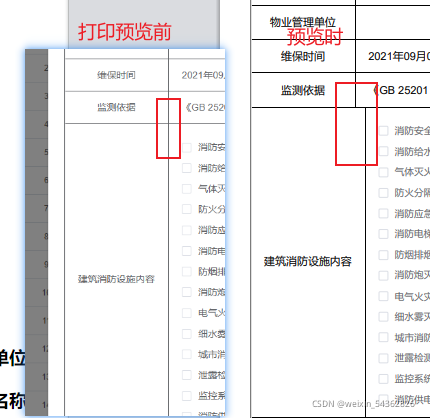
在打印一个html页面时,会出现table数据过长,需要分多个页面打印,这时候会出现一行切成两行,导致表格行错乱。
”html打印表格自动分页“ 的搜索结果
Web分页打印 细线表格+分页打印之终极攻略发布时间:2009-03-01 23:46:40 作者:佚名 我要评论最近给客户做打印的时候,客户提出打印时不要打印该页面的头,只是打印表格里面的内容,因为头部有背景和打印按钮,而...
Web打印控件,完美解决以下HTML打印难题 1.Web Html 分页打印 2.内容、图片、表格跨页断裂,封边 3.table并行、并列双边、重边 4.自动计算页码(总数及每一页),样式、位置、形式完全个性化 5.页眉页脚,去除浏览...
设计过程出现一个困难问题,一个php生成的HTML页面有多个表格,要求必须自动分开打印到几张A4纸张上面.经过询问资深人士,结果统一回答,HTML页面无法做打印时自动分页面打印.于是乎正准备放弃这个分页面打印念头,郁闷着...
TABLE、ADD_PRINT_HTM、ADD_PRINT_HTML、ADD_PRINT_TBURL等可以输出超文本的表格,超文有超过打印项高度或纸张高度自动分页的特点,具体可查看本博客相关博文:LODOP中ADD_PRINT_TABLE、HTM、HTML表格自动分页测试...
采用JQuery实现的打印HTML表格自动按多少行分页,打印时分页
1 2 3 4 5 6 (function() {7 window.print();8 })();9 10 11 *12 {13 margin:0;14 padding:0;15 }16 body17 {18 font-family:Verdana, Geneva, sans-serif;19 font-size:12...
1. 建立表格样式表.tabprint thead{display:table-header-group;}.tabprint td{border-right:1px solid black;border-bottom:1px solid black;}.tabprint {border-left:1px solid black;/*border-top:1px solid ...
表格外边框在分页时,显示不正确了,如何解决?自定义调整页面边距,依旧无法解决~Documentbody {font-size: 14px;}* {box-sizing: border-box;}table {width: 100%;border: 2px solid red;border-collapse: ...
采用JQuery实现的打印HTML表格自动按多少行分页,打印时分页
本文翻译自:How Does setState Know What to Do?原作者:Dan Abramov ... 当你在组件中调用setState时,你觉得会发生什么? js导出excel import React from 'react'; import ReactDOM from 'react-dom';...
写在前面:注意打印表格时,若需要多页打印,则尽量使用原生table元素实现,这样在分页时每页顶部会带有表头,用户体验比较好一、引用插件(在 main.js 中全局引入!!注意,需要修改源码,所以尽量下载依赖到本地)...
excel打印出来的表格缺少外面的一根边框线,如何解决?选中要打印的表格区域击选中区,选择“设置单元格格式”,“边框”标签,先选择线条的“样式”和“颜色”(需要的话),然后点击“预置”中的“外边框”;再选...
在想要分页的地方添加一行代码即可<div style="page-break-after: always;"></div>添加后用chrome浏览器用js代码调用打印function preview() { bdhtml=window.document....
1. 分类原生打印,window.print() 实现插件实现,很多种,我这里选择的是 jquery.print.js优缺点原生打印的好处就不多说了,简单方便,全屏打印,如果对打印功能没有什么特殊要求可以直接使用即可;使用插件的好处...
但还是会打印DIV后面的内容,这里可以使用CSS控制打印分页有时用CSS控制分页了但还是会连续打印页面,这里就可以用上PrintArea 插件中的属性参数。PrintArea部分源码:var modes = { iframe : ...
有时候table的列数太长,不利于使用者查询,所以利用JS做了一个table的分页,以下为相关代码一、JS代码var pageSize = 15; //每页显示的记录条数var curPage=0; //当前页var lastPage; //最后页var direct=0; //方向...
我有以下单个HTML文件(包括样式/脚本):FQ.html我有以下问题:我已经迭代了解决方案尝试,最新的尝试有以下一些CSS ......@media print{@page {size:1080px 1080px;margin: 0px;}.page-break-before { page-break-...
好文网为大家准备了关于HTML打印表格的文章,好文网里面收集了五十多篇关于好HTML打印表格好文,希望可以帮助大家。更多关于HTML打印表格内容请关注好文网。ctrl+D请收藏!篇一:使用jsp实现word、excel格式报表打好文...
最近项目中需要用到打印HTML页面...但还是会打印DIV后面的内容,这里可以使用CSS控制打印分页Css代码 有时用CSS控制分页了但还是会连续打印页面,这里就可以用上PrintArea 插件中的属性参数。PrintArea部分源码:Ja...
如何做才能实现像Word中打印表格那样 跨页自动换行 ?也就是说如果前一页面的最后一行显示不下, 则将这行自动移动到下一页,而不是断开。请各位大哥大姐给与帮助,小弟再次感激不尽......回复讨论(解决方案)这一般...
[计算机]Excel表格如何分页打印、自动分页、取消分页等技巧.doc 上传人:max****ui文档编号:13468786上传时间:2019-01-18格式:DOC页数:5大小:334.18KB下载提示(请认真阅读)1.请仔细阅读文档,确保文档完整性,...
采用JQuery实现的打印HTML表格自动按多少行分页,打印时分页 相关下载链接://download.csdn.net/download/afgasdg/4301698?utm_source=bbsseo
当需要打印的内容过长时系统会产生自动分割页面,造成样式不太美观。使用CSS的 @media print 结合 可以实现对分页样式的可控。
为什么80%的码农都做不了架构师?>>> ...
推荐文章
- php 上传图片 缩略图,PHP 图片上传类 缩略图-程序员宅基地
- scrapy爬虫框架_3.6.1 scrapy 的版本-程序员宅基地
- 微信支付——统一下单——java_小程序统一下单接口-程序员宅基地
- (已解决)报错 ValueError: Tensor conversion requested dtype float32 for Tensor with dtype resource-程序员宅基地
- 记录el-table树形数据,默认展开折叠按钮失效_eltable一刷新展开的子节点展开按钮消失-程序员宅基地
- 设计模式复习-桥接模式_csdn天使也掉毛-程序员宅基地
- CodeForces - 894A-QAQ(思维)_"qaq\" is a word to denote an expression of crying-程序员宅基地
- java毕业生设计移动学习网站计算机源码+系统+mysql+调试部署+lw-程序员宅基地
- 14种神笔记方法,只需选择1招,让你的学习和工作效率提高100倍!_1秒笔记 高级-程序员宅基地
- 最新java毕业论文英文参考文献_计算机毕业论文javaweb英文文献-程序员宅基地