首屏页面显示中,经常会引入炫酷的动态效果,实现的方法是基于PS引入AE导出的lottie.js,结合data.json实现。
”lottie.js“ 的搜索结果
lottiejs 试试Lottie.js
Lottie 是一款兼容跨平台 Android/IOS/Web 的动画操作库,只需引入一份 JSON 文件便可播放动画。JSON 文件是由一款叫做俗称AE的设计软件通过BodyMovin插件导出的。作为前端人员来说,我们不用关心如何制造这份 JSON ...
下载地址lottie.js是一个动画插件,这是个lottie.js可以自定义机器人动作的示例代码。 dd:
lottie.js人物奔跑动画
标签: 插件
下载地址 使用lottie.js动画插件构建的任务奔跑示例代码,抱着另一个人奔跑。 dd:
Lottie.js实现的圣诞老人掉入坑中动画效果源码.zip
HTML5+Lottie.js实现行走的定时炸药包动画效果源码.zip
HTML5+Lottie.js+犸良制作跳动的红包.docx
HTML5+SVG+Lottie.js实现万圣节焦躁的程序猿秒变狼人动画效果源码.zip
PS:描述不清或者描述错误请见谅...AE动画转换JS动画使用了lottie.js库制作流程:1、设计师使用PS或者AI制作静态设计稿;2、设计师对设计稿图层进行分类3、导入AE制作4、AE导出文件,对应使用的AE插件为bodymovin5、...
PS:描述不清或者描述错误请见谅...AE动画转换JS动画使用了lottie.js库制作流程:1、设计师使用PS或者AI制作静态设计稿;2、设计师对设计稿图层进行分类3、导入AE制作4、AE导出文件,对应使用的AE插件为bodymovin5、...
Vue的Lottie动画视图( , ) 由生成 Bodymovin.js的包装 是插件,用于将动画导出为JSON,并且它还提供bodymovin.js以便将动画提供为svg / canvas / html。 演示版 为什么是洛蒂? 灵活的After Effects功能 我们...
lottie.js:6229 Error: <svg> attribute viewBox: Expected number, "0 0 undefined undefi… 在源码中查找,位置在lottie.js:6229 行 if(this.renderConfig.viewBoxSize) { this.svgEle.
lottie是一个不太占体积,还原度高...而前端直接引用lottie-web库即可,它默认的渲染方式是svg,原理就是用JS操作Svg API。但是前端完全不需要关心动画的过程,Json文件里有每一帧动画的信息,而库会帮我们执行每一帧。
完全声明式的React Lottie玩家受包装用于React的启发,我创建了此软件包,因为我想要一种既有效又易于使用的东西。 没有其他选择可以正确处理道具的更改,例如播放/暂停/分段。 这导致了很多使动画正确播放的技巧。 ...
lottie:设计师制作动画,并提供json文件。前端可以使用对应的api操作时间流,对动画进行一些事件上的操作。 官网文档:https://github.com/airbnb/lottie-web 一.... npm install lottie-web... js方式使用 this...
为了追求更完美的表现效果,我最终选择了 lottie 来实现我的动画需求。我深知动画效果的呈现对于用户体验至关重要,因此我非常认真地对待每一个细节,希望通过我的努力,为用户带来更加流畅、自然的视觉体验。
Lottie 1. Lottie 简介 Lottie 是 Airbnb 开源的一套跨平台的完整的动画效果解决方案,设计师可以使用 Adobe After Effects 设计出漂亮的动画之后,使用 Lottie 提供的 Bodymovin 插件将设计好的动画导出成 JSON ...
引入lottie.min.js 我下载到本地了 lottie地址 (https://labs.nearpod.com/bodymovin/demo/markus/halloween/lottie.min.js) 调用 lottie.loadAnimation() 来启动动画。它将对象作为唯一参数 animationData:带有...
乐透播放器Web组件 ... script src =" /node_modules/@lottiefiles/lottie-player/dist/lottie-player.js " > </ script > 电报贴纸(TGS)播放器: 从CDN导入。 < script src =" https://un
lottie
标签: vue.js javascript 前端
在vue中引入lottie非常非常简单 1.安装vue-lottie包 npm install --save vue-lottie 2.全局引入vue-lottie 在main.js引入并注册全局组件即可 import lottie from 'vue-lottie'; Vue.component('...
发现个神器(lottie) 前段时间做项目 设计师丢给我一个 json 文件 问我能不能在页面上做 json动画 。作为傲娇的开发 当然回答能啊,所以找到了这个 ...安装 lottie.min.js <script type="text/javascript
SVGAPlayer-Web 语言: SVGAPlayer入门支持在微信小程序播放动画,详情请。 支持本项目 ...预先构建JS 将[removed][removed]到your.html NPM npm install svgaplayerweb --save 将require('svgap
lottie实现动画效果
标签: javascript 前端 html
lottie动画使用
lottie动画的使用步骤
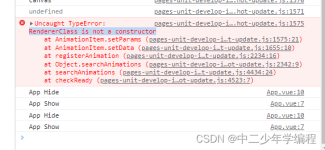
解决方案:别在主线程之外初始化Lottie,我发生这个错误是在网络线程中初始化的就报这个错,改为在主线程中初始化,动画播放放到网络子线程中就行了。 祝你好运! ...
推荐文章
- c语言链表查找成绩不及格,【查找链表面试题】面试问题:C语言学生成绩… - 看准网...-程序员宅基地
- 计算机网络:20 网络应用需求_应用对网络需求-程序员宅基地
- BEVFusion论文解读-程序员宅基地
- multisim怎么设置晶体管rbe_山东大学 模电实验 实验一:单极放大器 - 图文 --程序员宅基地
- 华为OD机试真题-灰度图恢复-2023年OD统一考试(C卷)-程序员宅基地
- 【机器学习】(周志华--西瓜书) 真正例率(TPR)、假正例率(FPR)与查准率(P)、查全率(R)_真正例率和假正例率,查准率,查全率,概念,区别,联系-程序员宅基地
- Python Django 版本对应表以及Mysql对应版本_django版本和mysql对应关系-程序员宅基地
- Maven的pom.xml文件结构之基本配置packaging和多模块聚合结构_pom <packaging>-程序员宅基地
- Composer 原理(二) -- 小丑_composer repositories-程序员宅基地
- W5500+F4官网TCPClient代码出现IP读取有问题,乱码问题_w5500 ping 网络助手 乱码 send(sock_tcps,tcp_server_buff,-程序员宅基地