1...
Object.values() Object.entries() Object.key() 在ES5中,就引入了Object.keys方法,返回一个数组,成员是参数对象自身的(不含继承的)所有可遍历(enumerable)属性的键名。 let obj = { foo : "bar&...
Object.values() Object.values()是一个与Object.keys()类似的新函数,但返回的是Object自身属性的所有值,不包括继承的值。 假设我们要遍历如下对象obj的所有值: const obj = {a: 1, b: 2, c: 3}; 不使用Object....
1.如果请求数据code状态码等于200 2.遍历data数据创建一个新数组 ...4.用Object.values(返回一个数组,成员是参数对象自身的(不含继承的)所有可遍历属性的键值)将数组中的属性值返回给新数组 ...
1、object.values()的用法 在对象中使用 const person = { name: ‘Fred’, age: 87 } Object.values(person) // [‘Fred’, 87] 在数组中使用 const people = [‘Fred’, ‘Tony’] Object.values(people) // ...
Object.values(obj)——返回一个包含该对象所有的值的数组。 Object.entries(obj)——返回一个包含该对象所有[key,value]键值对的数组。 let obj = { name: "jack", age: 20, sex: "man", } let keys = ...
JS中普通对象的通用方法Object.keys(obj)、Object.values(obj)、Object.entries(obj),他们有一个共同点,就是都会生产一个数组 Object.keys(obj) —— 返回一个包含该对象所有的键的数组。 obj= { name: "John", ...
Object.values() Object.values()方法返回一个给定对象自身的所有可枚举属性值的数组,值的顺序与使用for...in循环的顺序相同 ( 区别在于 for-in 循环枚举原型链中的属性 )。 语法 <span style="color:#...
使用Object.values()简化对数组的遍历 1. Object.values()的释意: **Object.values()**方法返回一个给定对象自身的所有可枚举属性值的数组,值的顺序与使用for...in循环的顺序相同 ( 区别在于 for-in 循环枚举原型...
推荐文章
- YOLOF:You Only Look One-level Feature-程序员宅基地
- 解决MobaXterm左侧没有文件列表,没有SCP,不显示文件夹_mobaxterm看不到文件夹-程序员宅基地
- Jmeter进行“微服务API接口”的压力测试_微服务接口如何压力测试-程序员宅基地
- java技术专家【Java学习+面试指南】Java基础入门80问-程序员宅基地
- itertools --- 为高效循环而创建迭代器的函数_itertools.repeat-程序员宅基地
- 基于6s模型的遥感影像大气校正方法_6s模型大气校正-程序员宅基地
- Springboot——过滤器_springboot 过滤器-程序员宅基地
- FormsAuthentication 在asp.net MVC中的应用-程序员宅基地
- linux中的python攻击脚本_python版DDOS攻击脚本-程序员宅基地
- Fiddler抓包,并修改请求数据_filder改数据包-程序员宅基地