css设置滚动条、并设置滚动条样式
”css中y轴如何设置滚轮样式“ 的搜索结果
表格组件gridmanager在发布完固定列功能后,有位使用者通过github提交了issues,反馈其在firefox中表格发现表头错位BUG。排查原因调试定位后,发现是由于组件中配置了如下代码:::-webkit-scrollbar {background: ...
本文介绍如何在Dreamweaver 中使用层叠样式表 (CSS) 设置页面中的文本格式。您可以使用 CSS 以 HTML 无法提供的方式来设置文本格式和定位文本,从而能更加灵活自如地控制页面的外观。 了解 CSS 层叠样式表 (CSS) ...
我无法使滚动条实际在任一轴上滚动我尝试添加“ overflow-y”属性,但这只是使滚动条出现,实际上并没有让我滚动。 我添加了html文件,但删除了所有与样式无关的内容。htmlExperience$(function() {$("#visible")....
说起给div设置背景图片从事网页相关工作的人员应该都会吧,在本文为大家详细介绍下如何让背景x轴重复排列,具体的实现如下,感兴趣的朋友不要错过
【CSS】滚动条样式详解
标签: css
CSS3 在布局方面做了非常大的改进,对块级元素的布局排列变得十分灵活,适应性非常强,其强大的伸缩性,在响应式开发中可以发挥极大的作用。(兼容性不好)必要元素:指定一个盒子为伸缩盒子 display:flex;设置属性来...
今天在写一个项目的时候遇到了,这样一个小难点 要设置一个类似于页面的滚动条,查阅了相关文档之后,我会了
css 3d z轴In this article, we are going to create a small 3D scene, where the user can scroll on the z-axis. You can find the final code of this tutorial on GitHub, and the demo if you follow this ...
自定义,并自动加载时间节点当前时间节点居中,突出显示时间动态无痕添加效果图:初始状态时间左走到一定2016.1月后html:+-对应 JS 设置处理:var left = ...+ datesDiv).parent().css('background-position-y')) +...
/修改滚动条样式/ div::-webkit-scrollbar{ width:10px; height:10px; /**/ } div::-webkit-scrollbar-track{ background: rgb(239, 239, 239); border-radius:2px; } div::-webkit-scrollbar-thumb{ ...
css滚动条
小白第一次发文记录自己遇到的问题。关于隐藏移动端滚动条方法很多,这里只说本人用到的。在PC端隐藏html右侧默认滚动条html {/*隐藏滚动条,当IE下溢出,仍然可以滚动*/.../*火狐下隐藏滚动条*/scrollbar-width: none;...
css 为某一个 html 元素设置样式 css 的样式作用在某个 html 元素上 1.2 元素间的关系 子元素 父元素 兄弟元素 祖先元素 后代元素 1.3 CSS使用方式 <!--1. 行内式 使用标签的style属性--> <p style=" ...
IOS,iphone6,滚动穿透失效问题及解决方案!!!
CSS字体、文本属性
标签: html5 css javascript
友言:这两天被滚动条整的无与伦比,在此做下总结: 首先自定义浏览器滚动条的实现...关于实现自定义滚轮,首先要对整个布局进行了解: 1、1.需要显示的层级 和2.需要被滚动层级 的关系: 层级1 具有 溢出隐藏 ...
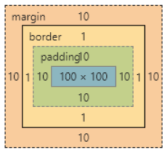
就是把 HTML 页面中的布局元素看作一个矩形的盒子,也就是一个盛装内容的容器,CSS 盒子模型本质上就是一个盒子,封装周围的 HTML 元素,包括:边框、外边距、内边距、和实际内容。元素2 只要是 元素1 的后代(子、...
CSS实现隐藏滚动条但是可以滚动
推荐文章
- 【解决报错】java.sql.SQLException: Access denied for user 'root'@'localhost' (using password: YES)-程序员宅基地
- echart y轴显示小数或整数_echarts y轴显示16位小数-程序员宅基地
- Android客户端和Internet的交互_android与internet-程序员宅基地
- linux新建分区步骤_linux创建基本分区的步骤-程序员宅基地
- 信号处理-小波变换4-DWT离散小波变换概念及离散小波变换实现滤波_dwt离散小波变换进行滤波-程序员宅基地
- Ubuntu 10.10中成功安装ns-allinone-2.34_进入/home/ubuntu1/ns-allinone-2.34目录cd /home/ubuntu1-程序员宅基地
- 使用AES算法对字符串进行加解密_java 判断aes加密 与否-程序员宅基地
- DFS深度优先搜索(前序、中序、后序遍历)非递归标准模板_深度优先搜索 无递归-程序员宅基地
- 程序员面试字节跳动,被怼了~_字节跳动java什么技术站-程序员宅基地
- 嵌入式软考备考(五)安全性基础知识-程序员宅基地