”vue-router“ 的搜索结果
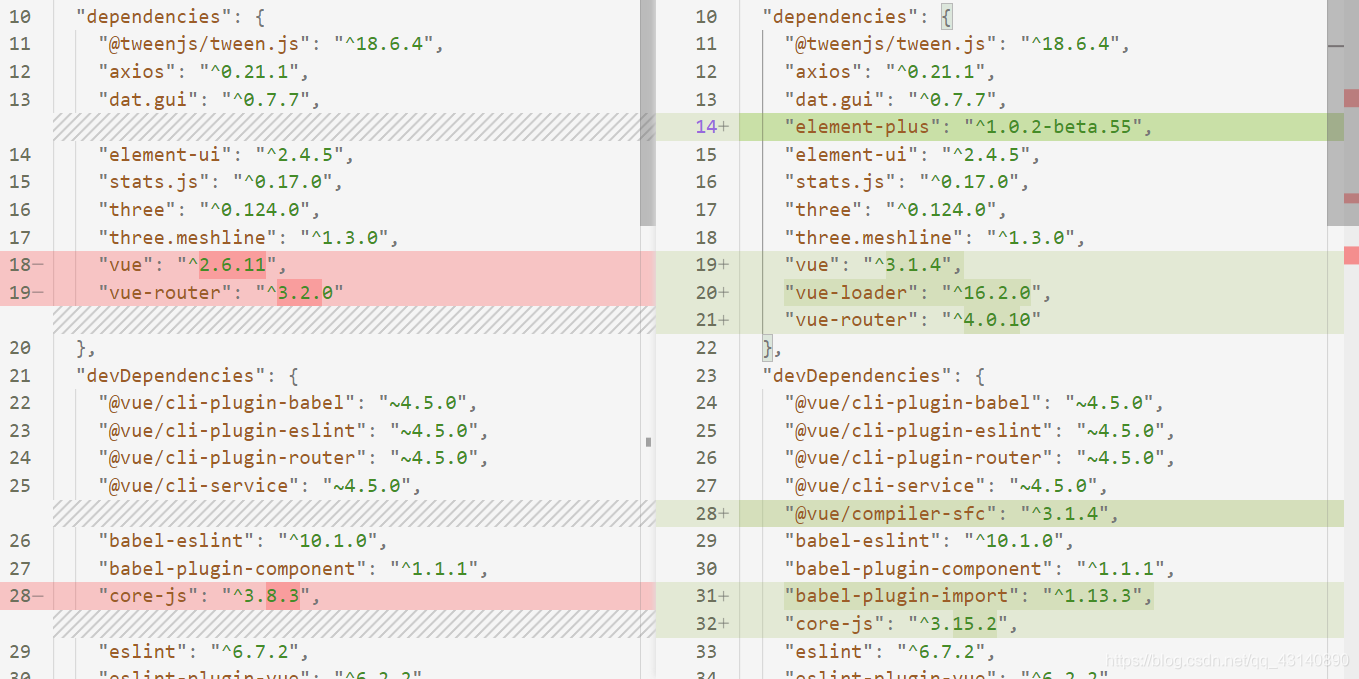
为vue3配置vue-router
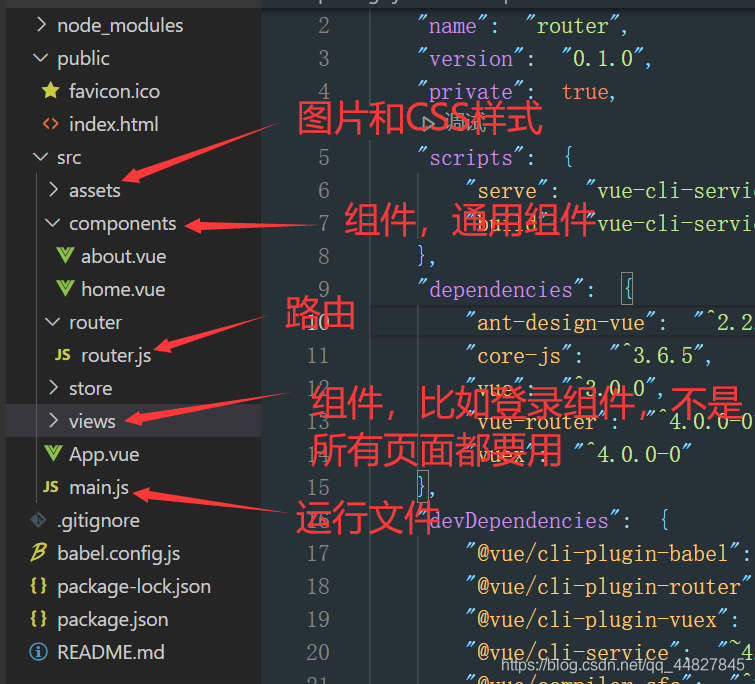
目录简单使用创建项目vue-cli创建vite创建安装vue-router创建/修改组件修改入口ts启动vue在浏览器中访问文件结构图片综合使用动态参数使用watch监听动态参数使用组合API监听动态参数重定向命名与别名命名路由命名...
【代码】Vue3: vue-router页面跳转。
在vue2中安装vue-router 问题描述: 提示:在安装过程中报错,缺少依赖: PS D:\WebDeplpyer\workspace\Vue_Basic\vue_test> npm i vue-router npm ERR! code ERESOLVE npm ERR! ERESOLVE unable to resolve ...
vue2中vue-router的全局搭建
什么是路由懒加载?--延迟加载,在需要的时候才会进行加载。实现路由懒加载的方法,vue-router,Vue异步组件 ES6的import() webpack的require.ensure()
vueRouter是前端路由,在无需刷新页面的情况下更新视图。 两种模式:一种是Hash模式,一种是History模式。分别就是在HTML5History,HashHistory两个类中实现的。 一、vue-router组成 vue-router组件有三个部分 1....
vue-router路由文档详解
vue-router的安装报错问题
Vue-router中文教程,Vue-router参考手册.CHM, Vue-router离线手册
打包 – Vite 极速的服务启动,使用原生 ESM 文件,无需打包 轻量快速的热重载,始终极快的模块热重载(HMR) 丰富的功能,对 TypeScript、JSX、CSS 等支持开箱即用 传统打包方式 基于打包器的方式启动,必须优先...
在vue中安装vue-router 问题描述: 提示:在安装过程中报错,缺少依赖: PS D:\WebDeplpyer\workspace\Vue_Basic\vue_test> npm i vue-router npm ERR! code ERESOLVE npm ERR! ERESOLVE unable to resolve ...
推荐文章
- 小说网站系统源码|PHP付费小说网站源码带app-程序员宅基地
- Swift编码规范_swift 正则判断文件类型-程序员宅基地
- 关于shell 中return用法解释(转)_shell return-程序员宅基地
- Linux编译宏BUILD_BUG_ON_ZERO-程序员宅基地
- c51语言单片机打铃系统设计,基于单片机的自动打铃系统的设计-程序员宅基地
- 在php中使用SMTP通过密抄批量发送邮件-程序员宅基地
- python数据清洗+数据可视化_python课程题目数据清除与可视化-程序员宅基地
- 【11g】3.3 Oracle自动存储管理存储配置_oraclestorageoptions-程序员宅基地
- signature=b2f9171fa2897cefe08a669efaf58433,FULFILLMENT TRACKING IN ASSET-DRIVEN WORKFLOW MODELING-程序员宅基地
- 宜兴市计算机中等学校,重磅!江苏省陶都中等专业学校正式揭牌!-程序员宅基地