( 在项目目录下使用命令行工具) 1. ng g module confirm-order --...(注意顺序,先创建module,然后增加组件时angular-cli会自动将component导入到module中) 3. 配置路由confirm-order-routing.module.ts const ...
”angular4“ 的搜索结果
angular实现完整省市区三级联动,附json文件。也附带插入数据库的json文件,想从数据库获取地区的朋友,可以复制插入数据库,js文件中修改下$http即可.
照着官网写了一下angular的例子。到了HTTP部分比较懵逼。前端东西好多啊。 应该在我的资源里能看到代码。
去年年底到现在几个月一直在忙项目,angular已经更新到angular4,ionic也同步更新到ionic3,这几天抽空用ionic3做了个小demo,代码发布到码云,https://gitee.com/crossinfo/ionic3-basedemo很简单,基于ionic3框架...
将库发布到npm后,可以通过运行以下命令将库导入任何Angular应用程序中: $ npm install angular-event-service 然后从您的Angular AppModule : import { BrowserModule } from '@angular/platform-browser' ; ...
在angular开发中某些场景可能需要jquery和bootstrap,那么如何使用它们呢? Angular中引用jquery 安装 第一步,我们使用npm安装jquery npm install --save jquery 使用 我们在ts文件中引入jquery。 ...
角网格2Angular-gridsterAngular实现需要Angular 11.x对于其他Angular版本,请检查其他分支。安装npm install angular-gridster2 --save 应该与webpack开箱即用,分别是angular-cli。 import { GridsterModule } ...
Angular4 文件上传
标签: angular
Angular provides good support for uploading file. Any third party library is not required.<input type="file" (change)="fileChange($event)" placeholder="Upload file" ...
angular2升级angular4
inspinia admin v2.5 Angular 全版本 后台管理
在表单中选择一个日期,这个我是用input的type="date"这个输入框实现的,然后要在angular的组件里获取当前的日期,二者相减得到一个差值,将差值在表单页面一个input框进行展示,但是angular4在组件里应该怎么获取这...
angular4 新建模块
标签: angular
一。环境搭建准备及项目创建 1.安装node.js 安装后使用npm -v指令查看版本并确定是否安装...4.ng new tp 创建一个新的angular项目tp为项目文件名 5. npm install 安装依赖 二。安装引用库 1.把用到的库安装到...
定义 classFlag, 在页面中用 ngClass,样式一和样式二切换; 参考:http://yunkus.com/angular-api-ngclass/
Angular4中调用js代码 引言:Angular2开始采用TypeScript进行编码。本文讲述如何在Angular4项目中调用原生的 js 代码。 本文代码: http://git.oschina.net/mingyueyixi/angular4-usejs代码使用环境:webstrom ...
这个平台很受益,能学到很多想学的东西,也很感谢大家的分享,下面也将自己觉得不错的2017年最全Angular4.x、Angular5.x、Angular6.x、Ionic3.x入门到实战视频教程分享给大家,希望能有所收获。 免费下载...
查看项目版本号 1、新建完成项目以后打开package.json scripts下面是一些预定义的项目命令: start 是运行项目的意思, 执行npm start即可, 或者直接执行ng serve...我们使用的是angular 5.2.0, 前面的^符号表示,...
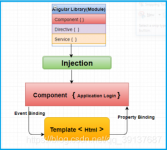
在Angular应用程序中,每个组件和服务都可以作为一个注入器的提供者,从而将其依赖项注入到其他组件和服务中。每种类型都有不同的功能和用途。您可以使用Observable和操作符来创建和转换数据流,使用Subject和...
Angular 4.x 快速入门 Angular 4 基础教程 涉及 Angular CLI 使用、创建组件、事件、自定义服务、 ngFor 指令、Input、Output 装饰器等 Angular 4 快速入门 涉及 Angular 简介、环境搭建、插件...
Angular 是由谷歌开发与维护一个开发跨平台应用程序的框架,同时适用于手机与桌面。 Angular4开发环境搭建以及项目启动过程
Angular中的Dom操作以及@ViewChild、Angular调用css3动画(侧边栏 actionSheet)示例代码.zip
本篇文章主要介绍了Angular网络请求的封装方法,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
本文是笔者在学习开发过程中的总结输出,目的在于让初次接触Angular的开发者对该框架能有整体的认识,并且能快速上手开发工作。
Angular 11示例引导程序一个具有和的Angular入门工具包它是一个回购系列的一部分,该系列旨在使用Angular创建Web应用程序。Web应用程序实时演示快速开始# select a repo# download the example or clone the repo ...
之前写了一个angular1x的实现,但手痒痒于是就搞了一下angular4的实现方式,不BB直接上代码了。样式里用到了fontawesome的图标首先我们直接看如何调用 别忘了我们还要在父元素的component.ts上创建previewImgFile这...
// 引入import { ......, OnChanges, SimpleChanges } from '@angular/core';// 获取更新的变化 ngOnChanges(changes: SimpleChanges) { console.log('changes---',changes); }
Angular 4+的Admin-lte实现 Doc&Demo 安装 要安装此库,请运行: $ npm install angular-admin-lte --save 安装演示 $ git clone git://github.com/mledour/angular-admin-lte $ cd angular-admin-lte $ npm ...
在angular4项目中 例子是基于之前文章:利用angular-cli构建Angular4.X项目 可以参考官网:https://cipchk.github.io/ngx-weui/#/docs/start 本来是写在后面的回顾,感觉放在前面比较好。 1、如何使用第三方库...
推荐文章
- 【解决报错】java.sql.SQLException: Access denied for user 'root'@'localhost' (using password: YES)-程序员宅基地
- echart y轴显示小数或整数_echarts y轴显示16位小数-程序员宅基地
- Android客户端和Internet的交互_android与internet-程序员宅基地
- linux新建分区步骤_linux创建基本分区的步骤-程序员宅基地
- 信号处理-小波变换4-DWT离散小波变换概念及离散小波变换实现滤波_dwt离散小波变换进行滤波-程序员宅基地
- Ubuntu 10.10中成功安装ns-allinone-2.34_进入/home/ubuntu1/ns-allinone-2.34目录cd /home/ubuntu1-程序员宅基地
- 使用AES算法对字符串进行加解密_java 判断aes加密 与否-程序员宅基地
- DFS深度优先搜索(前序、中序、后序遍历)非递归标准模板_深度优先搜索 无递归-程序员宅基地
- 程序员面试字节跳动,被怼了~_字节跳动java什么技术站-程序员宅基地
- 嵌入式软考备考(五)安全性基础知识-程序员宅基地