在html中,浮动和边距是比较重要的一部分,本文就带大家来认识一下浮动和边距,并熟练运用到项目中去。
”html浮动距离“ 的搜索结果
主要分为:文档流,定位,浮动。文档流文档流是文档中可显示对象在排列时所占用的位置。将窗体自上而下分成一行行显示,并在每行中按从左到右的顺序排放元素的效果,就是文档流直观的表现。可分为:块级元素与内联...
Li列表中放入图片,并且如果图片在浮动的情况下出来在IE6下会使LI之间产生2个像素的间距,即使为LI设置 padding:0;margin:0;也是一样的。如果图片不浮动,那么LI也就不会有2个像素的间距了。bug如下图:1、样式如下:....
浮动 元素浮动 float left right none 脱离文档流
div+css中float认识及css float用法,DIV CSS float浮动知识用法与float浮动教程篇Css样式的float浮动属性,用于设置标签对象(如:标签盒子、标签、标签、标签等html标签)的浮动布局,浮动也就是我们所说标签对象...
本文从一个简单的HTML页面入手,对为什么要有浮动,如何设置浮动,元素设置浮动后自身的变化及对整个布局产生的影响,以及如何消除浮动带来的影响都做了详细的过程解析,理解浮动对页面布局来说很重要,希望本文能...
答:文档流W3C规范中并没有document flow这个概念,只有normal-flow,那么什么是普通流呢,普通流就是html文档中的元素如块级元素、行内元素依据他们的显示属性按照在html文档中的先后次序依次显示。其中块级元素会...
CSS5.NET教程(css5.net)div{float:right;width:120px;margin:0 0 15px 20px;padding:15px;border:1px solid black;text-align:center;}CSS is fun!This is some text. This is some text. This is some text.This is...
浮动与定位
浮动 浮动的最本质功能:用来实现并排 要浮动,并排的盒子都要设置浮动 要浮动,并排的盒子都要设置浮动 子盒子会按顺序进行贴靠,如果没有足够空间,则会寻找再前一个兄弟元素 浮动的元素不再区分块级元素、行内...
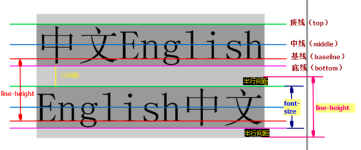
1 文本格式化1.1 文本格式化概述控制字体:字体大小、字体加粗、字体系列等;...等HTML元素1.2 字体属性1.2.1 控制字体指定字体,font-family: value1, value2;字体大小,font-size: value;单位px,pt,em/rem字体加...
当一个元素内只包含浮动元素的时候,它会出现高度折叠,即元素的上下底边重合,即出现高度为0的情况,这样会导致后面接着的内容与上面内容出现重叠现象,针对这个问题分享几种解决方法:首先我们通过一个例子看这种...
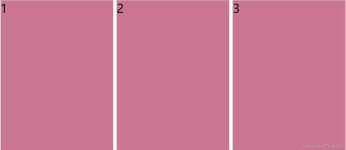
添加浮动单个浮动(只浮动了一个div元素div2)首先要知道,div是块级元素,在页面中独占一行,自上而下排列,也就是传说中的流。如下图: 可以看出,即使div1的宽度很小,页面中一行可以容下div1和div2,div2也不会排...
1.解决DIV浮动双倍间距加属性display:inline;2.Internet Explorer中Float DIV和Clear DIV之间奇怪间隙的BugContainer: padding: 20px; Float FloatClear在浮动的DIV下面放一个有clear属性的DIV是我们做布局的时候...
浮动(特点-影响-居中)-定位 1 回顾 1. 盒子模型 1.1 盒子的显示模式 1.2 盒子模型的组成 1.3 盒子的内容区域 1.4 内边距 1.5 边框 1.6 外边距 1.7 溢出内容的显示方式 1.8 如何隐藏元素 2. 默认样式和...
iframe标签,即浮动框架标签 浮动框架是浏览器中嵌入的一个子窗口,需要设置src属性。 可以设置可以设置width和height属性,以像素为单位。 可以设置scrolling属性,表示是否显示滚动条,可取值为auto、yes、no。 ...
浮动
有我的代码:https://jsfiddle.net/a4Le1jkz/.HTMLCSS.form-container {box-sizing: border-box;-moz-box-sizing: border-box;-webkit-box-sizing: border-box;position: absolute;width: 100%;color: white;top: ...
推荐文章
- 用好ASP.NET 2.0的URL映射-程序员宅基地
- C语言等级考试是把题目删了,历年全国计算机的等级考试二级C语言上机考试地训练题目库及答案详解(72页)-原创力文档...-程序员宅基地
- Microsoft Office显示正在更新无法打开的问题_正在更新microsoft 365和office-程序员宅基地
- 非常好的Ansible入门教程(超简单)-程序员宅基地
- 【Gradle-8】Gradle插件开发指南-程序员宅基地
- 使用PL/SQL Developer软件解锁_plsqldev表格锁怎么打开-程序员宅基地
- 【Windows Server 2019】Web服务 IIS 配置与管理——配置 IIS 进阶版 Ⅳ_iis默认路径-程序员宅基地
- 网络中的各层协议_发送消息时各层协议-程序员宅基地
- UCRT: VC 2015 Universal CRT, by Microsoft_vc15rt-程序员宅基地
- 关于EntityFramework 7 开发学习_entiry framework 7 书籍-程序员宅基地