Bootstrap验证是一个jQuery插件来验证表单域,设计采用Bootstrap 3.浏览器要求ie8以上版本
”bootstrap“ 的搜索结果
轮播图就不做过多的介绍了,大家都知道,只是轮播的实现有多种方式,例如使用纯js写,费时费力,且还不适用于各种终端设备,但是bootstrap就不一样了,只需写一套代码,无论是手机端还是ipad端,再或者是PC端,都...
Bootstrap是Twitter推出的一款简洁、直观、强悍的前端开发框架。 Bootstrap基于 HTML、CSS、JAVASCRIPT。它由Twitter的设计师Mark Otto和Jacob Thornton合作开发,是一个CSS/HTML框架。 在线教程地址:...
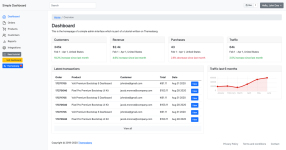
整合BootStrap各种插件的一套管理系统界面
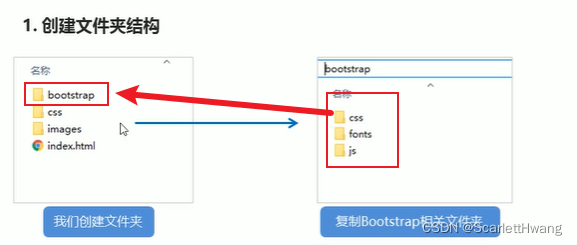
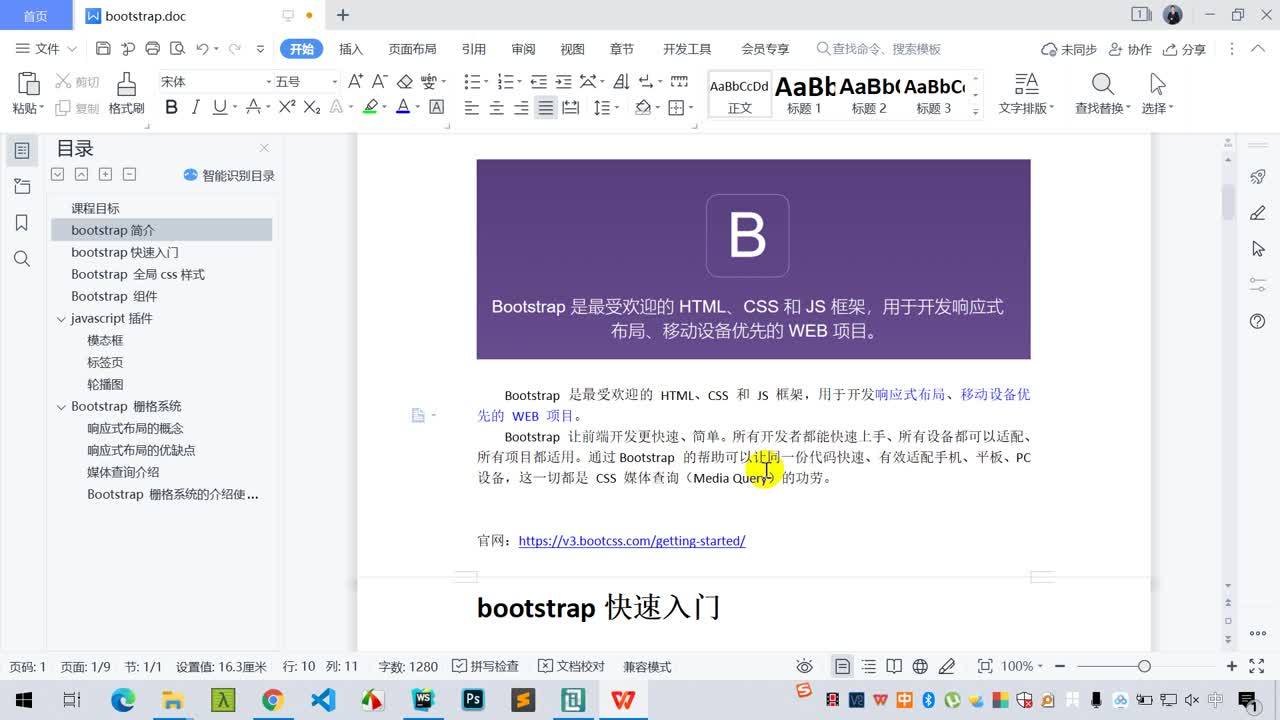
一、什么是bootstrap? bootstrap是一个前端开发时使用的框架。前端开发主要写HTML5、css3、JavaScript。而bootstrap框架主要为我们提供两个最重要的文件:bootstrap.min.css和bootstrap.min.js。为什么没有.min....
