前端路由(三)-嵌套路由——注意路由跳转和组件嵌套 在父路由组件中配置子路由 // 父级路由 <BrowserRouter> <div> <div>基本路由</div> <ul> <li> <Link to='/home...
”reactjs路由跳转“ 的搜索结果
页面使用装饰器 connect 会导致路由缺失(一般只要是Link这种跳转,并且Route在当前页面,就不会出现路由缺失。我出现的情况是当前页面只有Link,控制台打印this的时候 很明显没有history这个方法) 解决办法: ...
1. router-link ...// 注意:router-link中链接如果是'/'开始就是从根路由开始,如果开始不带'/',则从当前路由开始。 2.带参数 <router-link :to="{name:'home', params: {id:1}}"> // params.
react 路由跳转传参 路由传参学习总结 对于react路由传参,有以下几种方式: 问号传参(search传参): 问号传参属于明文传参。并且当刷新页面的时候参数不会消失。 <Link to={{ pathname:'/custom/info', ...
// exact精确匹配 使得路由的匹配更严格 为true时表示严格匹配,为false时为正常匹配 // requireAuth是否需要身份验证 const routes = [ { path: "/trulyIndex", exact: true, requireAuth: true, co
1.版本[email protected] 2.引入import{BrowserRouter,Prompt}from"react-router-dom"; 3.代码 const getConfirmAtion = (message = "", callback = false) => { Modal.confirm({ title: message, ...
2、跳转路由this.props.history.push(’/’); 3、加入: export default withRouter(Title); import {withRouter} from "react-router-dom"; class Title extends Component { outLogin = ()...
这次用的umi路由,其实对于其他路由也是一样的,我注册了多个一个菜单及二级菜单,想着一级菜单反正不跳转,就没配置一级菜单的path,这样直接导致了部分页面路由跳转空白 如图框起来的path是后期加上的,之前是...
跳转路由使用的是history.push,在query中添加了要传给详情页的值,如下: history.push({ pathname: '/menu/detail', query: { comCodeOption: this.state.comCodeOption, } 其中comCodeOption格式如下: ...
在移动端的操作的时候,相信大家都遇到到这种情况,翻了好几页了,点击一项进去查,然后回来的时候,还想回来我原来的位置。google上也找了一此,有一个组件,但是好像是如果想实现这个功能,页面就得用那个组件包...
使用如下方法: &lt;Link to={{pathname:"/addBankCard",query: { access_token: "aaa", fundCode: "bbb",from: "ccc"}}}&gt; ...跳转到下一个
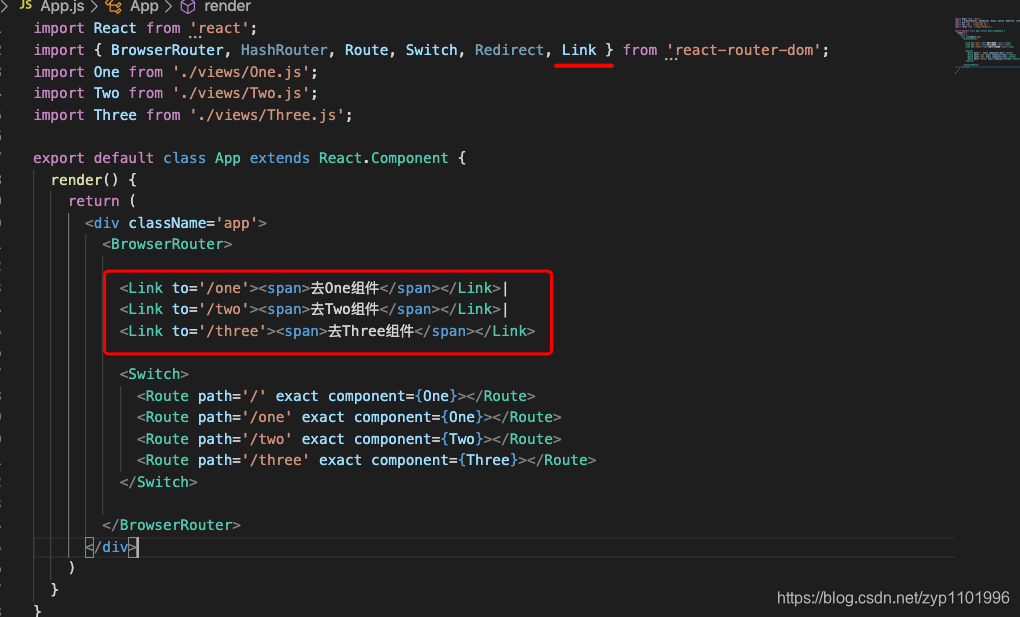
2.在App.js配置路由 import {BrowserRouter as Router,Switch,Route,Link} from "react-router-dom"; export default function App() { return ( <Router> <div> <Switch>
重载页面需求二三事
1、要引入Redirect import { BrowserRouter as Router, Route, Link, Redirect, withRouter } from "react-router-dom"; 2、定义一个flag this.state = { ...3、render里面判断flag 来决定...
