是一种提供给开发者针对不同设备需求进行定制化开发的一个接口。可以让我们根据设备的类型(比如:屏幕设备、打印机设备)或者特定的特性(比如屏幕的宽度)来修改页面@media@importurlmedia属性, , 和其他HTML元素...
”dpr“ 的搜索结果
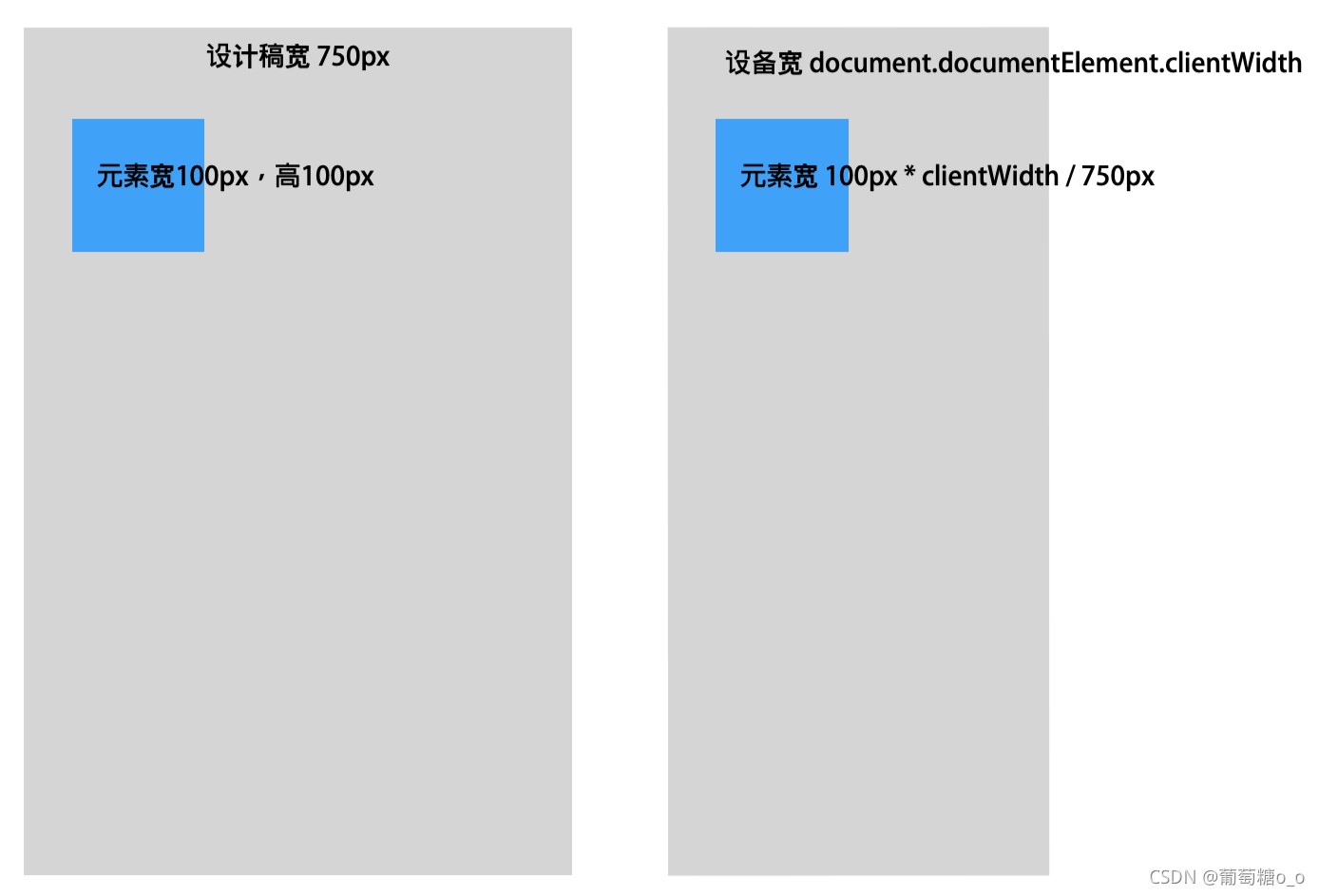
前言做移动端自适应时可能很多人都对自适应和dpr之间的关系产生疑问,也有一些人会疑虑比如我的自适应方案没有加dpr会不会出问题,针对这些疑问我说一下我的见解,希望能解除你的担忧。1. 什么是尺寸自适应首先说到...
获取手机宽度高度dpr的方法 引言 在做uni-app小程序、app或者h5的时候,默认的手机尺寸基本上是iphone,和安卓机不太一样。 所以我们需要获取自己手机的宽度高度,方法如下 打开HBuilder 比如我在inh.vue下面 书写...
安装CSS预处理器 npm install stylus --save npm install stylus-loader --save 编写html结构 <template> <div class="no-data"> <span class="no-data-images"> <...s.
