”lottie“ 的搜索结果
lottie
lottie demo
标签: lottie
lottie demo,实现ae生成简单动画,引入as中,实现android动画
这是一个Web组件,用于在网站中轻松嵌入和播放Lottie动画和基于Lottie的Telegram Sticker(tgs)动画。 演示版 文献资料 安装 在HTML中,从CDN或本地安装中导入: 乐透播放器: 从CDN导入。 < script src =" ...
乐透互动 这是一个小库,可为您的Lottie Animations添加滚动和光标交互性。 可以与或。安装通过纱线yarn add @lottiefiles/lottie-interactivity通过npm npm install --save @lottiefiles/lottie-interactivity通过...
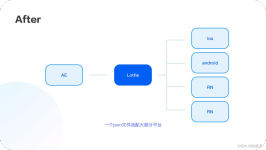
lottie是一个适用于OpenHarmony的动画库,它可以解析Adobe After Effects软件通过Bodymovin插件导出的json格式的动画,并在移动设备上进行本地渲染。
vue3中lottie-web封装组件和api的使用
完全声明式的React Lottie玩家受包装用于React的启发,我创建了此软件包,因为我想要一种既有效又易于使用的东西。 没有其他选择可以正确处理道具的更改,例如播放/暂停/分段。 这导致了很多使动画正确播放的技巧。 ...
Lottie-api 一个动态编辑Lottie-Web动画的库方法createAnimationApi 需要1个参数:Lottie动画实例返回动画API实例这是该库的唯一方法。 它将返回连接到它作为参数获取的动画的API的实例。 退货动画实例用法有关基本...
/下载下来的资源存放的根目录//礼物动画存储目录DEFAULTFILECACHEPATH//资源存放的apk地址ANIMATIONOSSURL//资源列表文件下载工具类/**/**) {returncallback?= null) {//本地文件不存在的才下载!
实现UI给的动画,lottie登场
标签: 前端
实现UI给的动画,lottie登场
Lottie是什么? Lottie 是Airbnb开源的一个面向 iOS、Android、React Native 的动画库,能分析 Adobe After Effects 导出的动画,并且能让原生 App 像使用静态素材一样使用这些动画,完美实现动画效果。 Lottie项目...
在macOS上,您可以运行: brew install ffmpeg用法const renderLottie = require ( 'puppeteer-lottie' )// Create an MP4 from a lottie animationawait renderLottie ( { path : 'fixtures/bodymovin.json' , ...
请注意,此自述文件将动画显示为GIF,因为我无法在自述文件中加载Lottie脚本。 等一下,只是第一帧? 是的,只是第一帧。 这在将Lottie动画脚本完全加载之前以SVG形式显示动画预览很有用。 如果您因为要将完整的...
本书是获得了很多读者好评的Linux经典畅销书**《Linux从入门到精通》的第2版**。本书第﹖版以最新的Ubuntu 12.04为版本,循序渐进地向读者介绍了Linux 的基础应用、系统管理、网络应用、娱乐和办公、程序开发、...
|—LottieView.ets // 视图层-应用主页面。lottieview // har类型。(img-nO9r8eJ3-1713292672040)]本实例依赖common模块来实现。来实现页面的动态加载以及。4.鸿蒙开发系统底层方向。1.项目开发必备面试题。...
为您提供Lottie动画工具下载,Lottie是适用于Android和iOS的移动库,它可以使用Bodymovin解析以json格式导出的Adobe After Effects动画,并在移动设备上进行原生渲染!Lottie 在不需要对代码进行重写的情况下让...
lottie-web-base64 使用Base64处理Lottie-Web图像。 将data.json和图像打包在index.html中。开发npm开始建造电子包装机。 -覆盖用法demo文件夹是UI给定的文件夹,它总是有demo.html,data.json和图片(如果有图片)...
随着Android的发展,用户审美的不断提高,你的app不仅得足够好用,UI也得让人感觉赏心悦目,今天无意间打开CSDN看帖子时,发现点击底部导航栏时,图标是会播放动画的,一时好奇是如何实现的,然后就浅浅的研究了下~
找到一套好的视频资料,紧跟大牛梳理好的知识框架进行学习。多练。(视频优势是互动感强,容易集中注意力)你不需要是天才,也不需要具备强悍的天赋,只要做到这两点,短期内成功的概率是非常高的。...
引入lottie库 ( >.< ) 在vue中引入lottie非常非常简单 1.安装vue-lottie包 npm install --save vue-lottie 2.全局引入vue-lottie 在main.js引入并注册全局组件即可 import lottie from 'vue-lottie'; Vue....
Lottie动画实现底部导航栏_效果演示 使用案例 开始使用 在根目录下的build.gradle中添加 allprojects { repositories { ... maven { url 'https://jitpack.io' } } } Gradle // 引入库_必须引入lottie-...
有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(HarmonyOS NEXT)资料用来跟着学习是非常有必要的。...
2.在AE中安装一个叫做Bodymovin的插件。下载,解压缩后只需要\build\extension\bodymovin.zxp这个档案就可以3.手动安装plugin,以windows系统而言,要先下载 ****并解压缩。再来把下载的bodymovin压缩后的 bodymovin...
明确需求基本的聊天气泡,随文本大小变化气泡大小并保证边界圆角等形状不变动态气泡,气泡内容会能动态展示,并根据文本大小,部分动画(如位移)会有区别lottie分析一下是一段lottie的json文件,部分删除减,源文件...
推荐文章
- opencv计算两个轮廓之间hu矩相似程度,MatchShapes-程序员宅基地
- ElasticSearch match, match_phrase, term区别_elasticsearch match 和 match_parse-程序员宅基地
- 【SDCC 2016】Erlang 编程语言专题:Erlang 在数据链路、分布式系统的落地实践-程序员宅基地
- PyQt5基本控件详解之QTextEdit_pyqt5 qtextedit-程序员宅基地
- VSCODE 终端 取消右键粘贴 快速模式取消_vscode如何取消鼠标绑定的复制事件-程序员宅基地
- 软考高级系统架构设计师:论软件体系结构的演化_论软件体系结构演化-程序员宅基地
- BorderLayout边框布局_borderlayout布局box-程序员宅基地
- http发送post请求带json参数_http请求携带json-程序员宅基地
- 设置窗口大小(包括设置Dialog的窗口)_uiautomation 设置窗体高度-程序员宅基地
- DataX使用总结_datax where-程序员宅基地