React.js小书
”react.js“ 的搜索结果
jasmine-react是一小组帮助器功能,可以使单元测试React.js组件轻松自如。 为什么我需要jasmine-react.js? React.js的架构基于突变很难的想法,因此您的React.js组件应该代表一个状态机,该状态机可以代表您在任何...
React.js 是一个由 Facebook 推出的前端 JavaScript 库,旨在构建用户界面的视图层。其起源于 Facebook 的内部项目,在不断发展壮大的过程中逐渐开源并得到广泛应用。开发者选择 React.js 的原因在于其强大的组件化...
1.背景介绍 JavaWeb和React.js都是现代Web开发中广泛使用的技术。JavaWeb是基于Java语言的Web开发...React.js是Facebook开发的JavaScript库,主要用于构建用户界面。 JavaWeb技术的出现使得Web应用程序可以更加动...
React.JS React.JS练习
ParseReact教程ParseReact教程应用程序,用于集成React.js和Parse服务。 基于React.js教程应用程序。 Webpack用于自动构建。怎么跑克隆存储库后,请按照以下步骤操作: 使用npm install安装节点模块在/app/conf/...
人工智能-深度学习-tensorflow
React.js是一个由Facebook开发的用于构建用户界面的JavaScript库。它通过创建可重用的组件来构建用户界面,使得开发者可以轻松管理复杂的UI交互。React.js采用声明式编程的方式,提供了高效的更新机制,可以保证页面...
React布局 该项目是 react.JS 最佳布局。 如何使用项目文件、布局、设计等。
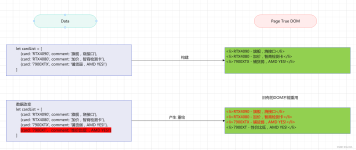
- **React.js前端框架概述** - **为什么选择React.js** # 2. 虚拟DOM 在React.js中,虚拟DOM(Virtual DOM)扮演着重要的角色。让我们深入了解虚拟DOM的概念,与实际DOM的对比,以及虚拟DOM的工作原理。 # 3. ...
React.js是Facebook开发的一个用于构建用户界面的JavaScript库。它允许开发者通过组件化的方式创建可复用的UI组件,并通过虚拟DOM提高应用的性能。本文将介绍React.js的基本概念、核心特性以及如何创建一个基本的...
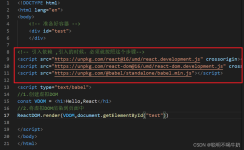
帮助支持大家一起学习React,链接永久免费有效! react.development.js react-dom.development.js babel.min.js prop-types.js 希望大家获取资源后可以点赞关注加评论三连!
与JavaScript框架/库相关的书籍的集合,包括(但不限于):React.js,Angular / AngularJS,Node.js,Vue.js,Backbone.js,Ember.js,Knockout.js,Dojo.js, D3.js,Three.js,Leaflet.js,Google Maps API,Bing ...
组件使得你能够将UI拆分为独立且可复用的部分。组件可以是函数或类,但它们都可以接收props。Props是从父组件传递给子组件的只读配置对象。...这是学习React的关键一步,为进一步探索React的高级特性打下坚实的基础。
React.js演示测试 ## Test演示:将HTML页面转换为React.js组件
react.js
标签: JavaScript
Curso de React.js 对utilsadas hoy para crear aplicaciones网站的React。 API的补充说明和说明。 Desarrolla aplicaciones Web de muy alta calidad en tiempo record con React.js Crear Tu入门书Sitoio Web ...
React.js是一个用于构建用户界面的JavaScript库,它使用虚拟DOM和组件化的开发方式,使开发者能够高效地创建可复用的UI组件。React使用组件化的开发方式,你可以将UI拆分成独立的、可复用的组件。来管理组件的状态,...
React.js 是一个流行的 JavaScript 库,用于构建用户界面。
React.js视频React.js-视频npm安装
.NET core 和 React 中的文件上传
React器 ReactX 是一个扩展库,添加了缺少的特性安装使用安装。 $ npm install reactx --saveReact兼容性ReactX 被设计为与 React 完全向后兼容,它可以用作 React 的替代品,无需任何代码更改。 所有简洁的功能都会...
React.js-Todo-App 通过添加基本的 html 代码和所需的文件启动。 React.js 使用浏览器内的 JSX 转换器。 首先创建 Todo 应用基本结构,然后使用循环添加列表
Note-app-for-ReactJS概述这是一个纯粹的react.js note应用程序。 您可以添加新笔记,编辑笔记,保存笔记和删除笔记。框架前端:React.js 编译:React工具部署:httpster,npm 包管理器:npm用法要开始使用它,请...
一个React.js Nice Resume模板React Nice Resume DEMO在这里关于Particles-bg库该项目使用react粒子背景组件库https://github.com/lindelof/particles-bg。 非常简单。 任何人都可以成为火枪手。 描述该项目来自...
React沙盒 我解剖小实验室。 安装 git clone https://github.com/albburtsev/react.sandbox.git cd react.sandbox npm i npm start 有用的文章 大规模攻击 检查包 ...
React.js-注意事项React.js Framework我的笔记
推荐文章
- 阿里云企业邮箱的stmp服务器地址_阿里云stmp地址-程序员宅基地
- c++ 判断数学表达式有效性_高考数学大题如何"保分"?学霸教你六大绝招!...-程序员宅基地
- 处理office365登录出现服务器问题_o365登陆显示网络异常-程序员宅基地
- Nginx RTMP源码分析--ngx_rtmp_live_module源码分析之添加stream_ngx_rtmp_live_module 原理-程序员宅基地
- 基于Ansible+Python开发运维巡检工具_automation_inspector.tar.gz-程序员宅基地
- Linux Shell - if 语句和判断表达式_shell if elif-程序员宅基地
- python升序和降序排序_Python排序列表数组方法–通过示例解释升序和降序-程序员宅基地
- jenkins 构建前执行shell_Jenkins – 在构建之前执行脚本,然后让用户确认构建-程序员宅基地
- 如何完全卸载MySQL_mysql怎么卸载干净-程序员宅基地
- AndroidO Treble架构下HIDL服务查询过程_found dead hwbinder service-程序员宅基地