简单的使用iconfont图标
”uni-app“ 的搜索结果
虽然 Uni-app 提供了跨平台的能力,但各个平台之间还是存在差异,需要针对不同平台进行适配和调试,可能会增加一些额外的开发工作。:Uni-app 通过基于 Native 的渲染技术,使得应用在不同平台上具有接近原生应用的...
TOC/TOC。
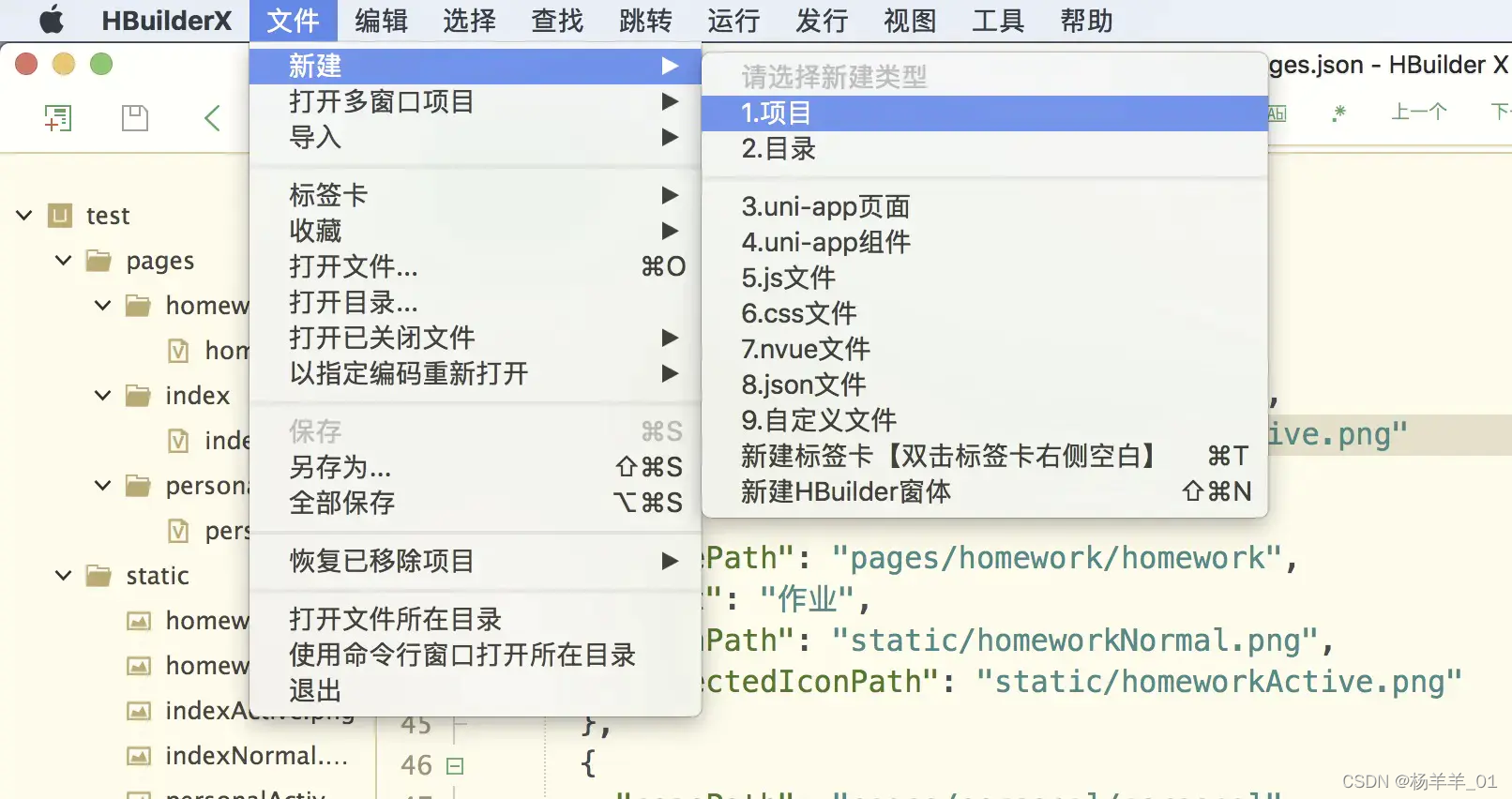
首先,我们需要安装HBuilderX,这是DCloud推出的一款强大的前端开发工具,对uni-app有非常好的支持。安装完成后,打开HBuilderX,点击“文件”->“新建”->“项目”,选择uni-app项目类型,填写项目名称和路径,即可...
