MDN对Proxy 的定义是: Proxy对象用于定义基本操作的自定义行为(如属性查找、赋值、枚举、函数调用等)。 通俗的将,Proxy对象是目标对象的一个代理器,任何对目标对象的访问,都必须通过该代理器。因此我们可以对...
”Proxy“ 的搜索结果
本篇文章是我解析Java-API的笔记,更多的是从方法着手,少对类的整体情况进行说明,故并不详尽,可供大家参考。 如果文中阐述不全或不对的,多多交流。
提示错误proxyconnect tcp: EOF,从字面来看是一个代理连接的错误。查了一下,果然本地设置了http_proxy导致的,只需要取消到就行。环境:VMware下Ubuntu16.04。记录一下今天碰到的问题。
Object.defineProperty Object.defineProperty() 方法会直接在一个对象上定义一个新属性,或者修改一个对象的现有属性,并返回此对象。IE8不兼容。 Object.defineProperty(obj, prop, descriptor) ...
js中的Proxy
标签: javascript 前端 服务器
vue报错
什么是 Proxy ?
标签: 前端 javascript Proxy
10. 然后增加 Proxy SwitchyOmega( 因为我这边已经增加完了,所以蓝色按钮里面显示的是 ’从Chrome中删除‘ )11. 增加完之后,打开Proxy SwitchyOmega,可以根据下面图片的内容进行更改。6. 然后再Network Proxy...
vue3.0的pre-alpha版代码已经开源了,就像作者之前放出的消息一样,其数据响应这一部分已经由ES6的Proxy来代替Object.defineProperty实现,感兴趣的同学可以看其实现源码。vue都开始使用Proxy来实现数据的响应式了,...
proxy代理,就是在目标对象的前面设置一个拦截层,外界在访问这个对象的时候,必须经过拦截层。 我们可以在拦截层做一些过滤或者是改写的操作。 const proxy = new Proxy({}, { get: () => { console.log("get...
1. vue的服务器代理配置参数详解 2. 代理多个接口的方法
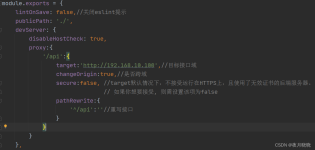
vue跨域问题 vue.config.js中配置devServer.proxy代理。
房东(Host)要出租房子,使用中介(Proxy)代理。 Rent 接口只有一个rent(出租)方法; 接口: public interface Rent {//租房 void rent(); } 房东: public class Host implements Rent{//房东 public ...
kubectl proxy 是一个本地的Kubernetes API的反向代理。 通过kubectl,除了可以访问API外,还可以通过API访问POD中的业务。
一、proxy常用参数说明 module.exports = { publicPath: "/", devServer: { proxy: { "/api": { // 代理名称 凡是使用/api开头的地址都是用此代理 target: "http://1.2.3.4:5000/", // 需要代理访问的api地址 ...
大家好,我是 17。今天和大家聊聊 pass_proxy 代理。
总结一下前端中 proxy代理配置过程,如何解决跨域问题的。
在nginx中配置proxy_pass代理转发时,如果在proxy_pass后面的url加/,表示绝对根路径;如果没有/,表示相对路径,把匹配的路径部分也给代理走。 假设下面四种情况分别用 http://192.168.1.1/proxy/test.html 进行...
nginx proxy_pass使用方法
由于公司的网络无法直接访问外网,在用gradle的时候,必须配置代理gradle的代理配置网上教程较多,这里基本上也是复制网上的基础配置,谨以此作为备案,以便后续查看 ...因此需要根据build.gradle中访问的网址将需要的...
前端如何使用proxy解决跨域问题的详细教程
Proxy代理配置解析
标签: 前端
vue3.0发布后,在双向数据绑定这里,使用proxy代替了object.defineProperty,众所周知,obj.defineProperty是对对象属性监听,循环对象,一个个属性监听,proxy是对一整个对象进行监听。而proxy的一大优势就是可以...
从客户端接受HTTP协议,转发给上游服务器也是HTTP协议
推荐文章
- 【vue-treeselect+vxe-table】数据量大的时候懒加载,数据回显,输入框绑值,末级节点不要前面的箭头等问题详解_treeselect显示加载中-程序员宅基地
- 【从0入门JVM】-01Java代码怎么运行的_代码如何在jvm中运行-程序员宅基地
- TreeViewer应用实例(ITreeContentProvider与LabelProvider的使用)-程序员宅基地
- 如何将别人Google云端硬盘中的数据进行保存_谷歌网盘怎么保存别人的资源-程序员宅基地
- java中查看数据类型_java查看数据类型-程序员宅基地
- Scrapy-redis分布式+Scrapy-redis实战-程序员宅基地
- web播放H.264/H.265,海康,大华监控摄像头RTSP流方案_海康api hls怎么取265的流-程序员宅基地
- HTML详解连载(7)-程序员宅基地
- PHP使用多线程-程序员宅基地
- 由excel一键生成json的小工具(基于python,仅支持单层嵌套)_excel转json github-程序员宅基地