”react“ 的搜索结果
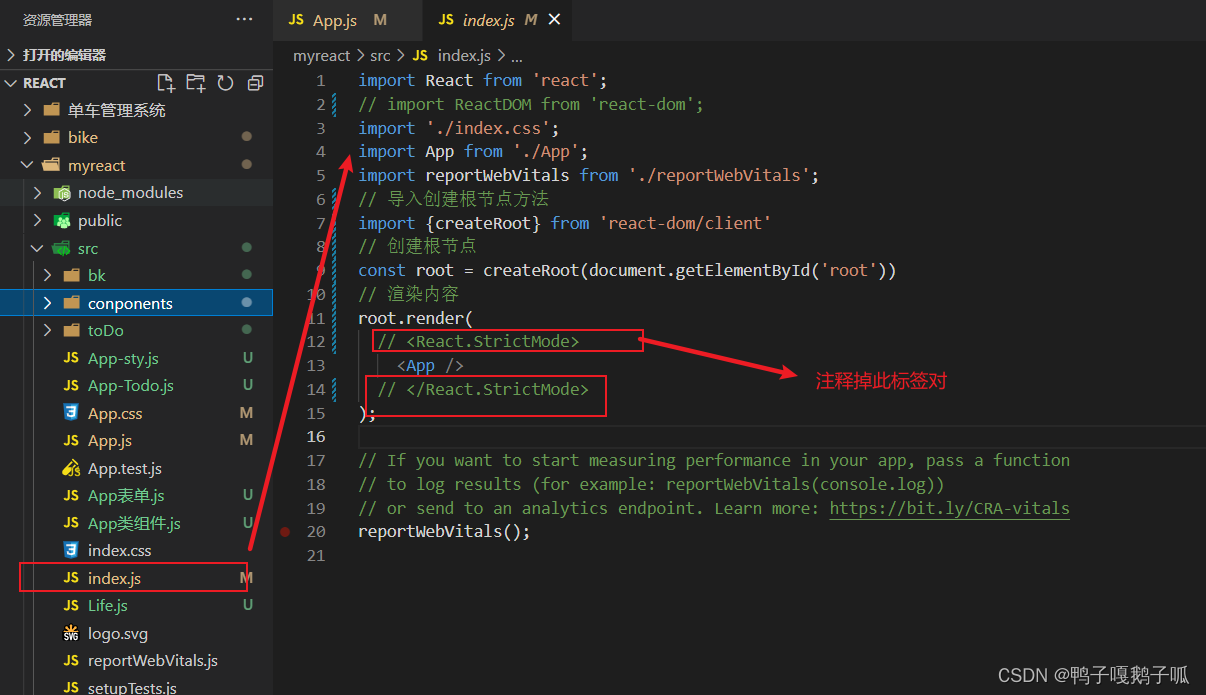
由于学习需要,就简单记录一下,react通过脚手架创建项目的过程,从0到1,附带一个小demo。
What’s React? React 是 facebook 開發的一個 JS 函式庫,負責產生與管理前端的 UI 。它並不算框架。 Why React? 用純 JS 在前端產生 HTML (一般來說是在後端產生 HTML 送到前端) 使用 Virtual DOM,重繪時...
react组件渲染执行2次
一、下载 npm i axios yarn add axios 二、创建 api 文件夹 在项目 src 目录中创建一个 api 目录,用来存放所有的请求接口。 三、创建请求模块文件 我们以获取商品分类数据为例。 在 api 目录中创建一个 categories...
vue和react的区别以及优缺点
React.Fragment组件能够在不额外创建 DOM 元素的情况下,让 render()方法中返回多个元素。相当于空标签。Fragment可遍历
React优点,速度很快、性能好、跨浏览器兼容、代码模块化重用性高、单向数据流、兼容性好;React缺点,不适合单独做一个完整的框架,本身只是View1.声明式设计:React采用声明范式,可以轻松描述应用。2.高效:React...
react-router-dom v6 版本使用内容详解 1.路由组件 (1-1) v6 方式一 react-router-dom 常规 (1-2) v6 方式二 react-router-dom 使用 useRoutes 2.页面跳转 (2-1) Link 组件跳转 (2-2) useNavigate hooks...
最近在做项目时候,遇到了返回时候如果用户没有保存表单,需要拦截路由跳转,并给出提示信息是否要退出。相信做过vue项目的小伙伴都对vue的路由守卫并不陌生,react中如何实现呢?
React.lazy 和 Suspense 技术还不支持服务端渲染。如果你想要在使用服务端渲染的应用中使用,我们推荐 Loadable Components 这个库。它有一个很棒的服务端渲染打包指南。 React.lazy 函数能让你像渲染常规组件一样...
React 18+实现Vue里面的keep-alive效果 react-router-dom@6 outlet 路由组件 路由页面缓存
一、React简介 1、React是Facebook开发的一款JS库。 2、React一般被用来作为MVC中的V层,它不依赖其他任何的库,因此开发中,可以与任何其他的库集成使用,包括Jquery、Backbone等。 3、它可以在浏览器端运行,也...
React全局变量
*在 React 中,我们通常会使用路由去管理不同的页面,而在切换页面时,路由将会卸载掉未匹配的页面组件,所以上述列表页例子中,当用户从详情页退回列表页时,会回到列表页顶部,因为列表页组件被路由卸载后重建了,...
众所周知,/在 v6 版本取消了对的依赖,大幅减负,内部自己实现了更简约、轻量的history,所以不再提供useHistory方法,这会导致:如果从 react router v5 升级,迁移困难。无法使用,新的、学习成本等。为了解决这...
react-router-dom V6 实现react 路由登录拦截
[react] 在React中怎么使用async/await? 如果是脚手架创建的react项目即可直接使用,否则需要配置babel 个人简介 我是歌谣,欢迎和大家一起交流前后端知识。放弃很容易, 但坚持一定很酷。欢迎大家一起讨论 主...
欢迎来到我的博客【Vue】、【React–从基础到实战】、【TypeScript】等等系列专栏React框架。
安装npm提供的qrcode.react依赖包
React中使用百度地图
2、Vue从设计上讲,跟趋向于简化使用,就是说Vue从骨子里面就是想用起来简单,但React更多的是为大型工程考虑。 3、React上手稍微难一点,除了Vue那些基础,你还得学习,纯函数组件,函数式编程,JSX,css-in-js,...
推荐文章
- Codeforces-学校排队-程序员宅基地
- 计算机毕业设计ssm基于JAVA的图书馆自习室座位预约系统194fd9 (附源码)轻松不求人_基于ssm的图书馆预约座位-程序员宅基地
- 实值复变函数求导 ——(Wirtinger derivatives)_wirtinger导数-程序员宅基地
- VMWare虚拟机设置固定IP上网方法_vm虚拟机只允许指定ip访问-程序员宅基地
- 深度学习修炼(一)线性分类器 | 权值理解、支撑向量机损失、梯度下降算法通俗理解-程序员宅基地
- 基于SpringBoot的社区团购APP+02043(免费领源码)可做计算机毕业设计JAVA、PHP、爬虫、APP、小程序、C#、C++、python、数据可视化、大数据、全套文案-程序员宅基地
- 如何在无公网IP环境下远程访问Serv-U FTP服务器共享文件-程序员宅基地
- uniapp的navigateTo页面跳转参数传递问题_uni.navigateto刷新携带参数丢失-程序员宅基地
- C++中std::getline()函数的用法-程序员宅基地
- vue 工作中的一些小总结(基础知识供刚入门的小伙伴看 vue+elementUi+vsCode+vue-router+iconfont )_mac+elementui+vscode-程序员宅基地