学习uniapp的一些总结
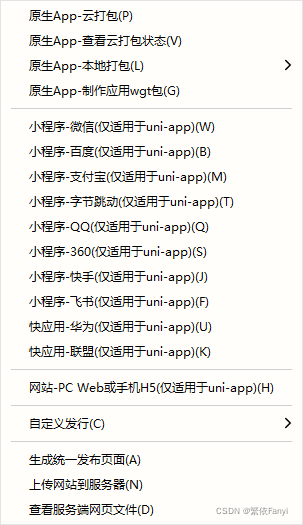
开发APP H5 小程序各要一套代码???不妨看看uniapp 写一套代码 多端运行
uView 是 uni-app 生态专用的 UI 框架
uni-app 之 v-on:click点击事件
登录页面是每一个项目不可缺少的页面,是一个应用的门面,首次进入看见的可能就是登录界面,登录界面其实都大同小异,有时候没必要从头写,我写了几个自认为比较好看的uniapp登录界面记录一下,下次用到的话,可以...
在uni-app中,可以通过创建一个后缀名为vue的文件,即创建一个组件成功,其他组件可以将该组件通过impot的方式导入,在通过components进行注册即可。| 仅H5平台支持 | |页面每次出现在屏幕上都触发,包括从下级页面...
uni-app是基于vue的,所以,在一开始要实现按下键盘的enter键,使用了如下的方法: <input type="search" @keydown.enter="doSearch"> 生成小程序后,发现并没有用,一番百度,才知道uni-app运行在手机端,...
uni-app 开发入门
标签: uni-app
uni-app 是一个使用 Vue.js 开发跨平台应用的前端框架。开发者编写一套代码,可发布到 iOS、Android、H5、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉)等多个平台,几乎覆盖所有流量平台。
uni-app实战微信app开发&带射频教程提取方式是百度网盘分享地址
uni-app配置代理
uni-app是一套可以适用多端的开源框架,一套代码可以同时生成ios,Android,H5,微信小程序,支付宝小程序,百度小程序等。 优点二: uni-app对前端开发人员比较友好,学习成本比较低,首先uni-app是基于vue.js的。...
uni-app实战糗事百科app开发带视频教程提取方式是百度网盘分享地址
用 this.$webUni.postMessage({})函数发送消息。// 将uniWebView赋值给vue原型,方便调用。webview通过@message接收消息。
uni-app 的事件处理器 几乎全支持Vue官方文档:事件处理器 // 事件映射表,左侧为 WEB 事件,右侧为 ``uni-app`` 对应事件 { click: 'tap', touchstart: 'touchstart', touchmove: 'touchmove', touchcancel:...
uni-app 简介
标签: 前端 vue.js javascript
1.编辑器: 1)Hbuilder X ----- 下载地址HBuilderX-高效极客技巧HBuilderX是当前最快... 2)VIsual Studio Code ------ 下载地址 Visual Studio Code - 代码编辑器 | Microsoft Azure使用 Visual Studio Code 在...
uni-forms> - did you register the component correctly? For recursive components, make sure to provide the "name" option. 解决方案参考https://ext.dcloud.net.cn/plugin?id=55 我的项目用npm 安装的,...
希望这篇博客能给你在微信小程序原生框架迁移到Uni-App的过程中提供一些有用的信息和建议。作者:默语日期:2023-08-31标签:#微信小程序 #Uni-App #代码迁移点击下方名片,加入IT技术核心学习团队。一起探索科技的...
输入框扫描完成后换行,失去焦点,当需要连续扫码时需要手动点击输入框重新获取焦点,非常麻烦。直接修改focus的变量值无法生效。设置输入框失去焦点的方法@blur。
今天分享下 —— uni-app 系列(十五):uni-app uni-app使用讯飞语音开启App端语音转文字 的一些基本知识,欢迎关注! 欢迎阅读,总结系列:野蛮生长的 uni-app 学习之路 相关文章:uni-app系列(十三):uni-...
推荐文章
- confluence搭建部署_ata confluence-程序员宅基地
- SpringCloud与SpringBoot版本对应关系_springboot 2.1.1 对于的cloud-程序员宅基地
- 如何恢复硬盘数据?简单解决问题_磁盘恢复 csdn-程序员宅基地
- 苹果手机测试网络速度的软件,App Store 上的“网速测试大师-测网速首选”-程序员宅基地
- 教了一年少儿编程,说说感想和体验-程序员宅基地
- 22东华大学计算机专硕854考研上岸实录-程序员宅基地
- 如何用《玉树芝兰》入门数据科学?-程序员宅基地
- macOS使用brew包管理器_brew清理缓存-程序员宅基地
- 【echarts没有刷新】用按钮切换echarts图表的时候,该消失的图表还在,加个key属性就解决了_echarts 怎么加key值-程序员宅基地
- 常用机器学习的模型和算法_常见机器学习模型算法整理和对应超参数表格整理-程序员宅基地