React 路由切换动画
标签: reactjs
yarn add “react-transition-group”: “^4.4.1”, ...效果 app.tsx import React, { useCallback } from "react"; import { Redirect, Route } from "react-router-dom"; import Login from "./components/L.
react 路由传参的四种方式 一....=‘adc’) 路由页面: <Route path="/demo/" component={Demo}>...路由跳转传递参数: <Link to={`/demo/?id=${this.state.demo.id}&=${this.state.demo.name}`}
初学react实现路由跳转A Beginners Guide to React React入门指南 It’s nearly the end of 2019, and you think you might finally be ready to get started learning ReactJS. You hear it’s become the most ...
小程序生命周期与路由跳转 —疫情来袭,逆战中成就更好的自己 一、小程序生命周期 说到小程序生命周期,首先来回顾一下vue与react的生命周期 vue 官网周期图 函数名 说明 个人理解与注意事项 beforeCreate ...
react-router-dom 详解
跳转到"Details"这个页面,但是如果多次跳转到这个页面,页面路由本质上是不会发生改变的。 push this.props.navigation.push('Details') 不建议直接使用push,这样会直接添加路由,而不会看看之前是不是有该...
方法1.将子组件中的this.props.history传递给他的子组件 方法2.通过引入import {withRouter} from ‘react-router... //可直接跳转 this.props.hostory.push('/') } } export default withRouter(SigupFrom) ...
[react-router] 请你说说react的路由的优缺点? 优点: 配置灵活 支持丰富的传参 利用hashRouter也可以实现低版本浏览器的兼容 缺点: v4之后使用url query的方式传参比较繁琐,解析时需要使用queryString和...
方式一:使用Link标签 ...步骤二:在jsx中使用Link标签,to属性中添加跳转路径 {/* 2.添加一个Link标签 */} <Link to="/">去首页</Link> 方式二:通过history.push 步骤一:如添加一个b...
const columns = [ { title: '班级名称', dataIndex: 'className', key: 'className',align:'center'}, { title: '学生人数', dataIndex: 'studentCount', key: 'studentCount',align:'center'}, ...
react 页面跳转 字体样式闪动
一、React加载数据流程回顾 先看上一节的产品详情代码:...【Pcontent.js】 import React, { Component } from 'react'; import axios from 'axios'; import '../css/pcontent.css';...
react中封装路由 在src目录下新建router.js文件 //导入组件 import Main from './components/main' import Admin from './components/eAdmin' import Home from './views/home' import Login from './views/login/...
在写完登录注册之后,需要跳转到主页面 使用 react-router-redux 中的 push 进行页面跳转加刷新页面
推荐文章
- 大数据技术未来发展前景及趋势分析_大数据技术的发展方向-程序员宅基地
- Abaqus学习-初识Abaqus(悬臂梁)_abaqus悬臂梁-程序员宅基地
- 数据预处理--数据格式csv、arff等之间的转换_csv转arff文件-程序员宅基地
- c语言发送网络请求,如何使用C+发出HTTP请求?-程序员宅基地
- ccc计算机比赛如何报名,整理:加拿大的CCC是什么,怎么报名?-程序员宅基地
- RK3568 学习笔记 : ubuntu 20.04 下 Linux-SDK 镜像烧写_rk3568刷linux-程序员宅基地
- Gradle是什么_gradle是干嘛的-程序员宅基地
- adb命令集锦-程序员宅基地
- 【Java基础学习打卡15】分隔符、标识符与关键字_java分隔符有哪三种-程序员宅基地
- Python批量改变图片名字_python批量修改图片名称-程序员宅基地