”html5选择拖放“ 的搜索结果
拖放是一种常见的特性,即抓取对象以后拖到另一个位置。这篇文章主要介绍了HTML5 拖放功能实现代码,感兴趣的小伙伴们可以参考一下
关于HTML5中的拖放拖放(Drag 和 Drop)是一种常见的特性,即抓取对象以后拖到另一个位置,在 HTML5 中,拖放是标准的组成部分。在HTML5中用户可以使用鼠标选择一个可拖动元素,将元素拖动到一个可放置元素,并通过...
NULL 博文链接:https://xingkongxieyang.iteye.com/blog/1767413
仿回收站效果的设计与实现:在Windows等操作系统中均包含回收站功能,...图片相框展示的设计与实现:目前市面上一些修图工具软件带有自动为图片添加不同款式的相框功能,用户可以选择本地图片文件然后为其添加相框效果。
一个简单的“拖放”游戏,展示HTML5中的拖放功能。 客户端是使用HTML,CSS和Javascript实现的。 服务器端是使用Javascript和Perl实现的。 项目演示: : 该项目已部署在本地服务器(XAMPP)上。 配置XAMPP的步骤...
html5图片拖放
拖放(Drag 和 drop)是 HTML5 标准的组成部分。拖放拖放是一种常见的特性,即抓取对象以后拖到另一个位置。在 HTML5 中,拖放是标准的一部分,任何元素都能够拖放。浏览器支持Internet Explorer 9、Firefox、Opera 12...
Vue指令允许您使用本地HTML5拖放API构建可排序列表。 支持用于构建树木和其他精美结构的嵌套列表。 :face_with_open_mouth: 现在支持2.0,请参见 :clapping_hands: :clapping_hands: 演示版 不支持VueJS 2.0 通常...
HTML5拖放选择图片、删除选择功能,上边有几个按钮,分别是选择全部,全部不选,删除,也可以鼠标点选任意一个图片,点击Delete后可动态删除这张图片,当然只是在列表中删除,并不是真正把图片从硬盘上删除。HTML5...
拖jQueryHTML5拖放插件。 这旨在用作替代在支持HTML5拖放的现代浏览器中可拖动的jQuery UI的替代品。 比jQuery-ui的可拖动性能要好得多,具有更原生的应用程序感觉,并且没有膨胀。 编写的dagron 插件的启发用法示例...
本文通过三个案例给大家介绍了vue 中基于html5 drag drap的拖放效果 ,需要的朋友可以参考下
仿回收站效果的设计与实现:在Windows等操作系统中均包含回收站功能,...图片相框展示的设计与实现:目前市面上一些修图工具软件带有自动为图片添加不同款式的相框功能,用户可以选择本地图片文件然后为其添加相框效果。
HTML5之前,要实现网页元素的拖放操作,需要依靠mousedown、mousemove、mouseup等API,通过大量的JS代码来实现,而如今html5大大简化了网页元素的拖放操作编程难度,API除了支持浏览器内部元素的拖放外,同时支持...
HTML5 中提供了直接拖放的 API,极大的方便我们实现拖放效果,不需要去写一大堆的 js,只需要通过监听元素的拖放事件就能实现各种拖放功能。
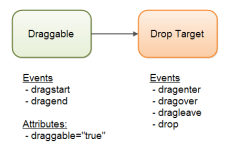
在HTML5中,我们只需要给元素添加一个draggable属性,然后设置该属性值为true,就能实现元素的拖放。 拖放,指的是“拖曳”和“释放”。在页面中进行一次拖放操作,我们必须先弄清楚两个元素:“源元素”和“目标...
在 HTML5 中,拖放是标准的一部分,任何元素都能够拖放
前言HTML5 中提供了直接拖放的 API,极大的方便我们实现拖放效果,不需要去写一大堆的 js,只需要通过监听元素的拖放事件就能实现各种拖放功能。想要拖放某个元素,必须设置该元素的 draggable 属性为 true,当该...
HTML5中的拖放实现详解
标签: html5
在HTML5中用户可以使用鼠标选择一个可拖动元素,将元素拖动到一个可放置元素,并通过释放鼠标按钮放到这些元素。在拖动操作期间,可拖动元素的半透明表示跟随鼠标指针。 如果我们希望元素可以被拖动,那么需要将其 ...
HTML5 拖放(Drag 和 Drop)拖放(Drag 和 drop)是 HTML5 标准的组成部分。将w3cschool图标拖动到矩形框中。拖放拖放是一种常见的特性,即抓取对象以后拖到另一个位置。在 HTML5 中,拖放是标准的一部分,任何元素都...
html5拖放排序
在 HTML5 中,拖放是标准的一部分,任何元素都能够拖放。Internet Explorer 9、Firefox、Opera 12、Chrome 以及 Safari 5 支持拖放。1.drggable属性如果网页元素的draggable元素为true,这个元素就是可以拖动的。...
主要为大家详细介绍了HTML5拖放效果的实现代码,拖放即抓取对象以后拖到另一个位具有一定的参考价值,感兴趣的小伙伴们可以参考一下
通过HTML5的拖放简化网站的文件管理.pdf
关于html5中的拖放拖放(drag 和 drop)是一种常见的特性,即抓取对象以后拖到另一个位置,在 html5 中,拖放是标准的组成部分。在html5中用户可以使用鼠标选择一个可拖动元素,将元素拖动到一个可放置元素,并通过...
html在 HTML5 中,拖放是标准的一部分,任何元素都可以拖放。html5先点击一个小例子:在用户开始拖动 元素时执行 JavaScript浏览器拖动我!提示: 连接和图片默认是可拖动的,不须要 draggable 属性。app定义和用法在...
推荐文章
- 阿里云企业邮箱的stmp服务器地址_阿里云stmp地址-程序员宅基地
- c++ 判断数学表达式有效性_高考数学大题如何"保分"?学霸教你六大绝招!...-程序员宅基地
- 处理office365登录出现服务器问题_o365登陆显示网络异常-程序员宅基地
- Nginx RTMP源码分析--ngx_rtmp_live_module源码分析之添加stream_ngx_rtmp_live_module 原理-程序员宅基地
- 基于Ansible+Python开发运维巡检工具_automation_inspector.tar.gz-程序员宅基地
- Linux Shell - if 语句和判断表达式_shell if elif-程序员宅基地
- python升序和降序排序_Python排序列表数组方法–通过示例解释升序和降序-程序员宅基地
- jenkins 构建前执行shell_Jenkins – 在构建之前执行脚本,然后让用户确认构建-程序员宅基地
- 如何完全卸载MySQL_mysql怎么卸载干净-程序员宅基地
- AndroidO Treble架构下HIDL服务查询过程_found dead hwbinder service-程序员宅基地