ES6和ES7
”es6/es7“ 的搜索结果
Atom-react-native-redux-snippets-es6-es7-atom.zip,用于react native、react、redux和用于atom编辑器的es6/es7的代码段库react-native-redux-snippets-es6-es7-atom,atom是一个用web技术构建的开源文本编辑器。
angular2-babel-esnext-starter, 在 Javascript ( es6/ES7 ) 中,Angular 开发和测试示例 Angular ESNext Starter 这个库展示了使用 Angular 开发和测试技术。 应用程序是用现代的Javascript编写的。 这对于那些新的...
听说现在大家在工作中ES6语法都已经用的炉火纯青了,那ES7-ES12的新特性你现在都用上了嘛?很多的新特性在开发中还是很实用的,也解决了很多js存在的问题。自己熬夜爆肝一个周末,总结出了ES7-ES12的语法,希望对你能...
核心竞争力,怎么才能提高呢?成年人想要改变生活,逆转状态?那就开始学习吧~万事开头难,但是程序员这一条路坚持几年后发展空间还是非常大的,一切重在坚持。为了帮助大家更好更高效的准备面试,特别整理了《前端...
javascript是前端必要掌握的真正算得上是编程语言的语言,学会灵活运用javascript,将对以后学习工作有非常大的帮助。掌握它最重要的首先是学习好基础知识,而后通过不断的实战来提升我们的编程技巧和逻辑思维。...
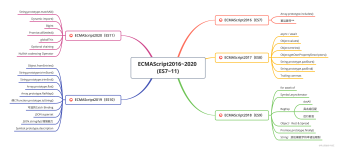
概述 ES全称ECMAScript,ECMAScript是ECMA制定的标准化脚本语言。目前JavaScript使用的ECMAScript版本为ECMAScript-262。 ECMAScript 标准建立在一些原有的技术上,最为著名的是 JavaScript (网景) 和 JScript ...
1、兼容性 ...babel可将es6和es7语句转换为es5语句。 编译转换:(1)在线转换(2)提前编译 <script src='browser.js' charset='utf-8'></script> jsxtransformer.js <scrip...
面试题千万不要死记,一定要自己理解,用自己的方式表达出来,在这里预祝各位成功拿下自己心仪的offer。...**[外链图片转存中…(img-FtBJw7ps-1713350917225)][外链图片转存中…(img-8MZOcTJE-1713350917226)]既有适合...
/ padEnd获取一个对象的所有自身属性的描述符,如果没有任何自身属性,则返回空对象。SharedArrayBuffer 对象用来表示一个通用的,固定长度的原始二进制数据缓冲区,/*** @param {*} length 所创建的数组缓冲区的大小...
核心竞争力,怎么才能提高呢?成年人想要改变生活,逆转状态?那就开始学习吧~万事开头难,但是程序员这一条路坚持几年后发展空间还是非常大的,一切重在坚持。为了帮助大家更好更高效的准备面试,特别整理了《前端...
自古成功在尝试。不尝试永远都不会成功。勇敢的尝试是成功的一半。成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!**因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望...
语法
你要问前端开发难不难,我就得说计算机领域里常说的一句话,这句话就是『难的不会,会的不难』,对于不熟悉某领域技术的人来说,因为不了解所以产生神秘感,神秘感就会让人感觉很难,也就是『难的不会』;...
前端CSS面试题文档,JavaScript面试题文档,Vue面试题文档,大厂面试题文档,需要的读者可以戳这里获取!几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!...
angular2-esnext-todomvc, 在 Javascript ( es6/ES7 ) 中,Angular TodoMVC应用程序 Angular ESNext TodoMVC 用 Angular 构建的TodoMVC应用程序,在 Javascript ( es6/ES7 ) 中使用。基于官方 Angular 风格指南的...
Atom-alrighty-snippets.zip,针对Atom的React ES6/ES7片段alrighty snippets包,atom是一个用web技术构建的开源文本编辑器。
者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!**因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是...
动态 import ():按需导入空值合并运算符:表达式在??的左侧 运算符求值为undefined或null,返回其右侧可选链接:?.用户检测不确定的中间节点BigInt:新基本数据类型,表示任意精度的整数globalThis:浏览器:window...
ES6/ES7常用语法记录
标签: es6/es7
记录比较常用的ES6语法 一、检测是否为数组 1、instanceof 方法 const arr = new Array() // const arr = [] arr instanceod Array //true 2、constructor 属性 返回对象相对应的构造函数。 const arr = new Array...
1.首先安装编译es6的包 npm install [email protected] @babel/core @babel/preset-env webpack 2.编写配置文件 module.exports={ entry:{ app:'./app.js' }, output:{ filename:'[n...
今天,小编就带领大家来回顾一下到底有哪些es6、es7还有es8的语法新特性。 ES6新特性 类(class) 虽然在平时代码开发中我们更多用的是构造函数,但相信大家对class类应该也不会感到陌生。 class Animal { // ...
[ng] ERROR in ./node_modules/@angular-devkit/build-angular/src/angular-cli-files/models/es2015-polyfills....[ng] Module not found: Error: Can't resolve 'core-js/es6/array' in 'D:\D\e-commerce\node_mod...
ES6在ES5的基础上新增了一系列特性,这里仅列出常用特性 变量的改变,添加了块级作用域的概念 let声明变量(块级作用域),let是更完美的var,它声明的全局变量不是全局属性widow的变量,这便解决了for循环...
ES6 一、let const let 声明的变量只在代码块内有效 for循环的计数器适合用let命令 不存在变量提升。–即var变量在声明之前就能使用,值为undefine。let不允许 暂时性死区 var tmp = 123; if (true) { ...
推荐文章
- Zotero参考文献引用(适用国内)_zotero如何引用知网文献-程序员宅基地
- 智慧医院整体解决方案(医院信息化建设)PPT-程序员宅基地
- 利用定时器中断方式控制led灯的闪烁速度_项目四 定时器和中断概念的基本认识...-程序员宅基地
- 基于WVP的轻量化智能监控平台-程序员宅基地
- Scratch3.0 页面初始化的时候加载sb3文件_js 实现scrach sb3 播放器-程序员宅基地
- R语言实现Logistic回归的五折交叉验证_r 5折logistic回归的数据要求-程序员宅基地
- 基于SpringBoot+Vue的电商个性化推荐系统(源码+文档+部署+讲解)_电商推荐系统代码-程序员宅基地
- 在python中、函数可以分为哪4类_python里常用的函数类型-程序员宅基地
- Ubuntu无法检测到外接显示器,无法打开nvidia-settings或者打开nvidia-settings时有报错,ubuntu-drivers devices命令后无显示-程序员宅基地
- 解读吴恩达新书《Machine Learning Yearning》系列(二)-程序员宅基地