Lottie支持多平台,使用同一个JSON动画文件,可在不同平台实现相同的效果。Android 通过Airbnb的开源项目lottie-android实现,最低支持 API 16; 实现方式如下。 1、创建dom <div id="lottieBackground"></...
”lottie“ 的搜索结果
基于ffcreator的nodejs视频处理工具库源码+使用说明(支持视频、AE模板相册、文字、Lottie、图片动画).zip 你需要会使用nodejs,同时确保你的环境可以使用node 支持生成 - 相册视频 - 图片视频 - 文字视频 - AE模板...
与Lottie相关的精彩事物的精选清单 Lottie是基于JSON的动画文件格式,使设计师可以像在运送静态资产一样容易地在任何平台上运送动画。 它们是可以在任何设备上使用的小文件,并且可以按比例放大或缩小而不会出现像素...
Android 集成 Lottie动画
iRead 2.0版介绍 卢比(阅读选择)Kotlin版是Kotlin开发一个简单的应用程序,主要用来学习语言Kotlin,结合最新的框架。图片展示Gif显示下载链接开源项目Kotlin:...4.7.1 android.joda:2.9.9.4 flowlayout-lib:1.
lottie-qml.zip
标签: qt
Lottie 是一系列播放器软件,用于描述 2D 矢量图形动画的特定基于 JSON 的文件格式。简单的QtLottie查看器应用程序,Qt 和QtLottie模块配合得很好
http://blog.csdn.net/qq_34709056/article/details/78929107 http://blog.csdn.net/qq_34709056/article/details/78929482
Android Lottie动画代码
vue3封装lottie插件
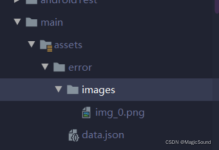
在assets文件夹下放images+json文件就可以动态生成gif的android lottie jar包,需要在自己工程里面的values/attrs.xml加上自定义属性 <attr name="lottie_fileName" format="string" /> <attr name="lottie_...
lottie是一个面向web的移动库,ios通过bodymovin解析adobe after effects动画导出为json,并在移动端本地呈现它们!
lottie动画使用
标签: vue.js javascript 前端
lottie动画使用
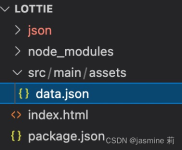
lottie:设计师制作动画,并提供json文件。前端可以使用对应的api操作时间流,对动画进行一些事件上的操作。 官网文档:https://github.com/airbnb/lottie-web 一. 下载依赖 npm install lottie-web 二. 在组件...
动画是UI界面的重要元素之一,精心设计的动画能使UI界面更直观,有助于改进应用程序的外观并改善用户体验。 ArkUI开发框架为开发者提供了丰富的动画能力,如属性动画、转场动画及自定义动画等。...
React本机 Lottie 加载器 一个 React Native Loader 组件,它使用 Airbnb 的来制作漂亮的加载器动画。 这个库使用来渲染加载器动画。 因此,在安装此包之前,需要安装此库并将其链接到您的项目。 安装 npm install ...
build.gradlefile:dependencies{compile'com.airbnb.android:lottie:1.0.1'}lottie 支持 Jellybean (API 16) 及以上。最简单的使用方式是和LottieAnimationView一起使用:android:id="@+id/animation_view"android:...
发现个神器(lottie) 前段时间做项目 设计师丢给我一个 json 文件 问我能不能在页面上做 json动画 。作为傲娇的开发 当然回答能啊,所以找到了这个 Lottie全平台可用,ios、Android、web、React Native都可以,且...
lottie在小程序中的使用
iOS Lottie 动画 oc 语音使用swift Lottie(比较完善)
01. Lottie 的播放控制 API Lottie 最大的特点是提供了一系列 API 来控制动画播放,从官方文档可以看到这几个主要 API play() playSegments() pause() / resume() setSpeed() 除了一看就懂的开始、暂停、调整播放...
Lottie 是Airbnb开源的一个面向 iOS、Android、React Native 的动画库,能分析 Adobe After Effects 导出的动画,并且能让原生 App 像使用静态素材一样使用这些动画,完美实现动画效果。 现在使用各平台的 native ...
推荐文章
- python求解整数规划_如何用python结合cplex求解混合整数规划问题-程序员宅基地
- CentOS 7.X 源码编译安装MariaDB-10.2.X_group ‘mail’ not found-程序员宅基地
- wps中的大客户版本_wps 大客户版-程序员宅基地
- Android自动化页面测速在美团的实践-程序员宅基地
- 百度竞价悄然改版-程序员宅基地
- 《剑指offer》学习笔记_面试题35_复杂链表的复制-程序员宅基地
- 嵌入式linux项目介绍与分享-基于 Linux 下 Socket 网络编程的局域网聊天室_linux项目局域网聊天室-程序员宅基地
- 微服务spring cloud 五件套整合,eureka、rabbitMQ、hystrix、zuul、config、feign_微服务有哪几套-程序员宅基地
- leetcode腾讯精选练习50 题(155. 最小栈)_最小栈的题-程序员宅基地
- 【C语言进阶】预处理操作(链接)程序编译-程序在编译器如何生成_预处理文件如何生成程序-程序员宅基地