点击子标签,会一层一层往上传,并触发父标签的绑定事件。
”input“ 的搜索结果
解决问题:input 得到的数据到底是什么类型多个参数接收input的输入,是怎么解包的如果输入的个数不确定,怎么处理要判断输入的是不是float 类型要对输入的参数格式输出,规定参数只能是str或者int 或者float类型1__...
InputNumber 提示’xxx is not string’ 代码如下: {getFieldDecorator('feeRate', { initialValue: (feeRate * 100).toFixed(1), rules: [ { required...
input框属性 去掉input自带的外边框 border:none; outline:medium; 如何设置 input placeholder字体大小和颜色 input::-webkit-input-placeholder { /* WebKit browsers*/ color:#aaa; font-size:14px; } ...
input number 数字输入限制,最大值最小值输入范围限制
input 输入框需求: 用户操作输入框时获取操作后的值。 import React, { Component } from 'react'; import { TextInput } from 'react-native'; export default class InviteScreen extends Component { ...
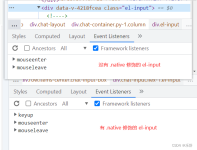
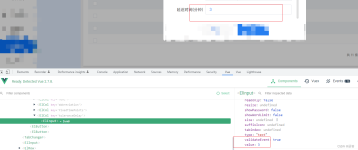
如何限制el-input只能输入数字
2、创建components文件夹,用于存放组件,新建input.vue组件,可以自己取个名字 <script> export default { name: "CatInput", }; </script> 3、在main.js中引入组件 import CatInput from "./...
学习整理input框修改内容改变的触发事件:onchange、onpropertychange、oninput
上面的写法没问题,但是这样又会出现一个问题,当form表单中只有一个input框时,按回车键,页面还是刷新的。解决文案就是给form加一个@submit.native.prevent就可以阻止表单默认的提交行为。之后再查了一下,原来...
input标签,select标签一、input标签1.简介2.语法3.案例二、select标签1.简介2.语法3.案例 一、input标签 1.简介 常常我们使用在一个网页中数据提交标签,比如我们留言板、评论等可以填写数据,标签提交处理地方...
输入框的内容变化时监听的是change事件,本意是希望输入框内容一发生变化就执行事件监听方法,但是在运行时却发现我在输入框中输入了内容,但是监听事件并没有执行,改用input事件之后才达到了预期。于是,就查看...
修改 input 元素的 placeholder 样式的方式
keras.layers.Input()输入层解析,即为什么需要Input()层来进行初始化
input> 类型:text, search, url, telephone, email 以及 password。 由于 placeholder 是 HTML5 的属性,仅支持 HTML5 的浏览器才支持 placeholder,目前最新的 Firefox、Chrome、Safari 以及 IE9 都支持,IE9 ...
<el-input v-model.trim = "data"><el-input> 注意:在绑定数据后面加.trim就会 自动去掉空格,可以优化登录时账号密码的输入,以及与发送数据给后端时去除多余空格。
【代码】使用Bootstrap实现input标签并行显示。
实现方法: 使用::placeholder”选择器 ...input::placeholder { font-weight: 400; color: #624b2f; } //::-webkit-input-placeholder/* WebKit, Blink, Edge */ //:-moz-placeholder/* Mozilla Fir
在一行中可以直接输入多个参数,而且是分开输入的,中间会有空格隔开。split()在输入的时候可以进行多项输入。
去掉el-input自带边框
/true为IE浏览器,感兴趣的同学可以去搜下,据说是现有最流行的判断浏览器的方法。
如何修改input的placeholder的文字颜色
在python中想要输入的数字,但是可能会出现输入为1,显示为‘1’,得到...方法一:使用eval()函数,输入的持续为数字definputInt(content='请输入整数:'):whileTrue:data=input(content)try:inputData=eval(data)if...
Vue Input输入框如何自动获得焦点
input标签最全面的type属性 (2016-08-21 23:56:07) 转载▼ 标签: type 属性 input 分类: HTML标签 由于时间关系,在上一节中只是简单的列举了input标签中的type属性,在本节中就...
推荐文章
- 用好ASP.NET 2.0的URL映射-程序员宅基地
- C语言等级考试是把题目删了,历年全国计算机的等级考试二级C语言上机考试地训练题目库及答案详解(72页)-原创力文档...-程序员宅基地
- Microsoft Office显示正在更新无法打开的问题_正在更新microsoft 365和office-程序员宅基地
- 非常好的Ansible入门教程(超简单)-程序员宅基地
- 【Gradle-8】Gradle插件开发指南-程序员宅基地
- 使用PL/SQL Developer软件解锁_plsqldev表格锁怎么打开-程序员宅基地
- 【Windows Server 2019】Web服务 IIS 配置与管理——配置 IIS 进阶版 Ⅳ_iis默认路径-程序员宅基地
- 网络中的各层协议_发送消息时各层协议-程序员宅基地
- UCRT: VC 2015 Universal CRT, by Microsoft_vc15rt-程序员宅基地
- 关于EntityFramework 7 开发学习_entiry framework 7 书籍-程序员宅基地