Json渲染 将json数据渲染成界面的vue组件库,是根据, 以及相关项目开发的vue3版本 详细参考 特性 将json数据渲染成界面 基于vue3开发 支持任何html组件和vue项目中引用的组件进行渲染,支持组件任何属性 支持将json...
”html渲染json的插件“ 的搜索结果
【目的】 在自己的网页上交由用户进行json的可视化编辑【难点】1、json中含有递归嵌套的数组和对象2、json中的基本值类型有数字、字符串和布尔型【方法】使用daviddurman的FlexiJsonEditor工具【下载】...
一、lottie的引入1. 可以同script引入2. 可以通过npm包引入npm i lottie-web --save-dev // 引入方式 import ... 其次下载 bodymovin.zxp扩展插件,使用这个插件用于JSON的导出3. 其次下载安装AE扩展插件的工具包Z...
可戴表 DynTable 提供了一种轻量级、简单化的方法来为 jQuery ... 然后它将使用该数据将 HTML 表渲染到插件行为绑定到的 DOM 元素中。 该插件可以配置为随着数据的变化动态更新表: $('#queue-container').dyntable({
请求回来的数据为JSON,有两种方式实现:第一种:在后台接口规定吐出JSON数据:写header,将键值对数组进行json编码;第二种:后台接口吐出JSON格式的字符串,接收端定义数据格式dataType。第一种:在后台接口规定吐...
您可以在svg,canvas和html上在浏览器中渲染动画。动画可以通过bodymovin播放器在网络上播放,也可以通过Lottie在iOS和Android中播放。要播放动画,请在扩展程序面板中获取播放器,然后将其加载到浏览器中。变换...
解析网页的html和json数据
<template> <div id="viewDialog"> <el-button type="text" @click="dialogTableVisible = true">查看</el-button>...el-dialog title="详情" :visible.sync="dialogTableVisible">...
这是一款基于json数据的jquery卡片轮播图插件。该插件通过ajax来获取卡片的信息,动态显示卡片。它还提供不使用ajax的方式来获取数据,和其它一些api接口。
如果使用 Metalsmith 的 CLI,metalsmith-raml 可以像任何其他插件一样使用,将它包含在metalsmith.json 。 例如: { " src " : " src " , " files " : { " myApi " : { " src " : " api/raml/index.raml " ,...
查看包含类型文本/ JSON 网站的脚本标记内的网页中加载的所有JSON信息是使用React渲染的客户端。 我们通常使用我们的SyncEncer架构加载HTTPS上的数据,但要避免为显示的第一个屏幕的额外往返,我们将其嵌入到初始...
ECharts折线图渲染json格式数据(json格式,为数组) 需要对数组进行循环取值,将取到的值分别赋值给x轴和y轴 json格式,data为数组 { "msg": "查询成功", "code": 1, "data": [{ "statTime": "2021-03", ...
用于渲染照片集的 jQuery 插件。 为什么? 许多 flickr/jquery 插件已经存在,为什么还要再创建一个? 我正在寻找一些非常简单的东西,不需要任何特定于 DOM 元素的方式,或者任何需要安装的特定 CSS。 我也喜欢用...
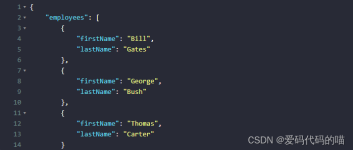
我现在正在尝试编写一个Html脚本,它将以JSON格式获得结果,但在下面的html表格中回显出这是我的PHP脚本和我的尝试HTM脚本。 关于我如何做到这一点的任何提示,我将不胜感激。将JSON转换为html表格Details B$...
丰富的插件(关键词搜索、内容 编辑 等) 效率高、容错性强且轻量化(≈24.5KB,9KB gzipped) 查看 了解更多 使用方法 原生平台 npm 方式 在项目目录下安装组件包 npm install mp-html 开发者工具中勾选 使用 npm ...
一、package.json文件内容 { // 插件的名字,应全部小写,不能有空格; string "name": "my-vscode-plugin", // 版本号; string "version": "1.0.0", // 发布插件的人的名字 string "publisher": "Bob", // ...
显示示例的iframe为800 * 600 ,因此请避免创建大于这些尺寸的渲染器。运行项目这个微型网站是使用HTML和jQuery构建的,可以在您的本地服务器上运行,而无需其他要求。 如果您更改src/js/pixi-examples.js的站点...
此示例注册了两个幻灯片中间件渲染函数,它们可以选择渲染当前幻灯片 JSON,或将其传递给下一个中间件插件: var slideStream = require ( 'slide-stream' ) , streamify = require ( 'stream-array' ) , concat = ...
在拓展程序页面搜索该名称的插件: Chinese (Simplified) Language Pack for Visual Studio Code 即为上图所展示的插件,点击2处的绿色“Install”即可下载(这里已经下载过了,所以显示的是设置图标),然后按照...
var 源码 matlab 申请使用注意事项 插件版本解析服务是由 QwqOffice 完成,存在不稳定因素,如对稳定性有很高的要求,请自行搭建解析服务,或在自家服务器上...index.json,添加使用插件组件的声明 "usingComponents":
显示示例的iframe为800 * 600 ,因此请避免创建大于这些尺寸的渲染器。 如何运行项目 这个微型网站是使用HTML和jQuery构建的,可以在您的本地服务器上运行,而无需其他要求。 如果您更改src/js/pixi-examples.js的...
使用requestAnimationFrame()方法创建一个动画函数,将JSON文件的数据传递给该函数,使用Web动画API创建一个SVG动画,并将JSON数据渲染到SVG动画中。
Jsonview是目前最热门的一款开发者工具插件,确切的来说jQuery JSONView是一款非常实用的格式化和语法高亮JSON格式数据查看器jQuery插件。它是查看json数据的神器。 下载地址:...
一、react-json-view - npm官方定义: RJV is a React component for displaying and editing javascript arrays and JSON objects.译: RJV是一个用于显示和编辑javascript数组和JSON对象的React组件从字面意思上可知...
推荐文章
- NSFuzz:TowardsEfficient and State-Aware Network Service Fuzzing-程序员宅基地
- 刘睿民畅谈大数据:政府应紧急设立首席数据官-程序员宅基地
- nginx 编译安装依赖包_nginx编译怎么添加新的依赖库-程序员宅基地
- Python+OpenCV+Tesseract实现OCR字符识别_python + opencv + tesseract-程序员宅基地
- 微型计算机主板上的主要部件,微型计算机主板上安装的主要部件-程序员宅基地
- 推荐一款可匹敌国际大厂的国产企业级低无代码平台_国产私有化 无代码-程序员宅基地
- UE4 蓝图 实现 数组的边遍历边删除_ue4 数组删不掉-程序员宅基地
- python爬虫之bs4解析和xpath解析_from bs4 import beautifulsoup xpath-程序员宅基地
- MySQL配置环境变量-程序员宅基地
- VGG16进行微调,训练mnist数据集_vgg16 tensorflow 2 mnist-程序员宅基地