”uni-app“ 的搜索结果
uni-app修改组件内样式
经过一番尝试后还是不行,看文档发现uni-app 支持的页面生命周期函数是包含onLoad的,但有时却不起作用。使用uniapp开发组件时用到页面初始化参数,于是在封装的子组件上写了onload方法,发现始终无法调用。开发项目...
去年就想写一篇关于uni-app的pdf预览功能,拖很久了,补上。(避坑看这)
最近项目又多又急,还全部都是没接触过的技术,RN,uni-app,上手就要写项目,写的实在是异常艰难,uni-app的项目还好,语法上类似于vue,RN写起来就比较痛苦了,样式都不太好写,调试也不太方便。 这里就先记录...
记录一下在uni-app中实现页面下拉刷新的功能
uni_modules/uni-fab/components/uni-fab/uni-fab.vue 36行改为 增加:type="icon"的属性 <uni-icons class="fab-circle-icon" :type="icon" :color="styles.iconColor" size="32" 当然如果不想用uni-icons也...
将navigationStyle设置为custom是指自定义导航栏,系统会关闭默认的原生导航栏。1.如果所有页面都不需要这个导航栏了,可以在App.vue的公共...【前端】uni-app隐藏H5的头部导航栏page-head。uni-app 默认带一个导航栏。
npm run dev:mp-weixin
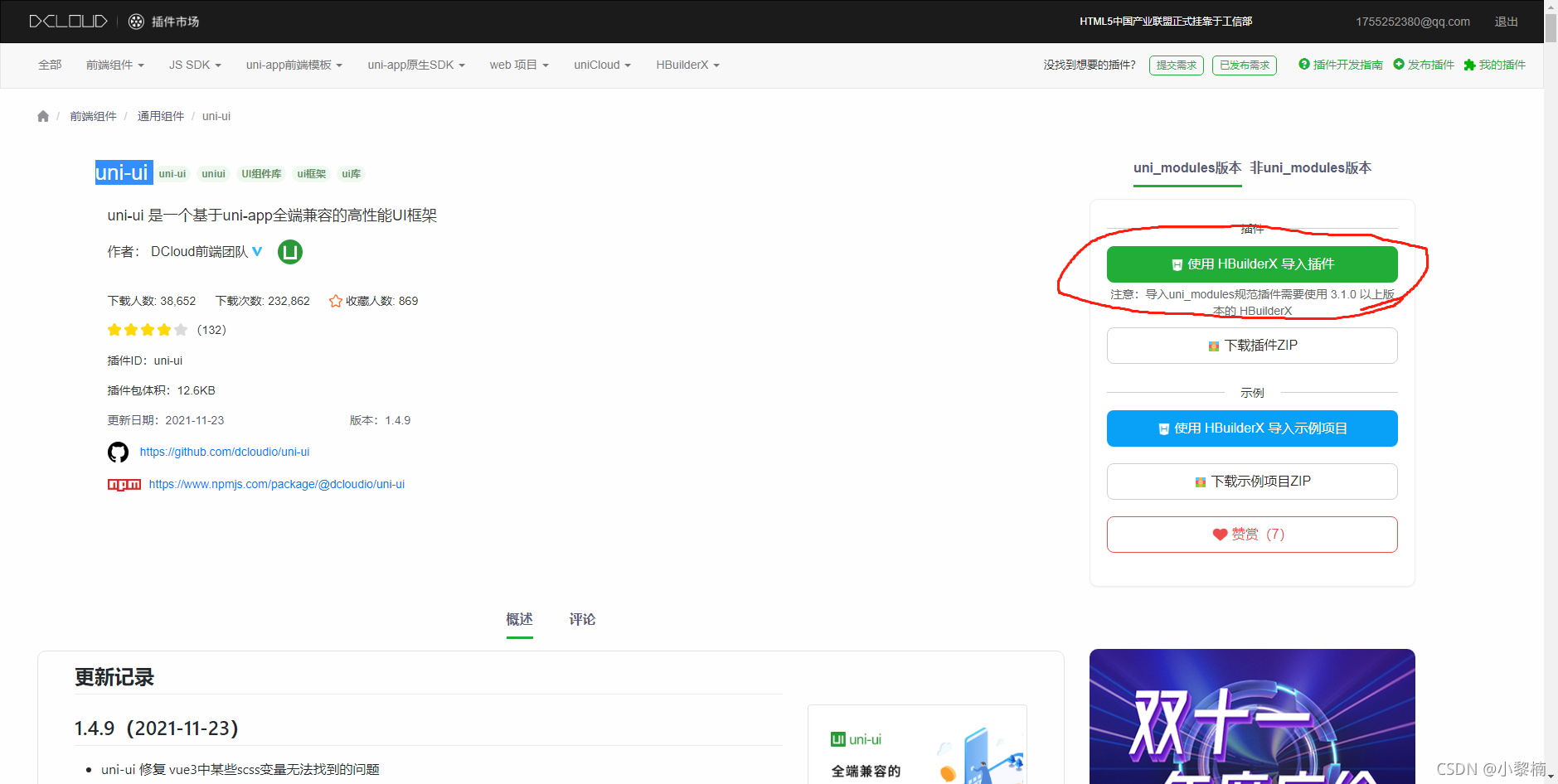
【uni-app导入vant】
标签: 前端
UNI-APP_APP(webview)集成X5内核
点击浏览上传图标,点击自动生成所有图标并... 出现弹框闪现并且没有生产图片的原因:上传的原图必须是png格式,不可手动修改后缀! 这个坑童鞋们要注意啊。uni-app商城有开源代码,欢迎童鞋们指导噢。 开源地址 ...
