显示successfully安装成功。2、将下载的文件放到bin文件夹下。将要安装的插件拖到cmd里面。3、在bin文件打开cmd。
”VSCODE“ 的搜索结果
在vscode中可以使用正则表达式来进行搜索内容,极大的方便了我们对大量数据中需要查看的信息进行筛选,使用正则搜索时点击 .*此文章会持续补充常用的正则操作。
vsix vscode package
VSCode安装包for Mac
这些方法将自动格式化JSON文件,使其以更易读的多行形式显示。如果你只想格式化文件中的一部分,可以选择相应的文本,然后执行格式化命令。
vscode离线安装插件
Vscode——SSH连接不进去服务器的万能解决办法
VScode需要在当前工作环境下解析函数之间的依赖关系,如果工作环境是根目录。大很多,导致VScode无法解析出函数依赖,也就无法跳转。解决办法:将路径目录从高目录调整到较低的目录下。,扫描的文件范围会比。
4.选择你喜欢的样式(个人比较喜欢烟花)> 5.重启VScode。1.设置> 2.扩展设置> 3.
还需要说明的是, vscode 可以直接 连接 windows 子系统,如果是需要 Ubuntu 系统,可以直连接 子系统,当然,如果为了 容器代码开发等完整环境,可以启动容器;如果指定别的端口关联,如 2220:22 ,虽然可以通过。
卡在opening Remote
可是控制台的错误和 vscode 显示的错误一直不一样,无论我怎么格式化代码,不是控制台报错,就是 vscode 显示代码标红。最后捋清楚了,原来是 vscode 的 eslint 插件,热更本地配置时没有完全加载成功。vscode 才能...
推荐开源项目:VSCode-VLang 插件 项目地址:https://gitcode.com/vlang/vscode-vlang 项目简介 VSCode-VLang 是一个专为 V 语言(V)定制的 Visual Studio Code (VSCode) 扩展插件。V 语言是一个简洁、快速且静态...
ww
安装完成后,程序自动运行,右下方会弹出一个框框,单击【Change Language and Restart】可以选择切换成中文环境,方便使用。
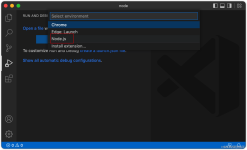
第三种:在VSCode的页面上方的选项,点击“终端”,再点击“新建终端”第二种:选中某个文件,右键,点击“在集成终端中打开”第一种:快捷键 Ctrl + ~
vscode 注释插件
下载安装包直接点击安装即可。
VSCode
虽说 HBuilder X 开发体验还算不错,但是有时候金窝银窝不如自己的狗窝,当我们习惯了 VSCode 之后,有时候不太愿意换开发工具。 那么怎么使用 VSCode 来开发 uniapp 呢? 其实是有办法的。 使用 HBuilder X 运行...
5、“vscode”里面就会打开一个语言配置文件。7、再次打开"vscode”就可以看到中文界面了。3、在“vscode”顶部会出现一个搜索框。1、打开“vscode”。
推荐文章
- Hamburgers 二分答案_hamburger题解-程序员宅基地
- ubuntu下安装uhd+gnuradio_无法定位软件包 libuhd003-程序员宅基地
- Awk命令详解_在linux系统中,awk允许进行多种测试。作为样式匹配,还提供了模式匹配表达式,以下-程序员宅基地
- QT5实现简单的TCP通信_qt tcpsocket 同步接收-程序员宅基地
- 基于相空间重构的混沌背景下微弱信号检测算法matlab仿真,对比SVM,PSO-SVM以及GA-PSO-SVM_微弱信号检测 仿真-程序员宅基地
- 解决atom上gcc无法识别 <ros/ros.h>_ros类型无法识别-程序员宅基地
- java 解析 modbus rtu_ModBus-RTU详解-程序员宅基地
- 2021-07-18-程序员宅基地
- 507页XX市应急管理局智慧矿山煤矿数字化矿山技术解决方案_18万字应急管理局智慧矿山煤矿数字化矿山技术解决方案word-程序员宅基地
- Tomcat官网地址-程序员宅基地