”css立体3d效果动画“ 的搜索结果
一个非常简洁好看的纯CSS3旋转效果 当鼠标移动到图片上后,会立体式翻转显示隐藏的文字内容 鼠标移走后消失
代码量一百多行,容易理解,感兴趣的兄弟可以关注一波
CSS3 3D文字动画,看到这个字眼都觉得震撼,顺便兼用下另两个属性:transition 和 animation。由于使用CSS3技术,因此测试时请使用火狐或Chrome等浏览器,否则不能看到效果
基于css3 keyframes属性制作的3D立体阴影文字动画特效,也支持中文,只是字体不合适的话,效果没那么好看。
介绍如何在网页使用css,图片和JavaScript创建立体的柱状图,并且带有动画效果,柱状图还可以改变颜色
<h1>3d CSS GLOW <h1>3d CSS GLOW <h1>3d CSS GLOW <h1>3d CSS GLOW <h1>3d CSS GLOW <h1>3d CSS GLOW <h1>3d CSS GLOW <h1>3d CSS GLOW <h1>3d CSS GLOW <h1>3d CSS GLOW</h1> ...
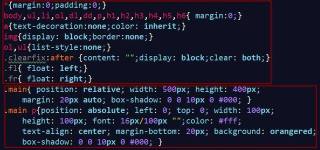
一个非常简洁好看的纯CSS3旋转效果 当鼠标移动到图片上后,会立体式翻转显示隐藏的文字内容 鼠标移走后消失 使用方法: 1、将style.css样式引入到网页中 2、将body中的代码部分拷贝到你需要的地方即可
这是一款很酷炫的纯css3实现的模拟3D效果城市夜间行走动画特效,css3立体建筑物动画效果。
一款纯css3实现的3D立体动感文字和放射背景动画特效,3D文字万丈光芒动画效果。
父元素设置transfrom-style:preserve-3d,开启3D,同时可设transition: transform 0.5s ease-in;来表示动画过渡时间。
纯CSS3 3D立体圆盘时钟动画
一个非常简洁好看的纯CSS3旋转效果 当鼠标移动到图片上后,会立体式翻转显示隐藏的文字内容 鼠标移走后消失
下载地址基于css3 keyframes属性绘制的精美大气立体3D文字动画特效,感谢关注3D数字动画效果。dd:
使用 CSS3 可以实现 3D 动画效果。要实现 3D 动画,需要使用 CSS3 中的 transform 属性。 要将一个元素变为 3D 元素,可以使用 transform: perspective(depth) 属性。depth 参数表示 3D 元素的透视深度,值越大,3D ...
CSS3立体3D杯子旋转特效是一款纯css3属性绘制的3个彩色3D立体杯子动画特效。
CSS3 3D阴影文字动画特效是一款基于css3 keyframes属性制作3D立体阴影文本动画特效。
代码片段: ---------------------------------------------------- <body>[removed][removed] <!-- Please heart it if you like! --> ... <div id='top'></div> <div id='front'></div> ...
一款基于JS+CSS3 3D立体环形百分比进度条图表动画特效,3D立体外观视觉效果非常好看,圆心显示百分比数据,一目了然。
利用了css3的特性,注意配合 transform-style: preserve-3d;
css实现3d动画i效果正反面翻转
CSS3 3D立体柱状图表演示动画
比如这次要分享的一款CSS3菜单,它正是利用了CSS3的一些特性,实现了菜单展开时的3D动画特效,同时当你将鼠标滑过菜单项时,菜单项还会呈现发光的效果,从而使整体的视觉效果更佳立体炫酷。
CSS3 3D魔方动画代码
一款非常酷炫华丽的CSS3 3D立体文字变色发光动画特效,3D文字不断变换角度运动展示,同时不断变换着发光颜色,让立体效果更加突出。
推荐文章
- 联邦学习综述-程序员宅基地
- virtuoso--工艺库答疑_tsmc mac-程序员宅基地
- C++中的exit函数_c++ exit-程序员宅基地
- Java入门基础知识点总结(详细篇)_java基础知识重点总结-程序员宅基地
- 【SpringBoot】82、SpringBoot集成Quartz实现动态管理定时任务_springboot集成quratz 实现动态任务调度-程序员宅基地
- testNG常见测试方法_idea_java_testng 测试-程序员宅基地
- Debian11系统安装-程序员宅基地
- Centos7重置root用户密码_centos7更改root密码-程序员宅基地
- STM32常用协议之IIC协议详解_正点原子stm32 iic-程序员宅基地
- 【视频播放】Jplayer视频播放器的使用_jplayer 播放amr-程序员宅基地