”v-model“ 的搜索结果
v-model的基本使用;v-model原理;v-model绑定(textarea、checkbox、radio、select);v-model的值绑定;v-model修饰符
用法:npm i babel-plugin-jsx-v-model -D然后在插件示例.babelrc下将jsx-v-model添加到您的.babelrc文件:{“ presets”:[“ es2015”],“ plugins”:[“ jsx-v-model“,” transform-vue-jsx“]}代码:Vue....
其他人的文章要么就写的vue2,要么就vue3,这里参照官网和其他博客整理一下。
在计算机科学中,语法糖(syntactic sugar)是指编程语言中可以更容易地表达一个操作的语法。它可以使程序员更加容易地使用这门语言,使操作变得更加清晰、方便,或者更加符合程序员的编程习惯。...
v-model本质上是一颗语法糖,可以用 `v-model` 指令在表单 ``、` `及 ``元素上创建双向数据绑定
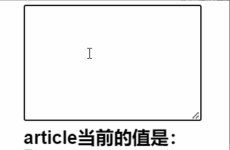
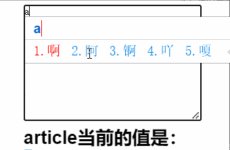
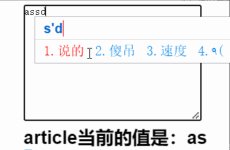
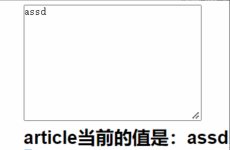
v-model的基本用法 一、本节说明 前面的章节我们学习了v-bind指定,可以通过模型数据去影响视图。我们都知道VUE是支持双向数据绑定的,那么视图是如何影响数据的呢?那就要学到我们这一节的内容v-model。v-model可以...
V-model开发流程简介
标签: v-model
简单的介绍了V-model用于软件,硬件和其他的数字化开发的过程。
实现双向绑定需要是用v-bind和v-on,使用v-bind给input的value...v-model双向绑定,既输入框的value改变,对应的message对象值也会改变,修改message的值,input的value也会随之改变。六、 v-model的修饰符的使用。.
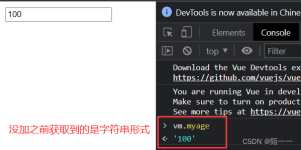
v-model指令的修饰符——v-model.number-数字类型 & v-model.trim-过滤首尾空白 & v-model.lazy-失去焦点更新 1、v-model.number-数字类型 使用修饰符.number可以将输入的数据转换为Number类型,否则虽然你...
# 双向绑定 v-model - `v-model:value="值"` 可简写为 `v-model="值"`,用于**双向绑定** \[表单元素] 的信息 - 双向绑定:表单元素的 `value` attribute 的值 ↔ data 中对应的值 - 本质上,v-model 是由 v-bind ...
v-model使用详解
v-model的作用 Vue中使用v-model指令来实现表单元素和数据的双向绑定。 将表单中用户提交的信息和程序员设定的变量进行绑定 区别于v-bind v-bind:动态更新HTML元素上的属性 v-model的原理 程序员设定的变量,...
