第一章:React从入门到进阶之初识React 第一章:React从入门到进阶之JSX简介 第三章:React从入门到进阶之元素渲染 第四章:React从入门到进阶之JSX虚拟DOM渲染为真实DOM的原理和步骤 第五章:React从入门到进阶之...
”react“ 的搜索结果
React循环遍历渲染数组对象
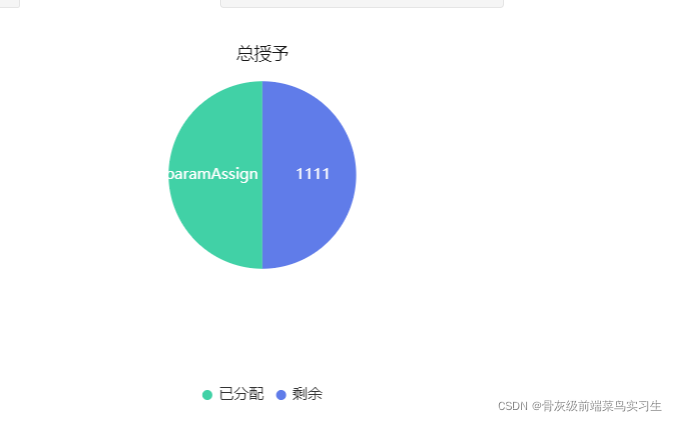
useMemo使用场景,比如有两个变量(依赖项),只需要在其中一个变量变化时发生变化,否则拿缓存的值;或者其中另一个变量的变化不需要...useMemo主要用来解决使用React hooks产生的无用渲染的性能问题,用来做缓存用。
接到需求,我需要在 react-15 的项目中,嵌入一个最新 react 版本写的编辑器。 刚开始思考的很简单,编辑器是以包的形式发布在公司私有 npm 上的 -> npm 包是编译完发版上去的 -> 只要保证编辑器使用...
react强制组件刷新Note: As of React 16, componentWillReceiveProps() is deprecated, meaning if you are using that version or higher in your project, this is not good advice for you. 注意:从React 16开始...
import ReactTooltip from 'react-tooltip'; 2.将 data-tip = “提示语” 添加到你的元素中 <button type="button" class="btn btn-primary m-2" data-tip="最多下载3000行">下载表数据</button> 2.在...
react父组件向子组件传值。
forwardRef简单使用 forwardRef实际上就是当父组件需要得到子组件元素...import React, { useRef } from "react"; import { ReactDOM } from "react"; import { Button } from "antd"; const MyInput = () => { co
使用React实现文件上传的功能 import React, {Component} from 'react'; import {Upload, message, Button} from 'antd'; import {UploadOutlined} from '@ant-design/icons'; import commonConfig from "../../...
【代码】安装React脚手架,并指定版本。npx
React中的定时器-定时器配置,介绍了一种在react中配置定时器的方法
react如何利用react-pdf实现pdf的展示(包括了翻页加载pdf与滚动下拉加载pdf的示例)
今天我们来学下 React 代理,实现方式有两种,相对来说也较为简单:可以在 package.json 加 proxy 属性实现、也可以创建代理配置文件 src/setupProxy.js。常用的是 src/setupProxy.js ,而 package.json 方式相对来...
需要导入 react
18年到现在的react发生的重大API改变......
vscode编辑器设置react的html语法补全
这就要推荐一下我今天的这个react操作cookie的库—— react-cookie 下载依赖: cnpm install react-cookies --save-dev 或者: yarn add react-cookie 使用 import cookie from 'react-cookies'; 引入 ...
一、在state里面定义 数据集 ,每页显示的第一个和最后一个 this.state = { //数据集 datasetList: [], minValue:0, maxValue:44, }; ...二、跳转页面后你的第一个数据的id和最后一个数据的id ,这里每页...
React 函数组件执行了setState,但是没有触发更新。
前段时间刚从携程离职,中间面试了几家公司,因为本人 用过 backbone,underscore,jquery,vue,react 所以总有人问我这几个语言之间的区别。在这里我只说一下,我对vue和react的理解。 1- vue 和 react 都是一门前端...
推荐文章
- 小程序反编译 g is not defined_纹身霸气英文小短句_经典句子-程序员宅基地
- 求助显微镜相机驱动-程序员宅基地
- ELF文件格式解析一-程序员宅基地
- 跨页面a标签锚点-程序员宅基地
- C# windows服务启动winform应用程序_用windows服务监控winform程序有没有启动柜-程序员宅基地
- python 数据库_python数据库-程序员宅基地
- python判断变量等于字符串_python判断变量是否为int、字符串、列表、元组、字典等方法...-程序员宅基地
- html input监听事件无效,html input的file文件输入框onchange事件触发一次失效解决方法...-程序员宅基地
- PROXMOX使用_proxmox使用教程-程序员宅基地
- 基于二级片内硬件堆栈的后向CFI 验证方法研究,第一章-程序员宅基地