Lottie是一个用于Web和iOS的移动库,它可以使用解析以json导出的动画,并在移动设备上进行本地渲染! 首次,设计人员可以创建和发布精美的动画,而无需工程师费心地手工制作。 他们说一张图片值1,000个字,所以...
”lottie-web“ 的搜索结果
SVGA播放器 支持本项目 轻点GitHub Star,让更多人看到该项目。 2.5.0发布 此版本增加了对遮罩层和动态遮罩位图的支持。 转到 此版本增加了对音频的支持,以逐帧和百分比显示。 2.3.5发布 此版本修复了SVGAPlayer的...
有时候手动安装了一个npm包A,npm包A里面包含了npm包B,这时候如果 import xxx from 'npm包B'; eslint会报错,提示 npm包B 不在 package.json 里面 解决方法:在 eslintrc.js 增加配置 module.exports = { ...
解决nuxt3报错:The requested module xxx does not provide an export named 'PropType'
原文:https://blog.csdn.net/skyblacktoday/article/details/89703976框架:vue-cli(vue脚手架)例:以cdn引入腾讯防水墙为例前因:在html的head中引入外部cdn链接,在vue文件中直接使用,如图结果:如图报错解决...
uniapp报错:文件查找失败:'module' at ..\node_modules\webpack\lib\NormalModule.js:7
webpack报错和vue报错问题
这时候设计师甩了一个链接给我,看这里lottie-web;我点进去了解了一下,是Airbnb开源的一个动画库,该库可以完成很多酷炫动画,使用起来也很简单,设计师只需要通过AE做成的动画导出JSON文件,然后前端使用Lottie...
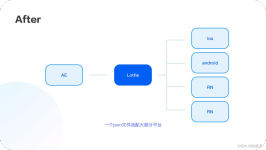
通过 AE 上的 Bodymovin 插件将 AE 中制作好的动画导出成一个 json 文件,Lottie 实现了 Android/iOS/React Native 三个平台对该 json 文件的解析和渲染。可能看到这里你该有疑问了,那 Bodymovin 插件从何而来?...
vue
根 据Nicholas的说法,有四种代码会拖慢脚本的运行,并最终导致脚本失控。分别是次数过多的同步循环、庞大的函数体、不恰当的递归和不合理的DOM调用。这篇着重讲第一个原因。最后给出了一个开发模式,替换传统的循环...
SVGA播放器 支持本项目 轻点GitHub Star,让更多人看到该项目。 介绍 SVGAPlayer是一种轻量级的动画渲染器。 您使用从Adobe Animate CC或Adobe After Effects导出svga文件,然后使用SVGAPlayer在移动应用程序上渲染...
微信小程序爬坑记录 开发微信小程序近两个月的小白,简单记录一下记忆比较深刻的坑 一 固定定位fixed scroll-view下不能通过fixed进行固定定位,无法到达页面底部,使用view即可。 二 canvas 业务中需要实现这样一个...
前端项目直面客户,为了更好的交互体验,免不了需要使用动画来增香提味。在此分享自如动画的尝试与探索。 一、简单的过渡效果transition 使用transition实现:位移、旋转、缩放、透明度等简单过渡效果。...
<template> <div v-if="visible" ref="animationRef" :style="{...styles}" :class="['lottie-animate', ...className]" ... import lottie from 'lottie-web'; export default { props: {
可用性是指可以轻松有效地使用诸如软件和Web应用程序之类的产品来实现所需目标的程度。 可用性评估使用用户界面所涉及的难度级别。 (摘自Techopedia ) 我坚信,良好的UI / UX是现代软件中必不可少的...
ios lottie动画 如今,高质量的软件包含许多因素,例如: 可维护性 效率 可扩展性 安全 易用性 在这个故事中,我想集中讨论最后一个因素,即可用性 。 让我们从一个定义开始,什么是可用性? 可用性...
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-GTTVgvFx-1622191214028)...猫哥说 因为出差关系来了重庆,很美的一个城市,走在街道上感觉就是在爬山,生活节奏相对比较慢,希望疫情远离...
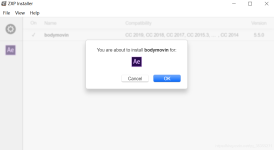
2.再将lottie-web-master文件打开,沿着build——extension——bodymovin.zxp。找到bodymovin.zxp文件直接拖到上述的AE插件拓展器的界面里,直接根据提示点击按钮就好了。 3.打开AE在窗口——拓展里找到Bodymovin就...
能够成为新宠,必定是有他自己的独特之处,那么lottie到底是什么呢? 在没有接触lottie之前,要想做一个很炫酷的动画效果要经过很复杂的计算,嗯,对于不善于这种高难度的计算的我来说,很是具有挑战性...
演示用法该软件包是使用React-Pose,react-dom-confetti和Lottie-web构建的。 我为什么要使用它? 阅读我的博客文章,您将知道– 在package.json目录中输入npm install react-rewards或yarn add react-rewards ...
vue-lottie动画效果 之前用lottie模仿过san官网的动画效果(没有打广告QAQ) 仓库地址 模仿demo blog 掘金 vue项目 用到了vue-lottie动画效果 用lottie的好处有很多(.......此处省略n字) 简单来说就是简单高效的还原...
一、这是一个entry入口错误,意思是路径没找到所以无法解析 二、但是我们在写entry:“”时后面的路径确实是存在的,但是却报了没找到./src,我们根本没用使用这个目录,这是为什么呢。版本更新,你懂得!...
为什么需要Lottie 在相对复杂的移动端应用中,我们可能会需要使用到复杂的帧动画。例如: 刚进入APP时候可能会看到的入场小动画,带来愉悦的视觉享受 许多Icon的互动变化比较复杂多变的时候,研发...
Lottie是一个库,可以解析使用AE制作的动画(需要用bodymovin导出为json格式),支持web、ios、android和react native。在前端使用,lottie-web库可以解析导出的动画json文件,并将其以svg、canvas或者html的方式将...
推荐文章
- ThinkPHP常量_thinkphp 常量会不会被销毁-程序员宅基地
- NetSuite 中Inventory Adjustment批次物料CSV导入分析二-程序员宅基地
- 今天偶然发现skyeye-程序员宅基地
- 杭电OJ 1019(C++)_杭电oj1019-程序员宅基地
- 国内源代码安全漏洞检测工具现状浅析_国内外开源安全漏洞扫描测试工具使用现状和风险分析-程序员宅基地
- 欧姆龙CP1H系列码垛程序 上下料码垛机 汇川SV660P系列伺服电机_汇川 码垛机 伺服-程序员宅基地
- jQuery入门,jq第一天学习_jquery是写好的代码吗-程序员宅基地
- C++11中default关键字_c++ default关键字-程序员宅基地
- python复制excel到另一个excel_使用Python编写Excel文件,并从另一个Excel文件复制列[closed]...-程序员宅基地
- 健永科技:低频RFID读写器都有什么特点?_125khz特点-程序员宅基地