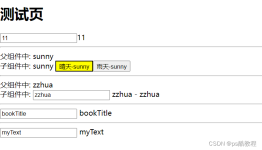
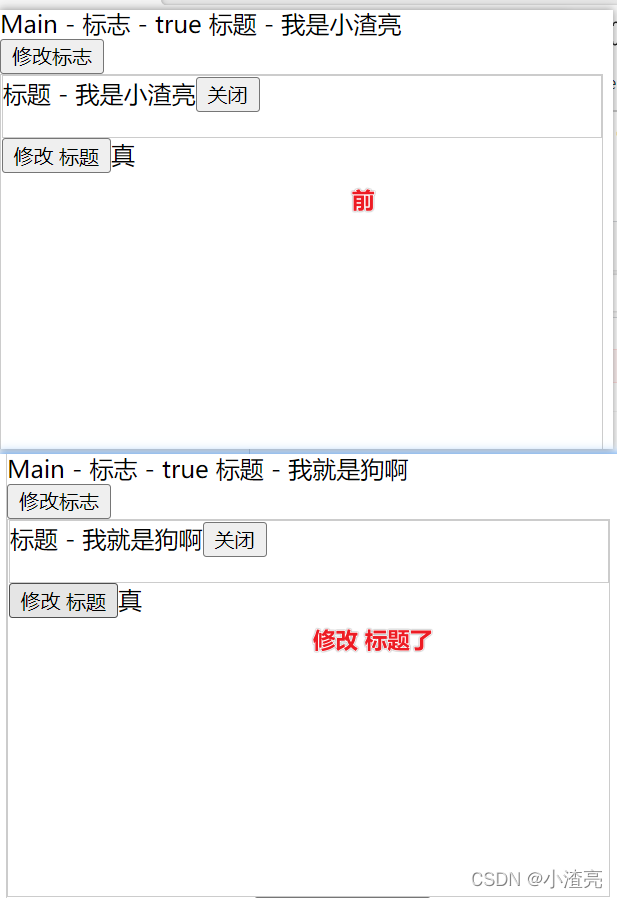
vue2可以在自定义组件上使用v-model,实现数据双向绑定
v-modelvue2v-modelv-modelv-model。
自定义组件的v-model 组件上的 v-model 默认会利用名为 value 的 prop 和名为 input 的事件。 按照Vue官网介绍,Vue的双向绑定是一种语法糖。本质上是 “负责监听用户的输入事件以更新数据,并对一些极端场景进行...
问题遇到的现象和发生背景 最近一位后端同事在使用vue的v-model时,遇到一个问题。他是这样使用v-model的 type="text" v-model="flag?msg2:msg1"/> 看着挺不错的,一行代码就实现了。避免了v-if + v-else。 type=...
v-model的使用
标签: vue.js
v-model在vue2与vue3中的区别,v-model主要是用在表单 、 及 元素上创建双向数据绑定。它会更具控件类型自动选取正确的方法来更新元素。尽管有些神奇,但 v-model 本质上不过是语法糖。它负责监听用户的输入事件以...
v-model的原理详解 v-model的本质就是一个语法糖,实际上就是 `:value="msg"` 与 `@input="msg = $event.target.value"` 的简写。 `:value="msg"` 从数据单向绑定到input框,当data数据中的msg内容一旦改变,而...
2. 多个 v-model 绑定 3. v-mode 修饰符 4. 综述 5. 个人公众号 1. 概述 洛克定律告诉我们: 当我们的目标很远大,远到我们都看不到终点时,放弃几率就会很大,就像跑马拉松比赛,由于时间长、距离长,很多...
我们在组件上的 v-model中使用修饰符时,父组件会向子组件传递 一个props:,这个属性名也是固定的,这个属性是一个对象,我们可以在这个对象中访问到这个修饰符。这个props默认是一个空对象。比如下面的栗子中,...
推荐文章
- Codeforces-学校排队-程序员宅基地
- 计算机毕业设计ssm基于JAVA的图书馆自习室座位预约系统194fd9 (附源码)轻松不求人_基于ssm的图书馆预约座位-程序员宅基地
- 实值复变函数求导 ——(Wirtinger derivatives)_wirtinger导数-程序员宅基地
- VMWare虚拟机设置固定IP上网方法_vm虚拟机只允许指定ip访问-程序员宅基地
- 深度学习修炼(一)线性分类器 | 权值理解、支撑向量机损失、梯度下降算法通俗理解-程序员宅基地
- 基于SpringBoot的社区团购APP+02043(免费领源码)可做计算机毕业设计JAVA、PHP、爬虫、APP、小程序、C#、C++、python、数据可视化、大数据、全套文案-程序员宅基地
- 如何在无公网IP环境下远程访问Serv-U FTP服务器共享文件-程序员宅基地
- uniapp的navigateTo页面跳转参数传递问题_uni.navigateto刷新携带参数丢失-程序员宅基地
- C++中std::getline()函数的用法-程序员宅基地
- vue 工作中的一些小总结(基础知识供刚入门的小伙伴看 vue+elementUi+vsCode+vue-router+iconfont )_mac+elementui+vscode-程序员宅基地