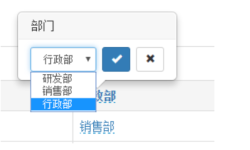
修改单元格
bootstrap-datepicker,的日历控件,兼容性较好
这是在网上收集的一些bootstrap模板,整理了一下,都比较新。一起学习,互勉
下载Bootstrap-table表格及汉化插件并引入2. bootstrap-table基础使用方法HTMLJS四、参考博客 一、问题描述 工作的时候遇到一个需求,将一个原先只返回TOP10数据的表格改为显示全部数据并添加分页功能。因此打算...
Bootstrap是目前最受欢迎也是最简洁的建站方式之一,尤其是伴随移动端的发展,响应式设计已经毫无疑问成为了网页设计的趋势,网站建设要求兼容手机端已经是一种刚需,也成为提升用户体验的一种必要方式。但这无疑会...
包含bootstrap可编辑表格、下拉框、日期三个控件,功能齐全,使用简单,用法请参见http://blog.csdn.net/lzxadsl
定位(Position)
1.引入BootstrapValidator bootstrap-validator.js 二、触发验证 1.bootstrapV触发验证 $('#hdSelectedItemCount1').val(selectedItem.length).trigger("change");; 表单验证参数中要有trigger: ‘change’, 2.手动...
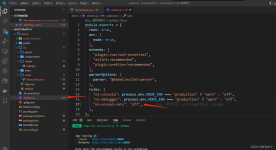
vue2项目中使用 bootstrap 1.安装相关依赖 这里我使用的是bootstrap 3,默认安装最新版 #使用cnpm或者yarn也行 npm i bootstrap@3 -S npm i jquery -S npm i popper.js -S 2.注册 在main.js中注册,复制下面这段...
BootStrap-Table 固定头+可调节列宽
Bootstrap技术介绍 1.介绍 Twitter公司发明的技术 用Bootstrap做的网页,能狗自动适应屏幕大小(自适应,响应式) 移动优先(Bootstrap伴随着智能手机而来) Bootstrap技术是基于:HTML、CSS、JavaScript Bootstrap...
bootstrap-table是一个功能强大的table组件,支持分页、全文检索、导出等
原因:使用webpack打包bootstrap4、5的时候,需要手动安装popper.js。方法:npm install @popperjs/core -D。或者:yarn add @popperjs/core -D。
推荐文章
- 大数据技术未来发展前景及趋势分析_大数据技术的发展方向-程序员宅基地
- Abaqus学习-初识Abaqus(悬臂梁)_abaqus悬臂梁-程序员宅基地
- 数据预处理--数据格式csv、arff等之间的转换_csv转arff文件-程序员宅基地
- c语言发送网络请求,如何使用C+发出HTTP请求?-程序员宅基地
- ccc计算机比赛如何报名,整理:加拿大的CCC是什么,怎么报名?-程序员宅基地
- RK3568 学习笔记 : ubuntu 20.04 下 Linux-SDK 镜像烧写_rk3568刷linux-程序员宅基地
- Gradle是什么_gradle是干嘛的-程序员宅基地
- adb命令集锦-程序员宅基地
- 【Java基础学习打卡15】分隔符、标识符与关键字_java分隔符有哪三种-程序员宅基地
- Python批量改变图片名字_python批量修改图片名称-程序员宅基地