”vue3官方文档“ 的搜索结果
高德地图、amap、vue3
安装配置vue3+vite
vue3.js官方文档,vue3过滤器怎么实现,vue3过滤器官方文档,vue3中过滤器已移除,且不再支持。取而代之的是,vue3删除过滤器的原因,Vue3不支持Filters过滤器的问题,Vue3不支持Filters过滤器,vue3删除过滤器 vue3...
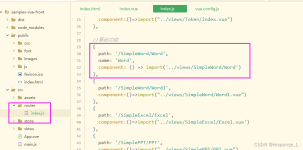
Vue实现文档在线预览
在很多后台管理系统中,常常需要针对某个页面的按钮进行权限控制。比如说,角色A用户拥有该页面的新增,编辑,删除权限;角色B用户拥有该页面编辑权限。那么对于角色B用户来说,该页面新增,删除按钮应该是不可见的...
WEB前端实现在线预览、编辑Office文档,介绍如何在web前端引入JS插件实现在线预览、编辑Office文档。
使用docx-preview安装插件引入依赖。
在线预览word文档(oss在线地址转blob对象预览) 根据选项或输入内容在线更改word对应的字段(包含多个匹配) 每次更改跳转到第一个匹配的地方(居中显示并且高光显示)
vue3.0的优质UI库
搭建私有Vue前端组件库
1 如果是选项式API,官方文档中有app.config.globalProperties这个代替方案(https://cn.vuejs.org/api/application.html#app-config-globalproperties)。2 如果是组合式API,直接用provide/inject。
在vue3中使用的方法有两种,但各有优缺点:①使用官方提供方法引入,优点:操作简单;缺点:使用 api-key 请求的是云端的js文件,加载速度慢,影响用户体验;②使用本地文件引入,优点:加载快,可二次封装成editor...
vue3的eslint校验
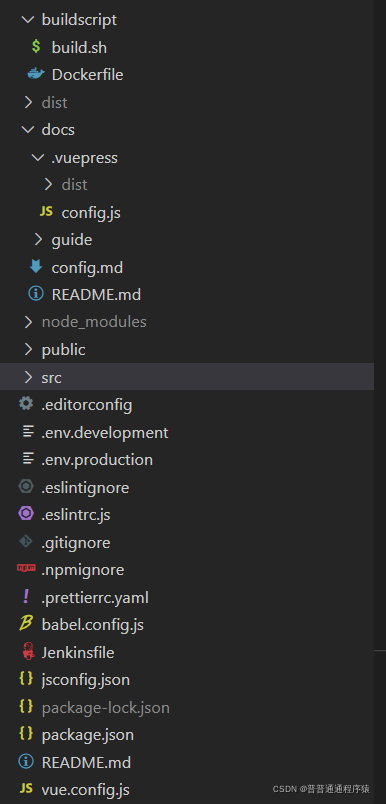
vue3项目目录结构
标签: vue.js javascript 前端
一、vue3项目的目录结构详解 node_modules:通过 npm install 下载安装的项目依赖包 public:存放静态资源公共资源,不会被压缩合并 —3DModel:存放.glb3D模型 —favicon.ico:网站图标 —index.html:首页入口....
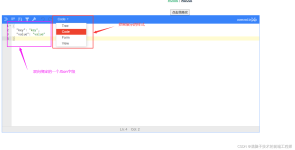
开源 Web 富文本编辑器,开箱即用,配置简单。
文章目录前言1.axios介绍2.vue-axios介绍一、axios请求的封装(TS版)1.JwtService2.ApiService3.使用4.axios配置详解4.1 url(必写)4.2 method4.3 baseURL(常用)4.4 transformRequest4.5 transformResponse4.6 ...
npm i vue3-ace-editor 使用示例 <v-ace-editor v-model:value="dataForm.apiResFailExample" @init="initFail" :lang="aceConfig.lang" :theme="aceConfig.theme" :options="aceConfig.options
推荐文章
- 阿里云企业邮箱的stmp服务器地址_阿里云stmp地址-程序员宅基地
- c++ 判断数学表达式有效性_高考数学大题如何"保分"?学霸教你六大绝招!...-程序员宅基地
- 处理office365登录出现服务器问题_o365登陆显示网络异常-程序员宅基地
- Nginx RTMP源码分析--ngx_rtmp_live_module源码分析之添加stream_ngx_rtmp_live_module 原理-程序员宅基地
- 基于Ansible+Python开发运维巡检工具_automation_inspector.tar.gz-程序员宅基地
- Linux Shell - if 语句和判断表达式_shell if elif-程序员宅基地
- python升序和降序排序_Python排序列表数组方法–通过示例解释升序和降序-程序员宅基地
- jenkins 构建前执行shell_Jenkins – 在构建之前执行脚本,然后让用户确认构建-程序员宅基地
- 如何完全卸载MySQL_mysql怎么卸载干净-程序员宅基地
- AndroidO Treble架构下HIDL服务查询过程_found dead hwbinder service-程序员宅基地