一、videojs简介 我们项目中用的是angular开发的手机H5的app,今天有一个需求是js播放视频功能,就上网搜索了一下,找到了videoJs,Video.js是一款web视频播放器,支持html5和flash两种播放方式。 二、videojs初始...
”video“ 的搜索结果
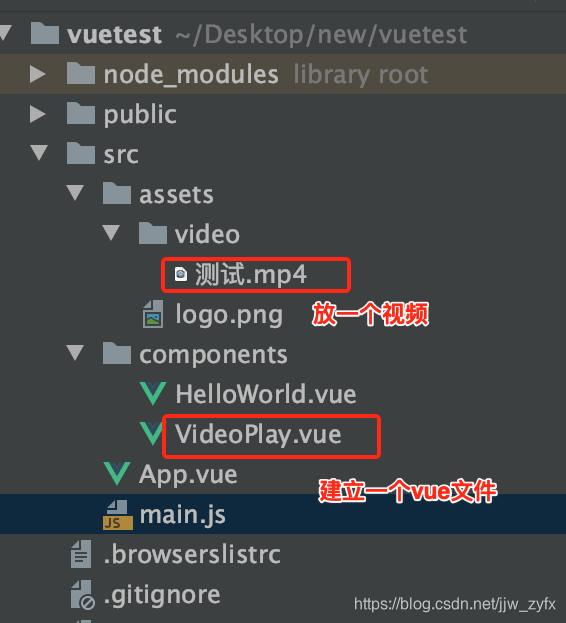
安装、调试、修改效果:安装插件及环境问题:1、安装vue-video-player2、组件使用(全部)还需调整的地方: 效果: 安装插件及环境问题: 1、安装vue-video-player npm install vue-video-player -save 使用中遇到...
调整video的播放速率
标签: ffmpeg
video.js的使用,打造自定义视频播放器(综合详解,可收藏)一...2、使用js初始化(推荐使用),例如:二、关于js初始化后,ControlBar组件的相关说明:三、video.js样式修改1、暂停时显示播放按钮2、播放按钮变圆形...
videojs虽然已经为我们提供了较为完善的功能.但是在实际应用中,我们仍然可能需要为这个播放器添加部分功能.下面将以添加标题栏为示例简要介绍如何给videojs添加功能或组件. 获取videojs源码 访问videojs在github上的...
【uni-app】uniapp使用video组件 本地视频播放。
vue2 组件vue-video-player播放视频,支持hls格式。
前端实现video播放
标签: js
video controls src="" id="videoId" autoplay></video> controls: 是否显示视频播放控件 autoplay:当视频加载完成或是否自动播放 preload: 预加载 loop:循环播放 muted:静音 video 上时间包括 播放:...
最近在做大屏展示,需要在一开始播放引导视频,产生自动播放需求。 大部分浏览器都有对视频自动播放的限制,除非用户和浏览器发生交互,否则不允许自动播放,执行play方法,报错: Uncaught (in promise) DOM...
最近有一个需求:视频播放器旁边有一个按钮控制播放暂停的,这个其实用原生的video标签也可以实现,麻烦的是在视频播放器点击暂停和播放,原生的video不能监听到这个事件,所以用了video-player 1.首先需要下载video...
我在之前的项目中,有许多项目用到了VideoPlayer视频播放组件,其中有很多需求都是视频播放结束后调用一个方法,比如说跳转场景、转换视频等等。我使用的Unity2017的版本都是在Update检测视频的帧数,在视频播放结束...
主要用到的video属性和方法: duration 视频总时长,单位秒 currentTime 当前已播放视频时长,单位秒 muted 设置视频静音(true||false) ontimeupdate 当视频当前播放时长改变时触发的事件 play() 播放视频...
video属性 autoplay: autoplay 如果出现该属性,则视频在就绪后马上播放。 controls: controls 如果出现该属性,则向用户显示控件,比如播放按钮。 height :pixels 设置视频播放器的高度。 loop: loop 如果出现...
video.js播放视频1、常用播放器2、Video.js播放m3u8格式视频3、总结 1、常用播放器 视频编码后要使用播放器对其进行解码、播放视频内容。在web应用中常用的播放器有flash播放器、H5播放器或浏览器插件播放器,其中以...
我目前使用video.js处理来自html5视频的闪回回退。当用户点击我网站上的缩略图时,我动态地(使用...以下是相关代码:使用video.js动态创建视频标签//setup jquery ui dialog window$("div#video_box").dialog({auto...
之前使用videojs用来网页中播放视频,现在做一下总结 (这里把插件下载及演示地址、使用方法及demo放出来) 视频播放插件Video.js 插件下载地址:http://www.jq22.com/jquery-info404 演示播放视频地址:...
安装 vue-video-player npm i vue-video-player 引入 video.js 和样式 import { videoPlayer } from ‘vue-video-player’ import ‘video.js/dist/video-js.css’ video样式自定义修改 custom-theme.css .vjs-...
VideoWriter_fourcc 编码格式 单帧耗时(s) 文件大小 .avi *‘I420’ YUV 0.3189 巨大 .avi *‘PIM1’ MPEG-1 低于5帧无法使用,未测 小 .avi *‘XVID’ MPEG-4 0.3785 小 .mp4 *‘MP4V’ MPEG-4 0.4071 小...
用videojs让HTML5视频在移动端全屏的方法文章标签: 视频:04-10 19:23:1859次:0条1赞点赞简介在使用videojs插件时,如何让HTML5的视频在移动端里自动全屏的方法及实例。站长最近做的一个WEB项目里,有个栏目是视频...
做视频采集。由于用的是光盘自带的内核。加载驱动都弄了挺长时间。好不容易看见驱动加载好了。[root@FriendlyARM /]# usb 1-1: new full speed USB device using s3c2410-ohci and address 2usb 1-1: New USB device...
推荐文章
- 联邦学习综述-程序员宅基地
- virtuoso--工艺库答疑_tsmc mac-程序员宅基地
- C++中的exit函数_c++ exit-程序员宅基地
- Java入门基础知识点总结(详细篇)_java基础知识重点总结-程序员宅基地
- 【SpringBoot】82、SpringBoot集成Quartz实现动态管理定时任务_springboot集成quratz 实现动态任务调度-程序员宅基地
- testNG常见测试方法_idea_java_testng 测试-程序员宅基地
- Debian11系统安装-程序员宅基地
- Centos7重置root用户密码_centos7更改root密码-程序员宅基地
- STM32常用协议之IIC协议详解_正点原子stm32 iic-程序员宅基地
- 【视频播放】Jplayer视频播放器的使用_jplayer 播放amr-程序员宅基地