”css3“ 的搜索结果
css3实现字体放大缩小动画效果,按钮看起来是动的,以吸引用户
4.1.2 CSS3 基本语法 4.1.3 样式表的分类 4.2 CSS 基本选择器 4.2.1 标签选择器 4.2.2 类选择器 4.2.3 ID 选择器 4.3 CSS 扩展选择器 4.3.1 组合选择器 4.3.2 包含选择器 4.3.3 交集选择器 4...
CSS3中的transition属性详解
CSS3实现遮罩层效果 第一步、创建外层遮罩 先写个大盒子 <div id="box"> </div> 再把盒子设置为固定定位,top、right、bottom、left都设置为0,并且不要设置宽高,这样子就实现大盒子铺满整个屏幕了,...
CSS3 可以创建动画,它可以取代许多网页动画图像、Flash 动画和 JavaScript 实现的效果。项目中一些比较酷炫的页面效果就是CSS3做出来的。今天我们做一个简单的左右滚动的动画效果。 效果如下: <!DOCTYPE...
《HTML+5+从入门到精通》-中文学习教程
1.CSS3选择器 属性选择器 在HTML中,通过各种各样的属性可以给元素增加很多附加的信息。例如,通过id属性可以将不同div元素进行区分。 input[type=&quot;text&quot;] { width:150px; display:block; ...
在CSS3中,可以使用translate()方法将元素沿着水平方向(X轴)和垂直方向(Y轴)移动。 对于位移translate()方法,我们分为3种情况: ranslateX(x):元素仅在水平方向移动(X轴移动); translateY(y):元素仅在...
效果是用纯css3代码来实现的,不使用任合的JS代码。css3实现div向上移动的效果代码html代码:html>/*鼠标移入,向上移动8个像素*/.div:hover{transform:translateY(-8px);}.div{width:100px;heig...
css3可以改变图片的颜色了。从此再也不用设计出多张图,而且随时可以修改。下面就简单介绍下css3中是如何做到改变背景图片的颜色效果的。方式一:利用css3滤镜filter中的 drop-shadow代码如下:.icon{display: ...
@keyframes 规则用于创建动画,并且必须 把它捆绑到某个选择器,否则不会产生动画效果。 您必须定义动画的名称和时长。如果忽略时长,则动画不会允许,因为默认值是 0。(动画的名称和时长这两个属性是动画必要的) ...
CSS3添加动态圆点
标签: css3
<!DOCTYPEhtml> <htmllang="en"> <head>...metaname="viewport"content="width=device-width,initial-scale=1.0">...CSS3添加动态圆点</title> <style> @-webkit-...
<style> * { padding: 0; margin: 0; } li { list-style: none; } img { width: 200px; } ul { /*因为是10张照片,所以ul的宽是2000px*/ width: 2000px; animation: move 10s infinite ... }
html5,css3,jquery,js,php帮助文档chm格式合集,对查询很有用!
3D纸片折叠动画是一款纸片折叠动画特效,利用HTML5和CSS3的相关特性,我们可以将一张张纸片折叠起来,形成很酷的3D动画效果。经测试效果相当不错。
来学习分享一下用CSS3做一个简单的气泡飘飘的动画效果 1、首先来搭建一个基本HTML结构 先来个10个div,这也就是我们的泡泡了。 2、接下来进入css样式设置 设置一下body,并给他一个合适的背景颜色,撑满整个屏幕,...
此为《CSS3实战》的配套源码和插图,分三部分上传,此为第一部分。 《CSS3实战》由国内资深Web前端工程师撰写,权威性毋庸置疑。如果你是一位有前瞻性的Web前端工作者,那么《CSS 3实战》也许会让你在即将到来的Web...
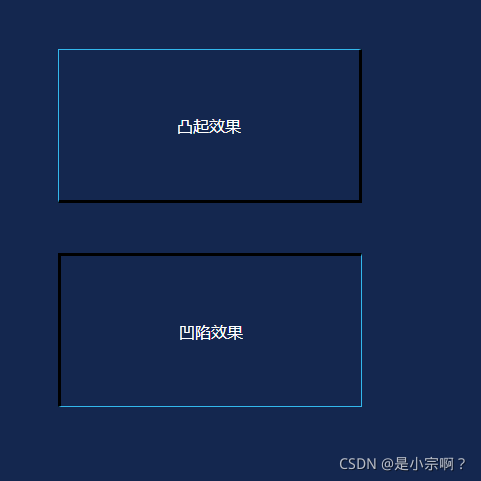
CSS3-给div或者文字添加阴影(盒子阴影、文本阴影的使用)CSS3定义了两种阴影:盒子阴影和文本阴影。其中盒子阴影需要IE9及其更新版本,而文本阴影需要IE10及其更新版本。下面分别介绍两种阴影的使用:1,盒子阴影(1)...
推荐文章
- C++零碎知识点(一)-程序员宅基地
- 【Python学习笔记】Coursera课程《Python Data Structures》 密歇根大学 Charles Severance——Week5 Dictionary课堂笔记...-程序员宅基地
- v-html 解析字符串到 html 换行显示_html字符串 v-html-程序员宅基地
- 招收跨专业考计算机的学校,跨专业考研,接受跨专业考研的学校。-程序员宅基地
- 数学模型预测模型_改进著名的nfl预测模型-程序员宅基地
- ELK-FileBeat入门_filebeat 6.5.4 - windows-程序员宅基地
- 微信小程序架构图与开发_微信小程序框架图-程序员宅基地
- Node.js 下载与安装教程_node下载-程序员宅基地
- MySQL报错:The server time zone value '�й���ʱ��' is unrecognized or represents more than one time zone_连接失败! the server time zone value ' й ' is-程序员宅基地
- 数学与生活——读书笔记-程序员宅基地