router-view
”vue-router“ 的搜索结果
当打包构建应用时,JavaScript包会变得非常大,影响页面加载。如果我们能吧不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应组件,这样就更加高效了。
记录如何在vue2中组合式api中使用vuex以及vue-router。封装为vue3中使用vuex的类似方法。
vue2.x版本使用vue-router3.x版本,vue3.x使用vue-router4.x版本,根据自己的需要选择合适的版本。vue-router 是vue官网发布的一个插件库,单页面路由。vue 和 vue-router 之间版本也需要对应。1、可以在安装前查看...
再次我们不需要过多的操作,只需要声明 3 个...data 中存储的是当前路由地址,路由变化时要自动加载组件this.data = _Vue.observable({ // observable 创建响应式对象current: ‘/’ // 存储当前路由地址,默认是 /})
我用的vue3版本安装路由命令 src根目录下创建router文件夹,并且创建index.js文件index.js文件写入下面代码 在main.js中引入router 让整个应用都使用路由 App.vue中配置下面代码 配置完成
Vue安装Vue-router和Vuex对应的版本
Vue Router 是的官方路由。它与 Vue.js 核心深度集成,让用 Vue.js 构建单页应用变得轻而易举。单个路由(某一个路由)多个理由集合路由管理器。
相信很多小伙伴在写商城类项目时都会遇到的问题:当我进入商品(或其他东西)的详情页,需要返回原先页面,发现原先页面刷新回到顶部了,并没有...下面我来利用vue-router滚动行为与vue KeepAlive组件实现页面缓存。
Vue-Router 4.0
标签: vue.js
vue-router
今天的文章可谓是积蓄了我这几年来的应聘和面试经历总结出来的经验,干货满满呀!如果你能够一直坚持看到这儿,那么首先我还是十分佩服你的毅力的。所以看完之后,还是多多行动起来吧!可以非常负责地说,如果你能够...
需要注意的是,router-link并不支持 target="_blank"属性,所以需要tag=“xxx”属性把router-link渲染成标签。有些时候需要在点击事件或者函数中实现页面跳转到新的界面,这时候就可以通过router.resolve()来实现。...
用户可以添加新的分类,分类和路由的显示...可以通过Vue-Router提供的api,动态添加路由数据。动态路由首次跳转的时候,动态路由还没有添加,需要转换处理。该接口获取的路由数据是一维数组,和路由配置格式不一样。
transition> 是 Vue 提供的一个内置组件,它可以为被包裹的元素或组件添加进入、离开和列表的过渡效果。...在 Vue Router 中,我们通常将 组件包裹在 组件外层,这样当路由发生变化时, 中的组件切换就会带有过渡效果。
A、动态路由使用params传递参数,在this.$router.push() 方法中path不能和params一起使用,否则params将无效。PS:经过实践,命名视图只能放在最顶级的页面中,即第一步中的代码不能放在其他页面中。(2)在src/...
vue3安装vue-router。
但 vue-router 3.6.5 和 vuex 3.6.2 版本并不支持组合式API的写法,这个时候需要对 vue-router 和 vuex 做兼容处理,以便使用组合式API。要在 vue devtools 查看页面中的内容信息,需要将 vue devtools 升级到 6.2.0...
在我们进行嵌套的路由里边,使用router-view添加路由,然后通过router-link进行绑定跳转的子路由。2.确定好之后,找到对应路由的文件,在指定的位置写入router-view标签。4.在其中添加children属性,绑定的是数组,...
`找不到模块:错误:无法解析“vue-router”` 根据报错的中文信息可知:应该是无法解析 `vue-router` 模块,应该是 `vue-router` 的版本或引入出了问题;
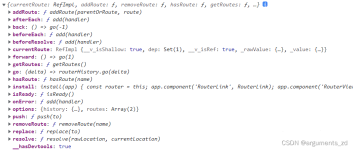
【vue-router源码】系列文章将带你从0开始了解的具体实现。该篇文章将分析router.addRoute的实现。
编程式导航的name和params的组合传参,如果没有和动态路由一起使用,详情页通过route.params来获取参数值,控制台会报警告。这是于2022年8月22日4.1.4版本的路由开始设置的,这样做的原因是“刷新页面获取到的参数会...
推荐文章
- 小说网站系统源码|PHP付费小说网站源码带app-程序员宅基地
- Swift编码规范_swift 正则判断文件类型-程序员宅基地
- 关于shell 中return用法解释(转)_shell return-程序员宅基地
- Linux编译宏BUILD_BUG_ON_ZERO-程序员宅基地
- c51语言单片机打铃系统设计,基于单片机的自动打铃系统的设计-程序员宅基地
- 在php中使用SMTP通过密抄批量发送邮件-程序员宅基地
- python数据清洗+数据可视化_python课程题目数据清除与可视化-程序员宅基地
- 【11g】3.3 Oracle自动存储管理存储配置_oraclestorageoptions-程序员宅基地
- signature=b2f9171fa2897cefe08a669efaf58433,FULFILLMENT TRACKING IN ASSET-DRIVEN WORKFLOW MODELING-程序员宅基地
- 宜兴市计算机中等学校,重磅!江苏省陶都中等专业学校正式揭牌!-程序员宅基地