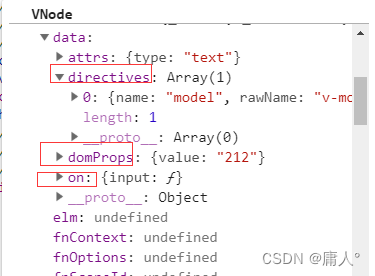
v-model指令的原理是什么? v-bind绑定一个value属性 v-on监听当前元素的input事件,当数据变化时,将值传递给value实时更新数据 v-model和v-bind:value有什么区别? 自定义组件中,必定会使用v-bind指令来实现...
”v-model“ 的搜索结果
v-model 是Vue提供的指令,用于在表单元素和组件上实现双向数据绑定。它实际上是一个语法糖,可以简化对数据的读写操作。在原生HTML元素上,v-model相当于给元素绑定value属性和input事件。对于自定义组件,可以通过...
v-model 语法糖
v-model是Vue.js框架中的一个指令,用于实现数据的双向绑定。可以将表单元素的值与Vue实例的数据属性绑定,实现数据的响应式更新。
v-model就是vue的双向绑定的指令,view层输入值影响data的属性值,data属性值发生改变会更新view层的数值变化。v-modal绑定一个对象中没有的属性是可行的。
v-bind 和 v-model 的区别
参考博客 直接绑定会变成拼接的字符串, 需要用 v-bind 代替 :value="'form.' + item.prop" 注意:千万别把 from 写成 from,我是sb ????
: You are binding v-model directly to a v-for iteration alias. This will not be able to modify the v-for source array because writing to the alias is like modifying a function local variable. Consider...
文章目录Vue中的数据绑定v-bindv-bind支持的类型v-bind使用v-modelvue2中v-model用法不使用v-model的双向绑定父组件子组件使用v-model后父组件子组件问题.syncvue2中使用v-model + .sync父组件子组件vue3中v-model的...
VUE3 -- v-model理解:
在封装组建时总会遇到一些需要数据双向绑定的情况,但是自己封装的组件本身是没有v-model的方法的 所以就自己尝试着写了一下,下面是一个小的dome代码实现:
v-model修饰符
标签: vue.js 前端 javascript
elementUiform表单绑定及校验
v-model用法及原理详解
标签: vue
v-model 的详细用法及原理
Vue3中组件标签上v-model的使用
文章目录区别详细用法属性绑定(`v-bind:`或`:`)单值绑定多值绑定绑定style双向绑定(`v-model`)元素绑定修饰符 区别 v-bind:属性绑定(简写:), v-on:事件绑定(简写@), v-model:双向绑定(简写v-model,看下方的代码你就...
Vue的指令(带有v-前缀) (1)v-if <div id="app&...
1. ElementUI form表单基本使用 , 表单校验流程. 2. v-model 自定义组件 , 并结合element from进行校验.
此外,Vue 3 中的 v-model 还可以自定义修饰符。修饰符是一种特殊标记,可以在 v-model 绑定上使用,以更改其行为。例如,你可以使用 .lazy 修饰符来实现延迟更新,从而仅在用户完成输入后才更新绑定的值。另一个...
当我们使用。
自定义 v-model
vue中v-model绑定Object对象,如何保持组件的单向数据流
推荐文章
- Java---简单易懂的KNN算法_jf.knn-%; 9 &-程序员宅基地
- 最新版ffmpeg 提取视频关键帧_从视频中获取flag-程序员宅基地
- 【ARM Cache 系列文章 11 -- ARM Cache 直接映射 详细介绍】
- Objective-C学习计划
- 【数据结构】最小生成树(Prim算法、Kruskal算法)解析+完整代码
- python访问组策略_python 模块 wmi 远程连接 windows 获取配置信息-程序员宅基地
- html把div做成透明背景,DIV半透明层 CSS来实现网页背景半透明-程序员宅基地
- 关机恶搞小程序
- mnist手写数字分类的python实现_TensorFlow的MNIST手写数字分类问题 基础篇-程序员宅基地
- wxpython窗口跳转_WxPython-用按钮打开一个新窗口-程序员宅基地