”ui“ 的搜索结果
UI设计开发工具介绍
标签: ui
RESTClient-全能HTTP请求模拟器-HTTP请求测试工具 restclient-ui-3.2.2-jar-with-dependencies
Unity 怎样判断鼠标是否在哪个UI上(两种方法)
1.在file找到setting 2.在setting的中找到NEW_UI,把enable new ui勾选上即可 3.改变主题颜色,在appearance中找到theme下拉即可选择你喜欢的主题颜色
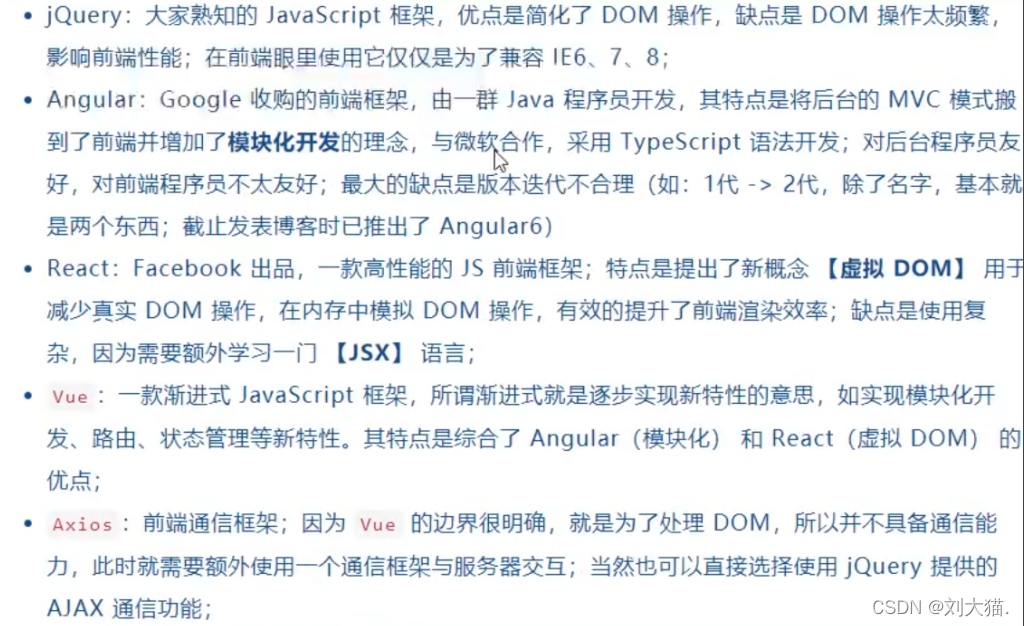
常用的第三方ui框架
标签: 前端 javascript 前端框架
1、Amaze UI Amaze UI v2.5.0 , 2015-11-30 发布,类似于Bootstrap 2、Bootstrap框架 推荐使用Bootstrap5,相比Bootstrap3,Bootstrap5重构核心已经放弃Jquery了 大名鼎鼎的框架,学习前端必须学习的UI框架。 3、...
多个类中操作同一个UI界面
1、新建项目a、首先下载HBuilderXb、使用HBuilderX 创建uniapp 项目2、设置项目名称、目录3、下载uView UI已下载安装为例4、安装scss5、配置步骤a、 引入uView主JS库b、在引入uView的全局SCSS主题文件c、引入uView...
