”react环境搭建“ 的搜索结果
按照。
本人项目使用的react大环境,已经集成好了各种所需的模块,直接下载根目录npm install即可使用,集成了redux,而且各种数据流已经构建完毕!
学react的第一天
React 起源于 Facebook 的内部项目,可以开发单页面应用,组件化模块化开发。React通过对DOM的模拟,最大限度地减少与DOM的交互。
一,安装Node 确认电脑上已安装node.js,可以在终端输入命令$ node -v 以及$...二,通过npm使用React 国内使用 npm 速度很慢,你可以使用淘宝定制的 cnpm (gzip 压缩支持) 命令行工具代替默认的 npm $ npm install -g c
安装NodeJS 进入Node中文网 ,下载安装nodeJS。 安装完成后,使用Win+R打开运行,...脚手架安装完成后,就可以创建项目了,我们在F盘创建一个ReactDemo文件夹,然后进入这个文件夹创建新的React项目。 C:\Users\Admini
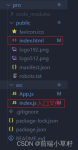
创建 react 项目
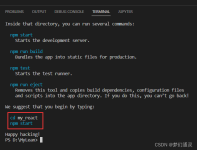
一顿下一步,npm 也会直接安装上,现在的版本环境变量也无需自己配置。当前目录编译,编译成JS代码。然后再检测是否安装成功。
学习时主要参考官网的教程:https://facebook.github.io/react/docs/hello-world.html。本文操作系统使用的是windows1.安装node去官网(https://nodejs.org/en/download)下载最新的稳定版本。写本文时,安装的版本...
react环境搭建1.node环境部署完毕2.构建简单的react单页面应用3.最终效果图 1.node环境部署完毕 在终端中输入node -v 显示node版本号;如:v10.14.1 在终端中输入npm-v 显示npm版本号;如:6.6.0 2.构建简单的react...
本篇文章主要介绍了React Native 环境搭建的教程,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
react第一篇,如何在vscode上安装配置react, react 如何引入antd组件 / react配置路由 / react页面跳转 / react页面重定向 / 配置eslint / React Hooks ,满满干货!!!
安装 1、nodejs、npm ... 3、安装vscode及需要的工具 ...4、在cmd下输入“npm install create-react-app yarn -g” 5、在指定项目目录下输入 create-react-app testreact yarn start=》运行...
推荐文章
- confluence搭建部署_ata confluence-程序员宅基地
- SpringCloud与SpringBoot版本对应关系_springboot 2.1.1 对于的cloud-程序员宅基地
- 如何恢复硬盘数据?简单解决问题_磁盘恢复 csdn-程序员宅基地
- 苹果手机测试网络速度的软件,App Store 上的“网速测试大师-测网速首选”-程序员宅基地
- 教了一年少儿编程,说说感想和体验-程序员宅基地
- 22东华大学计算机专硕854考研上岸实录-程序员宅基地
- 如何用《玉树芝兰》入门数据科学?-程序员宅基地
- macOS使用brew包管理器_brew清理缓存-程序员宅基地
- 【echarts没有刷新】用按钮切换echarts图表的时候,该消失的图表还在,加个key属性就解决了_echarts 怎么加key值-程序员宅基地
- 常用机器学习的模型和算法_常见机器学习模型算法整理和对应超参数表格整理-程序员宅基地