首先如何在设备上实现1px...dpr = 物理像素(设备像素) /逻辑像素(设备独立像素) 所以iphone的dpr为2 解决方式,第一种: 通过媒体查询方式: .border { border: 1px solid #999 } @media screen and (-webkit-min-device-p
前端大厂最新面试题-dp_px_dpr_ppi
该程序是部门奖励考核的简单录入、统计系统。实用性比较好。
full source realthink suit
Linux操作系统,PPC405EP处理器上的Local BUS和DPRAM双口RAM接口的驱动程序和详细说明,以及使用到的信号量通讯等的说明文档,是典型的中断加双口RAM通讯的例子,非常实用。
参考博客:(全解析)屏幕尺寸,分辨率,像素,PPI之间到底什么关系? 1.设备物理像素:指的是手机屏幕上横向(或纵向)上共有多少个像素...2.DPR(Device Pixel Ratio):设备像素比,指的是设备一逻辑像素点内能...
移动端中 drp是devicePixelRatio的简称,表示的是css样式中1px在当前设备上所占的物理像素个数,苹果6一般作为设计中的基准,一般drp都等于2,也就是我们说的二倍屏 PC端中 在桌面浏览器中css的1个像素往往都是对应...
通过动态连接库的方式获取磁盘序列号,使用Delphi7.0开发
设备像素比(dpr)(device pixel ratio) 标清屏和高清屏 缩放 PPI/DPI 1、分辨率 1792 X 828像素:垂直方向1792个点、水平828个点 2、物理像素 分辨率的一个点就是一个物理像素,实际开发中不是以物理...
文章目录关于适配1、百分比 适配2、viewport缩放适配3、DPR缩放适配4、rem适配5.1 em 和 rem的区别5.2 rem适配原理5.3 js动态设置html字体大小 - 笨方法,要自己算元素占几个rem5.4 js动态设置html字体大小 - `rem的...
delphi 水量PID控制演示程序 图形界面 很直观的演示了PID的全过程
在上一篇文章中(使用 rem 实现移动端的自适应布局),我们...原因就是 iphone6s 的屏幕 dpr = 2,首先我们先理解 3 个概念: 物理像素(physical pixel) 一个物理像素是显示器(手机屏幕)上最小的物理显示单元,在...
DPR:Dense Passage Retrieval,密集文本段检索。 本文根据《Dense Passage Retrieval for Open-Domain Question Answering》翻译总结。 开放式问答依赖于有效的文本检索来选择候选内容。传统的方法TF-IDF、BM25采用...
前话: 像素在web开发中几乎天天用到,但到底什么是像素,移动端和桌面端的像素有区别吗,缩放对像素有影响吗,视网膜屏幕和像素有什么关系?关于这些问题,可能就不清楚了。本文将介绍关于像素的相关知识 ...
像素和DPR 我们在web开发的过程中,经常会提到「像素」这个词,那么,像素到底是什么?移动端的像素与桌面端是否有区别?同样大小的手机屏幕,为什么有的像素高,有的像素低?下面让我们通过资料阅读,一起找到这些...
移动端DPR和REM
标签: 前端
移动端布局需要解决的问题 单位问题:因为不同的设备具有不同的就要有...对于不同的设备,DPR也是不一样的,那么什么才是区别DPR大小的因素呢? 答案就是设计图,设计图的大小会导致DPR为2,3之类的,也就是我们常...
flexible.js 当mate没写死的时候,安卓设备不会进行mate设置,都是data-dpr="1"修改flexible.jsif (!dpr && !scale) {// var isAndroid = win.navigator.appVersion.match(/android/gi);// var isIPhone = ...
必须使用cognos10自带的JDK。 方案一:卸载JDK方式 卸载本机的所有JDK,安装cognos10,默认使用cognos10自带的JDK启动cognos10 方案二:删除JDK环境,不卸载JDK 1、在系统里面删除JAVA_HOME环境变量,同时在path...
一、什么是css像素、物理像素、dpr css像素:也叫做逻辑像素,或者独立设备像素;css中的1px就是一个独立设备像素。 物理像素:是指设备屏幕实际拥有的像素点,设备出厂后就不能改变的参数。 dpr:是指物理...
dpr值的意义:当在网页上用CSS划出一条1像素的线段时,当手机的dpr值为2,就会用2个像素划出这条像素。 网页缩放 网页缩放为原来的1/2,就相当于网页本身的大小变成了原来的2倍,下例中变为1:1 meta标签中属性...
推荐文章
- 阿里云企业邮箱的stmp服务器地址_阿里云stmp地址-程序员宅基地
- c++ 判断数学表达式有效性_高考数学大题如何"保分"?学霸教你六大绝招!...-程序员宅基地
- 处理office365登录出现服务器问题_o365登陆显示网络异常-程序员宅基地
- Nginx RTMP源码分析--ngx_rtmp_live_module源码分析之添加stream_ngx_rtmp_live_module 原理-程序员宅基地
- 基于Ansible+Python开发运维巡检工具_automation_inspector.tar.gz-程序员宅基地
- Linux Shell - if 语句和判断表达式_shell if elif-程序员宅基地
- python升序和降序排序_Python排序列表数组方法–通过示例解释升序和降序-程序员宅基地
- jenkins 构建前执行shell_Jenkins – 在构建之前执行脚本,然后让用户确认构建-程序员宅基地
- 如何完全卸载MySQL_mysql怎么卸载干净-程序员宅基地
- AndroidO Treble架构下HIDL服务查询过程_found dead hwbinder service-程序员宅基地