本文对比 React15,以及16.8之后的版本来对 React 核心源码进行解析,包含fiber、双缓存、JSX编译、diff算法等内容。
”React源码“ 的搜索结果
1. 配置 React 源码本地调试环境 使用 create-react-app 脚手架创建项目 npx create-react-app react-test 弹射 create-react-app 脚手架内部配置 npm run eject 克隆 react 官方源码 (在项目的根目录下进行...
React源码思维导图
标签: react
React+React-hooks+React-dom的方法实现及引用规则
react源码1
为什么自定义组件要大写字母开头、React.createElement、ref
很多新入行的前端开发新手想提高前端技术,进阶必备...网络 上解读React源码的文章很多,但知识点零散,学习起来抓不住重点,本课程将系统性的带你从API层面实现React的大部分核心功能,轻松搞定React源码级核心原理。
关于 此项目创建使用 。 启动 yarn start或npm run start 浏览器输入可进行代码调试 项目创建
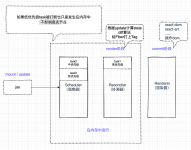
react源码关键的概念
react-source-code-mark:React源码阅读记录
react源码解析
标签: 前端 javascript 设计模式
react源码解析
React源码调试环境
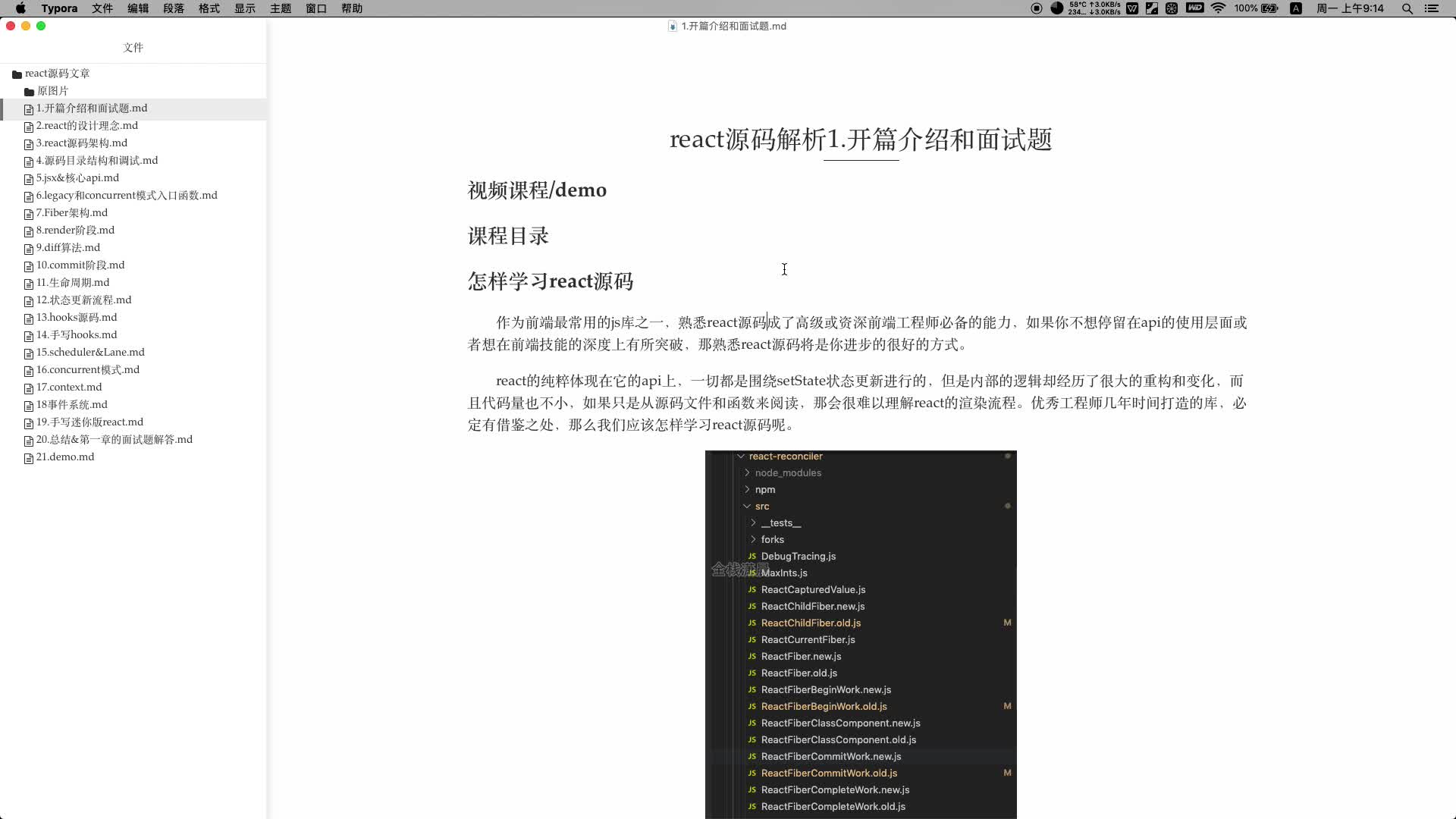
人人都能读懂的react源码解析(大厂高薪必备) 1.开篇(听说你还在艰难的啃react源码) 本教程目标是打造一门严谨(严格遵循react17核心思想)、通俗易懂(提供大量流程图解,结合demo、视频教程)的react源码解析课程,...
