”css基础“ 的搜索结果
CSS 能够对网页中元素位置的排版进行像素级的精确控制,实现美化页面的效果,且能够做到页面的样式和结构分离。使用了CSS,就相当于女生化妆之后。
CSS是层叠样式表,是一种用来表现HTML或XML等文件样式的计算机语言;CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化;CSS还能够对网页中元素位置的排版进行像素级精确控制。
css是一种用于描述网页样式的语言,全称为cascading style sheets(层叠样式表)。css可以将html文档中的内容与样式分离,从而使得网页的结构和呈现分离,并且能够使得同样的样式应用于多个页面,从而提高了页面的可...
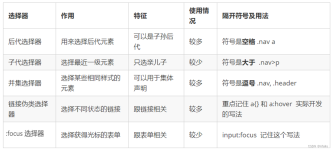
CSS核心基础--CSS基础选择器 CSS选择器 什么是CSS选择器? CSS基础选择器 01 CSS基础选择器 要想将CSS样式应用于特定的HTML元素,首先需要找到该目标元素。在CSS中,执行这一任务的样式规则部分被称为选择器。 CSS...
主要介绍了css基础知识中的选择器使用示例,需要的朋友可以参考下
HTML+CSS基础知识点.pdf
CSS基础知识-1.pdf
标签: c s s
CSS基础知识-1.pdf
CSS基础知识.pdf
标签: 技术
CSS基础知识.pdf
css基础教程,适合新手使用,仅供参考
CSS基础标签.md
标签: html+css
CSS中元素的两种居中方式....
结合博客前端CSS基础——常规流中练习对应图片代码,三大布局规则之一常规流布局,用常规流布局实现网页效果图。
css的基础知识汇总,主要是讲述css的一些选择器种类,包括复合、兄弟等等,有效的帮助大家学习css样式表,掌握一些常见属性的设置
css基础教程,针对css提供基础讲解,让初学者可以很好的学习
整理好的一份关于css的知识大纲,希望能够帮助到大家,可以用来复习回顾
DIV+CSS教程——第一天XHTML_CSS基础知识
前端HTML5 css基础
主要介绍了css基础教程之CSS基础语法,本文详细介绍了CSS的一些基础知识,需要的朋友可以参考下
css基础样式
50道CSS基础面试题
标签: CSS
50道CSS基础面试题(附答案) 1 介绍一下标准的CSS的盒子模型?与低版本IE的盒子模型有什么不同的? 2 box-sizing属性? 3 CSS选择器有哪些?哪些属性可以继承?
作者是:Elizabeth Castro写的《HTML XHTML CSS 基础教程(第 6 版)》,特别适合初学者。非常经典的一部H5教程
pc网页html css基础
CSS基础_css_笔记
标签: css 笔记
css基础笔记,适用于新手小白,浅显易懂
资源名称:CSS基础知识内容简介:0、基础知识1、CSS概述2、CSS基础语法3、CSS选择器4、CSS主要属性5、CSS核心机制-盒子模型6、CSS重点和难点-定位7、综合示例浏览器模式 当浏览器厂商开始创建于标准兼容的浏览器时...
html+css基础代码
标签: html+css
html+css基础代码
HTML与CSS基础教程知识点总结,方便知识点的记忆和查询,用ue编辑的
一、基础认识 css的中文又叫做:层叠样式表。 语法:选择器 + {属性名: 属性值}、 css引入方式:1.内嵌式,写在style标签中。通常放在head中。2.行内式:写在style标签中,写在标签中。3.外联式:单独写一个css...
1.03 CSS基础()
标签: css
1.03 CSS基础()
推荐文章
- html5如何设置div高度,jsp中设置div的高度为页面高度.怎么设置/-程序员宅基地
- 基于Kubernetes的云上机器学习—GPU弹性扩缩容-程序员宅基地
- 杭州程序员对薪酬最满意,上海程序员最辛苦...原来我们是这样的程序员_杭州软件比上海-程序员宅基地
- Unity Shader - 在 URP 获取 Ambient(环境光) 颜色_unity ambient-程序员宅基地
- TCPIP详解卷1第3章IP网际协议3.2IP首部3.3IP路由选择-程序员宅基地
- linux which,whereis,locate,find的区别_linux中whereis locate which的区别-程序员宅基地
- olat中解决查看gui_demo源代码异常或debug模式下查看源代码异常_guidemo_main不显示-程序员宅基地
- 自定义View-Rect和RectF_android根据rect坐标添加控件-程序员宅基地
- CCS5导入工程时出错:Issues that may require your attention were encountered while importing the projects-程序员宅基地
- Android4.0 Toast显示问题分析_安卓4.0不支持uni.showtoast-程序员宅基地