”vue3官方文档“ 的搜索结果
Vue3官网文档速通
Vue3pdf中文教程
关注前端瓶子君,回复“交流”加入我们一起学习,天天进步看到掘金的这篇很全,就整理到自己的公众号上来,自己可以随时复习。原文链接如下:作者:三藏会法术 链接:https://ju...
Vue 3 开发文档
标签: vue.js 前端 javascript
创建Vue组件使我们能够将接口的可重复部分及其功能提取到可重用的代码段中。就维护性和灵活性而言,仅此一项就可以使我们的应用程序发展得相当远。但是,经过大量的开发经验证明,仅凭这一项可能还不够,特别是当你...
Vue3.0官方文档
标签: vue.js 前端 javascript
中文文档地址:https://vue3js.cn/docs/zh/
npm install vue-router 简单使用 # 在 main.js 文件中 import Vue froom 'vue' import VueRouter from 'vue-router' Vue.use(VueRouter); import User from '@/views/User' import Login from '@/views/Login' ...
npm i -g @vue/cli cnpm install -g @vue/cli 需要以前安装淘宝镜像: npm install -g cnpm --registry=http://registry.npm.taobao.org
Vue2官方文档学习笔记一 一、什么是vue & vue的概念? 一套用于构建用户界面的渐进式框架。 注意:框架与库的区别 二、Vue有什么作用优势? Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有...
学习vue必须要看的中文文档
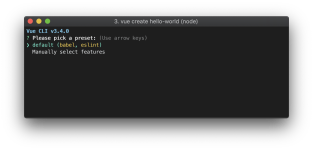
vue安装方式 // 使用script直接引入 <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script> // 使用npm安装 npm install vue vue3.0创建项目 vue create hello-world vue...
一、vue介绍 声明式渲染, 可以通过简单的模板语法来声明式地将数据渲染 第一个vue应用: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</...
vue2.0离线官网文档(手册,教程,api) 使用前,请先看“使用必看.txt”
一、联网安装Vue3 按照以下网址,在互联网计算机安装好Vue3(5条消息) Windows10安装Vue3_苹果2008的博客-程序员宅基地https://blog.csdn.net/weixin_45661908/article/details/122446341?spm=1001.2014.3001.5501 二、...
【代码】vue3 拖拽插件 Vue3DraggableResizable。
vue3
VUE2技术文档
标签: javascript 前端 vue.js
3 .Vue的特点 遵循 MVVM 模式 编码简洁,体积小,运行效率高,适合移动/PC端开发 它本身只关注UI,也可以引入其它第三方库开发项目 1. 1. 4 .与其它JS框架的关联 借鉴Angular的 模板 和 数据绑定 技术 借鉴...
至于选哪一种好:看你自己,选哪种舒服就选哪种(~~)官方也是这么说(狗头保命。。。
https://v3.cn.vuejs.org/
推荐文章
- Response使用 application/octet-stream 响应到前端_application/octet-stream;charset=utf-8-程序员宅基地
- 利用MultipartFile实现文件上传_实现了multipartfile file上传文件时要选择一个栏目,传给后端一个栏目id,如何实现-程序员宅基地
- muduo之Singleton_muduo singleton-程序员宅基地
- html5 动态存储 localStorage.name 和localStorage.setItem()的差别_localstorage.setitem('aa')和localstorage.aa一样吗-程序员宅基地
- 02.loadrunner之http接口脚本编写_http脚本-程序员宅基地
- The server time zone value ‘�й���ʱ��‘ is unrecognized or represents more than one time zone.-程序员宅基地
- 如何打造企业短视频账号的人设?_做的比较有人格化的公司短视频账号-程序员宅基地
- 一个会做饭的程序员如何每天给女朋友带不同的便当?-程序员宅基地
- PendingIntent重定向:一种针对安卓系统和流行App的通用提权方法——BlackHat EU 2021议题详解 (下)_getrunningservicecontrolpanel-程序员宅基地
- python 之 面向对象(反射、__str__、__del__)-程序员宅基地