”v-for“ 的搜索结果
v-for遍历数组和对象 1. v-for遍历普通数组 2.v-for遍历对象数组 3.v-for遍历对象 1. v-for遍历普通数组 语法 :v-for="(item,index) in array" item :数组中的每一项 index :索引值 如果只需要第一个参数...
v-for根据某字段进行排序显示,方法比较灵活,可嵌入任何系统,不用依赖包,懂点vue基础的人都会用
在组件中使用v-for的时候,或者在一些特殊的时候v-for使用有问题的时候,必须在使用v-for的同时指定唯一的字符或者number类型:key值。假设要在一个节点列表abcde的bc之间插入一个新节点f.在添加key属性前,diff算法...
v-for的四种使用方法分别是: 1.使用v-for循环一个简单的数组 2.使用v-for循环一个复杂的数组 3.使用v-for循环对象 4.v-for循环一个迭代的数字 <div id="app"> &...
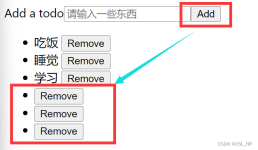
v-for还有个特点,比如数组的长度发生变化了,比如添加了或者删除了,那么生成的列表也会发生改变。item的值是可以使用的,item的值可以结合其他指令,比如使用v-bind和v-on指令。v-for指令的作用是将作为模板的那个...
在vue的v-for中使用索引index值
v-for指令时在模板编译的代码生成阶段实现的,当遍历数组或对象时需要使用列表渲染指令v-for。当Vue.js用v-for正在更新已渲染过的元素列表时,它默认用"就地复用"策略。如果数据项的数据被改变,Vue.js将不再移动DOM...
⚫ v-for="item in 数组名" ⚫ v-for="(item, index) in 数组名“ 遍历对象语法:v-for = "(value , key) in 对象名" 遍历数字语法:v-for = "item in 数字" key值:①、不写:默认按照下标给虚拟dom打标识。 ②、...
v-if与v-for
标签: vue.js javascript 前端
v-if和v-for 一、作用 v-if指令用于条件性的渲染一块内容,这块内容只会在指令的表达式返回true值的时候被渲染。 v-for指令是基于一个数组来渲染一个列表。v-for指令需要使用item in items形式的特殊语法,其中,...
在Vue指令中,最经常被用于做逻辑操作的指令,莫过于 `v-if` 和 `v-for`。但是它们之间的能否一起使用呢? 这个问题有时候会被面试官问起,用于测试应试者对这两个指令的了解。 接下来,对 “ `为什么 v-if 和 v-...
以上就是我对v-if和v-for哪个优先级更高的理解,如果文章由于我学识浅薄,导致您发现有严重谬误的地方,请一定在评论中指出,我会在第一时间修正我的文章,以避免误人子弟。的,同样vue3也不能把它们两者写在一起,正因为...
vue基础条件渲染解析
首先在官方文档中明确指出v-for和v-if不建议一起使用。 一、v-if和v-for的作用 v-if 指令用于条件性地渲染一块内容。这块内容只会在指令的表达式返回 true值的时候被渲染。 v-for 指令基于一个数组来渲染一个列表。v...
为什么v-if和v-for不能同时使用
v-for 是vue标签中指定for循环的标签,标签对应的值的也就是类似python中for循环或者java中foreach的写法 在vue中遍历可以分为三个部分: 1)遍历数组 2)遍历对象 3)数字迭代 1.1 遍历数组 遍历数组可以分为两种:...
避免 v-if 和 v-for 一起使用 永远不要把 v-if 和 v-for 同时用在同一个元素上,一般我们在两种常见的情况下会倾向于这样做:1. 为了过滤一个列表中的项目 (比如 v-for="user in users" v-if="user.isActive"),在...
使用v-for时建议设置key值,并且保证每个key值是独一无二的,这便于diff算法进行优化。2、同时使用需要在外层嵌套盒子,在外层进行v-if判断,在内层进行v-for循环。用于条件性地渲染一块内容,这块内容会在指令的...
v-for 和 v-if 一起使用的正确方法是,先使用 v-if 判断某个元素是否需要渲染,然后再使用 v-for 循环渲染这个元素。 举个例子: <template v-if="items.length > 0"> <ul> <li v-for="item in ...
在Vue中不推荐同时使用 v-if 和 v-for。 当 v-if 与 v-for 一起使用时,v-for 具有比 v-if 更高的优先级。 一般在两种常见的情况下会倾向于同时使用v-if 与 v-for 为了过滤一个列表中的项目 (比如 v-for="user in ...
当v-if与v-for一起使用时,v-for具有比v-if更高的优先级,这意味着v-if将分别重复运行于每个v-for循环中 所以,不推荐v-if和v-for同时使用 一、不应同时使用 v-for和v-if不应该一起使用。 原因:v-for比v-if优先...
v-for和v-if是可以一起使用的,:当同时使用时,v-if比v-for优先级更高。我们并不推荐在一元素上同时使用这两个指令。在外新包装一层再在其上使用v-for可以解决这个问题 (这也更加明显易读):白话来说 先执行v-for ...
v-for 指令需要使用 item in items 形式的特殊语法,其中 items 是源数组或对象,而 item 则是被迭代的数组元素的别名,key值是第一无二的,设置 key 值便于diff算法优化 永远不要把v-if和v-for同时用在同一个...
v-else 元素必须跟在一个 v-if 或者 v-else-if 元素后面,v-else-if 的元素必须紧跟在一个 v-if 或一个 v-else-if 元素后面。如果你的元素在应用的生命周期中只会被渲染一次或很少改变,使用 v-if 可能更合适,因为...
推荐文章
- 记录CentOS7 Linux下安装MySQL8_适合正式环境_干货满满(超详细,默认开启了开机自启动,设置表名忽略大小写,提供详细配置,创建非root专属远程连接用户)_centos7安装mysql8-程序员宅基地
- python 读取grib \grib2-程序员宅基地
- Kimi Chat,不仅仅是聊天!深度剖析Kimi Chat 5大使用场景!-程序员宅基地
- Datawhale-集成学习-学习笔记Day4-Adaboost-程序员宅基地
- TexStudio配置以及解决无法Build&View_texstudio 无法启动 build & view:pdflatex:"d:/data/texl-程序员宅基地
- 用户空间访问I2C设备驱动-程序员宅基地
- 人脸识别算法初次了解-程序员宅基地
- maven的pom文件学习-程序员宅基地
- wamp mysql 没有启动,WAMP中mysql服务突然无法启动 解决方法-程序员宅基地
- 《树莓派Python编程入门与实战(第2版)》——3.7 创建Python脚本-程序员宅基地