”css动画“ 的搜索结果
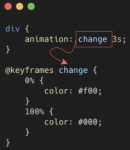
CSS动画
纯css、动画、3d、关键帧.....
2、css动画优势:不需要⽤js也能写,⽐较流畅,由浏览器去执⾏动画,减少代码量,性能⽐较⾼3、⼀般兼容到ie10以上浏览器(⼀般没太⼤问题)二、过渡1.过渡的理解过渡(transition)[træn'siʒǝn]-通过过渡可以...
屏幕滚动到相应位置,执行css动画
标签: css
当屏幕滚动到相应的位置之后,css animation动画再开始执行
CSS Animation 101:从零开始介绍 CSS 动画开源电子书
通过渐变可以设置一些复杂的背景颜色,可以...css动画 过渡 通过过渡可以指定一个属性发生变化时的切换方式通过过渡可以创建一些非常好的效果,提升用户的体验:指定要执行过渡的属性 :指定过渡效果的持续时间 :
推荐几个常用的CSS动画库
css动画合集
在工作中,经常会写点动画效果,常用的方式有CSS动画还有JS动画,根据项目的需求,采用的方案各不相同,但是两者实现的性能分析没有进行对比。总结网上相关资料,在这里简单整理下 本文主要讲以下这些内容 1、浏览器...
css动画,hover触发border动画
除了CSS动画,在图形绘制中也经常使用贝塞尔曲线,多一些了解对于在日常的开发也会有很多的帮助,大家不妨多多尝试~https4536000.image?https4536000.image?https4536000.image?https453600。...
一个css大神制作的成品的动画库,对控件动画有效,我做了测试和动画效果注释汉化。因为不是自己的东西,就不要分了,当然百度的静态资源库应该也是有的,不过对于初学者,注释还是很有必要的。截止2015年12月1号的...
【代码】常用的CSS动画效果。
CSS动画:使用CSS动画
标签: CSS
CSS动画:使用CSS动画
以下是[W3C的CSS3动画规范说的(在不同的上下文中,但这一点也应适用于这种情况):还要注意,更改“ animation- name”的值不一定会重新启动动画(例如,如果应用了一个动画列表,并且从列表中删除了一个动画,则仅该...
推荐文章
- withRouter,非根组件获取路由参数_withrouter 只能取到路由中的一个参数-程序员宅基地
- ubuntu环境下QT5操作摄像头报错,cannot find -lpulse-mainloop-glib cannot find -lpulse cannot find -lglib-2.0_cannot find–lpulse-程序员宅基地
- 用jbpm_bpel学jwsdp的ant方式使用-程序员宅基地
- 输入数字判断星期几_html获取当前星期几-程序员宅基地
- SpringBoot整合Activiti7——实战之放假流程(会签)_activit7中会签-程序员宅基地
- 阿里云服务器收到挖矿病毒的攻击,导致基础的文件被病毒污染的问题和对应的处理解决方法-程序员宅基地
- 北京东城区空调维修办法,格力变频空调出现ph,到底是怎么回事?_格力变频空调ph代码-程序员宅基地
- vscode编辑器使用拓展插件background添加背景图片改变外观_background vscode-程序员宅基地
- android 简单打电话程序_android拨打电话的程序-程序员宅基地
- 第二届中国(泰州)国际装备高层次人才创新创业大赛_泰州市双创人才计划2022-程序员宅基地