”css动画效果“ 的搜索结果
CSS3实现多种load加载效果,纯CSS3实现多种加载中效果,纯CSS3实现28种加载动态效果,页面实现loading效果,好看的loading动态特效,animation与transform的灵活应用。
【代码】常用的CSS动画效果。
常见的动画效果很多,比如:平移、缩放、旋转等。CSS实现动画的方式有以下几种: transition:实现渐变动画 transform:实现缩放、平移等效果 animation:实现自定义动画 transition property:填写需要变化的CSS...
2、css动画优势:不需要⽤js也能写,⽐较流畅,由浏览器去执⾏动画,减少代码量,性能⽐较⾼3、⼀般兼容到ie10以上浏览器(⼀般没太⼤问题)二、过渡1.过渡的理解过渡(transition)[træn'siʒǝn]-通过过渡可以...
CSS3 的一些动画(代码及演示) 1. 过渡: Transition(实现元素不同状态间的平滑过渡) 补间动画:从初始状态到终了状态。 帧动画:按固定顺序和速度播放。 属性: Transition-property:all; 所有属性...
CSS是网页的三驾马车之一,是对页面布局的总管家,2024年了,这里列出28个超级炫酷的CSS动画示例,让您的网站更加炫目多彩。
分享一下好用涉及方面广的css动画给大家,让大家的网站更优雅 3.交错动画loading效果
You-need-to-know-css CSS TricksYou-need-to-know-css,CSS tricks web developers need to knowhttps://lhammer.cn/You-need-to-know-css/#/zh-cn/mouse-cursorCSS-Inspiration cssinspirationguide - csc ...
CSS动画效果 목록
css动画效果-animation
标签: 前端
html+css 实现动画效果,包括渐变、旋转、翻转、显示隐藏等.
Animation.css动画效果属性安装使用写法规则animation.css支持的动画种类支持延时效果(delay效果延时执行)和加速(speed效果执行所花费的时间)使用示例 安装 npm install animate.css --save 或者 yarn add ...
jQuery Css输入框左侧图标和动画效果
微信小程序录音时需要动画,参照网上的安全写了一个,采用纯css的方式动画实现
基本动画效果,基本参数和属性
CSS3彩色曲线彩虹流动动画特效是一款全屏的无限彩虹弯曲的彩虹动画特效。
CSS动画效果无限循环放大缩小 <image class="anima" mode="widthFix" @click="nav" src="@/static/1_btn.png"></image> .anima { animation-name: likes; // 动画名称 animation-direction:...
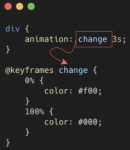
CSS动画效果(animation属性)解析动画与变形和过渡的区别@keyframesanimation-name属性animation-duration属性animation-timing-function属性animation-delay属性animation-iteration-count属性animation-direction...
css animation动画简述
写业务代码经常会碰到要自己实现一些设计交给的小动画,今天我们就来看下小喇叭那种类似倒过来的wifi图标一样的效果: 语音播放效果 对于这个有几种实现方案: 一种是直接把图标.png文件放在下面,然后再在...
在本文中,我将向您展示如何使用CSS实现一个简单的语音播放小喇叭动画效果。现在,我们已经完成了使用CSS和JavaScript实现语音播放小喇叭动画效果的步骤。您可以根据自己的需求对样式和动画进行调整和扩展。接下来,...
推荐文章
- C++语法基础--标准库类型--bitset-程序员宅基地
- [C++] 第三方线程池库BS::thread_pool介绍和使用-程序员宅基地
- 如何使用openssl dgst生成哈希、签名、验签-程序员宅基地
- ios---剪裁圆形图片方法_ios软件圆形剪裁-程序员宅基地
- No module named 'matplotlib.finance'及name 'candlestick_ochl' is not defined强力解决办法-程序员宅基地
- 基于java快递代取计算机毕业设计源码+系统+lw文档+mysql数据库+调试部署_快递企业涉及到的计算机语言-程序员宅基地
- RedisTemplate与zset redis_redistemplate zset-程序员宅基地
- 服务器虚拟化培训计划,vmware虚拟机使用培训(一)概要.ppt-程序员宅基地
- application/x-www-form-urlencoded方式对post请求传参-程序员宅基地
- 网络安全常见十大漏洞总结(原理、危害、防御)-程序员宅基地