如何使用uni-app做一个音乐播放器 uni-app提供给我们非常棒的API,可以做出很好看的自定义样式的音乐播放器 好的编译器可以让我们的项目事半功倍,HBuilderX可以很方便的创建uni-app项目,文件-新建-项目-uni-app...
第一步,在uni-app的 App.vue目录下获取当前版本号, appInfo为当前应用程序的所有信息// // 获取版本名称appInfo.version,获取版本号appInfo.versionCode,获取当前应id appInfo.appid(注意需要在手机上运行才能...
uni-app介绍 uni-app是一个使用vue.js开发所有应用的框架,开发者只需要一套代码即可发布到Android、HS、iOS以及各种小程序端(微信、百度、QQ、支付宝)等;对于传统的方式,对不同的系统都需要各写一套项目,对于...
Uniapp支持锚点连接,可以通过以下步骤实现锚点连接。
推荐文章
- c语言链表查找成绩不及格,【查找链表面试题】面试问题:C语言学生成绩… - 看准网...-程序员宅基地
- 计算机网络:20 网络应用需求_应用对网络需求-程序员宅基地
- BEVFusion论文解读-程序员宅基地
- multisim怎么设置晶体管rbe_山东大学 模电实验 实验一:单极放大器 - 图文 --程序员宅基地
- 华为OD机试真题-灰度图恢复-2023年OD统一考试(C卷)-程序员宅基地
- 【机器学习】(周志华--西瓜书) 真正例率(TPR)、假正例率(FPR)与查准率(P)、查全率(R)_真正例率和假正例率,查准率,查全率,概念,区别,联系-程序员宅基地
- Python Django 版本对应表以及Mysql对应版本_django版本和mysql对应关系-程序员宅基地
- Maven的pom.xml文件结构之基本配置packaging和多模块聚合结构_pom <packaging>-程序员宅基地
- Composer 原理(二) -- 小丑_composer repositories-程序员宅基地
- W5500+F4官网TCPClient代码出现IP读取有问题,乱码问题_w5500 ping 网络助手 乱码 send(sock_tcps,tcp_server_buff,-程序员宅基地