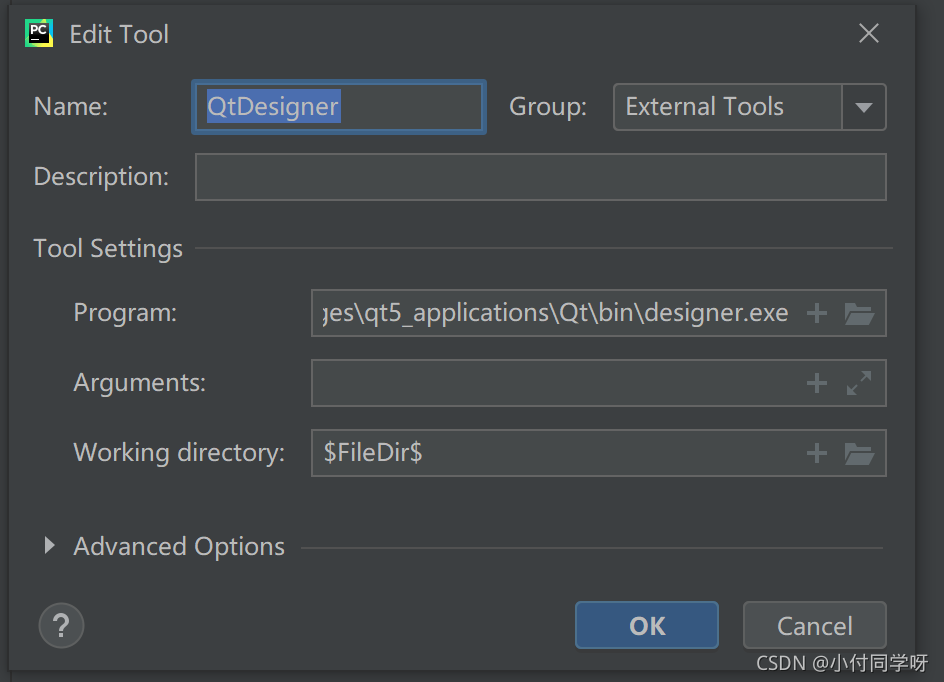
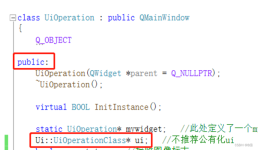
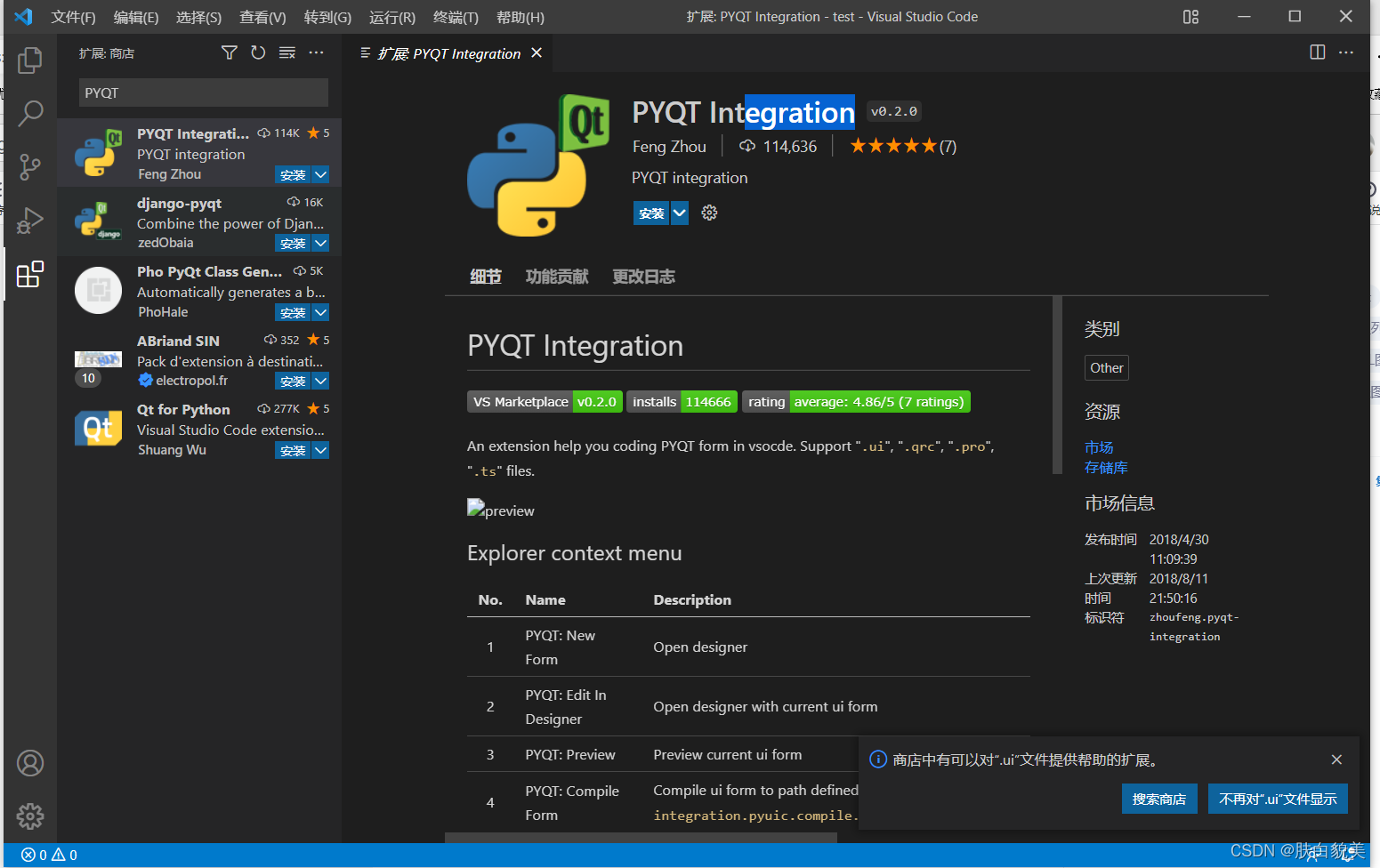
qt初学者往往会发现这样的一个问题——无论是我买的相关的书,还是网上博客的内容,基本全都是利用纯代码的形式来进行界面设计的。...故本篇文章介绍了通过ui图形化界面进行设计的过程并简单梳理一下工程的结构
idea 2023.1设置:新UI体验及背景颜色设置
通常来讲平台提供的都是图形 API 都非常的基础,通常就是一个和 Canvas 差不多基础的绘制接口,如果没有UI 框架的封装,可以想象一下,如果没有UI框架的封装,直接用 Canvas 来构建用户界面将会是怎样的一个体验
vant-ui 简介 Vant 是有赞前端团队开源的移动端组件库,于 2017 年开源,已持续维护 4 年时间。Vant 对内承载了有赞所 1. 安装: npm i vant -S(Vue2) npm i vant@next -S(Vue3
在互联网飞速发展的时代,手机逐渐成为工作、学习和生活的...随着需求市场的逐步扩大,许多开发团队也致力于小程序UI设计。为了方便开发团队,本文选择了来自即时设计资源社区的5个精品小程序UI设计模板。让我们看看!
C# 包括C#的界面换皮肤和dll的引用,制作绚丽的界面效果