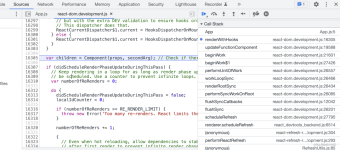
代码调试,是我们前端日常工作中不可或缺的能力了吧! 在面向dom开发的时代,...直到今天,我想研究一下react源码,需要断点的地方有很多,不可能在手动console/debugger了!!我才想到我为什么不用浏览器debugger?
打印Fragment标签。1、源码中找到导出的。
做为一个React使用者,肯定也想学习React源码,为了一探究竟,调试当然是必不可少的,因为纸上得来终觉浅,跟着代码跑一遍才是王道,所以就有了这篇文章。 具体的步骤就是分为三步: 克隆 React 项目 用 Create ...
1. 第一步,使用 create-react-app 脚手架...3.克隆 react 官方源码 (在项目的根目录下进行克隆) git clone --branch v16.13.1 --depth=1 https://github.com/facebook/react.git src/react 4.接着链接本地源码...
前两天有粉丝在后台留言说:最近总是能看到关于源码类的文章,工作中也用不到,为什么都说要学源码?相信不只是他,大多数人都有这样的疑问。但是深入想想,如果不懂源码,在遇到问题的时候要怎么解决?...
react的源码,来自于B站小马哥,链接https://www.bilibili.com/video/BV1cE411B7by?from=search&seid=4087059043161393879
解决这个问题的关键就是:在浏览器每一帧的时间中,预留一些时间给JS线程,React利用这部分时间更新组件 解决CPU瓶颈的关键是实现时间切片,而时间切片的关键是:将同步的更新变为可中断的异步更新。 瓶颈...
人人都能读懂的react源码解析(大厂高薪必备) 1.开篇(听说你还在艰难的啃react源码) 本教程目标是打造一门严谨(严格遵循react17核心思想)、通俗易懂(提供大量流程图解,结合demo、视频教程)的react源码解析课程,...
推荐文章
- Response使用 application/octet-stream 响应到前端_application/octet-stream;charset=utf-8-程序员宅基地
- 利用MultipartFile实现文件上传_实现了multipartfile file上传文件时要选择一个栏目,传给后端一个栏目id,如何实现-程序员宅基地
- muduo之Singleton_muduo singleton-程序员宅基地
- html5 动态存储 localStorage.name 和localStorage.setItem()的差别_localstorage.setitem('aa')和localstorage.aa一样吗-程序员宅基地
- 02.loadrunner之http接口脚本编写_http脚本-程序员宅基地
- The server time zone value ‘�й���ʱ��‘ is unrecognized or represents more than one time zone.-程序员宅基地
- 如何打造企业短视频账号的人设?_做的比较有人格化的公司短视频账号-程序员宅基地
- 一个会做饭的程序员如何每天给女朋友带不同的便当?-程序员宅基地
- PendingIntent重定向:一种针对安卓系统和流行App的通用提权方法——BlackHat EU 2021议题详解 (下)_getrunningservicecontrolpanel-程序员宅基地
- python 之 面向对象(反射、__str__、__del__)-程序员宅基地