”Vue“ 的搜索结果
【解决问题】'vue' 不是内部或外部命令,也不是可运行的程序或批处理文件。
屏幕适配放弃了rem 方案,使用更通用的css3:scale缩放方案,项目的基准尺寸是1920px*1080px,所以支持用比例屏幕 100% 填充,如果非同比例则会自动计算比例居中填充,不足的部分则留白。得适配方案不能试图您的场景...
大屏可视化构建工具:【阿里云的DataV】、【蚂蚁体验技术部 AntV 数据可视化】、【D3】、【G2】、【Vega】、【Vega-lite】以及常用于项目的【ECharts】
vue慢慢的成为了前端最受欢迎的框架之一,在很多项目之中开发都能用得到,如今也已经发展到3.0了,可能是因为这个框架可以提高工作效率,因此受到大家的追捧,在之前的文章里面也说过,2019年,大前端学习小程序和...
项目所需要的各种配置文件,类似java中的pom文件。这个文件是在执行在npm install的时候自动生成,用以记录当前状态下实际安装的各个依赖包的具体来源和版本号以及这个模块又依赖了哪些依赖。你可以简单的理解为对 ...
使用vue开发的页面都是通过px设置它的尺寸,如果换了一个不同尺寸的屏幕就会出现页面排版错乱,显示不完整等情况。下面通过插件将px装换为rem单位适应不同尺寸的屏幕。
Vue中的Slot对于编写可复用可扩展的组件是再合适不过了,常见的用法有以下3种: 1. 插入一个匿名的Slot,匿名的情况只适用于只插入一个的时候; 2. 插入有名的Slot,当插入的Slot有多个的时候,需要按名占位; 3....
接上一节所说,当我们将接口封装完了后,我们需要给大屏进行内容填充啦。
vue2项目引入vue-video-player报错
熟悉Element-UI的开发者可能都会有这样的经历,它的无限滚动 InfiniteScroll 并不好用,下面介绍两种下拉加载的实现方法: 1. 使用el-table-infinite-scroll 插件 (1).... npm install --save el-table-infinite-...Vue
vue.js字段过长截取 vue.js字段过长截取显示 new Vue({ el: ‘#vue-html’, data: { dataStatistics: {}, takeNoData: {}, dataReport: {}, hotItemReportList: {}, //热点事项的class样式 sstt: [“bg1”,“bg2”,...
"升级Vue 2项目到Vue 3"介绍了使用@vue/compat库和自动化工具进行Vue 3升级的方法。文章强调了Vue 3的新特性和语法优势,同时提到了兼容性问题和工具支持。对于技术人员来说,这篇文章提供了升级到Vue 3的必要信息和...
以下是在Vue中使用该插件的方式: <template> <!-- App.vue 文件--> <div id="app"> <router-view /> </div> </template> <script> // 安装文件,如果安装报错,...
vue,vue2,vue3,vue-simple-uploader,大文件切片上传插件,target,axios,vue-simple-uploader如何将target请求地址设置为axios实例,在vue项目中使用vue-simple-uploader组件怎么设置target为函数,怎么用Axios...
vue3 defineProps: 在 vue2 中我们使用选项中的 props 来接受父组件传递过来的数据;那在 vue3 的 setup 中,我们使用 defineProps 来定义父组件传递过来的数据
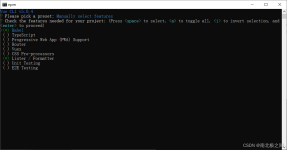
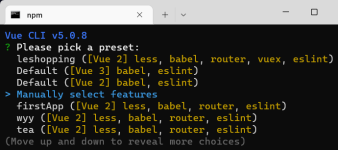
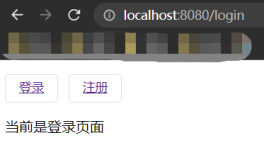
运行别人的vue项目
创建vue2项目
标签: vue.js javascript 前端
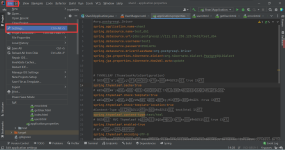
创建完vue项目进行启动报错;Error: @vitejs/plugin-vue requires vue (>=3.2.13) or @vue/compiler-sfc to be present in the dependen
vue 中 换行
标签: vue.js javascript 前端
在 Vue 中要换行,可以使用 <br> 标签。 例如: <template> <div> 这是第一行<br> 这是第二行 </div> </template> 也可以使用 \n 换行。例如: <template> <div...
如何创建vue3项目
标签: vue.js 前端 javascript
推荐文章
- Unity3D 导入资源_unity怎么导入压缩包-程序员宅基地
- jqgrid 服务器端验证,javascript – jqgrid服务器端错误消息/验证处理-程序员宅基地
- 白山头讲PV: 用calibre进行layout之间的比对-程序员宅基地
- java exit方法_Java:如何测试调用System.exit()的方法?-程序员宅基地
- 如何在金山云上部署高可用Oracle数据库服务_rman target sys/holyp#ssw0rd2024@gdcamspri auxilia-程序员宅基地
- Spring整合Activemq-程序员宅基地
- 语义分割入门的总结-程序员宅基地
- SpringBoot实践(三十五):JVM信息分析_怎样查看springboot项目的jvm状态-程序员宅基地
- 基于springboot+vue的戒毒所人员管理系统 毕业设计-附源码251514_戒毒所管理系统-程序员宅基地
- 【LeetCode】面试题57 - II. 和为s的连续正数序列_leet code 和为s的正数序列 java-程序员宅基地