在公司的Web前端项目开发中,多个项目采用基于Vue的UI组件框架开发,并投入正式使用。开发团队在使用Vue.js框架和UI组件库以后,开发效率大大提高,自己写的代码也少了,很多界面效果组件已经封装好了。在选择Vue UI...
推荐文章
- Java学到什么程度才能叫精通?_java数据结构与算法学到什么程度-程序员宅基地
- 死磕源码系列【springboot之ServletContextInitializer接口源码解析】-程序员宅基地
- arduino库函数WiFiEsp的使用(一)_小绿科技wifi库函数-程序员宅基地
- yolov3模型转换caffes实践之安装caffe-程序员宅基地
- 【Qt】数据类型和有用的数据操作类_qset初始化-程序员宅基地
- 【论文简述】DSC-MVSNet: attention aware cost volume regularization based ondepthwise separable(CIS 2023)-程序员宅基地
- Elasticsearch 安装的时候,Unsupported major.minor version 51.0问题的解决-程序员宅基地
- 关于笔记本电脑飞行堡垒风扇不能打开的解决办法_飞行堡垒7风扇模式怎么开-程序员宅基地
- 设置笔记本电脑插入USB鼠标时,自动禁用触摸板_有usb鼠标时,则自动禁用触摸板-程序员宅基地
- Http请求状态码-416_http 416-程序员宅基地