最近新项目使用vue3+typescript开发后台管理系统,基本上展示内容一致表格的方式展示,所以使用vxe-table组件来开发,主要是为了方便使用工具栏,以及其他表格操作。vxe-table全局安装推荐使用 npm 的方式安装,它能...
”vxe-table“ 的搜索结果
的 PC 端表格组件,支持增删改查、虚拟列表、虚拟树、懒加载、快捷菜单、数据校验、打印导出、表单渲染、数据分页、弹窗、自定义模板、渲染器、贼灵活的配置项、扩展接口等...不建议将第三方的 CDN 地址用于生产,...
VXE-Table 中自定义图标(icon)
由于公司要开发erp,采用了element-plus做为UI基础框架,但是回想往事点点滴滴,element-ui表格的种种表现令人痛心,于是跟leader商量之后决定使用Vxe-Table做表格插件,虽然element-plus在表格上也在大力优化,但就...
背景:在vxe-table中,会有些组件自身带的文案需要做成国际化,比如表格下的分页、日期插件等。技术背景:vue3+TypeScript+vxe-table。
为您提供vxe-tablevue表格解决方案下载,vxe-table是一个基于vue的表格组件,支持增删改查、虚拟滚动、懒加载、快捷菜单、数据校验、树形结构、打印导出、表单渲染、数据分页、模态窗口、自定义模板、灵活的配置项、...
一款专门用来对Vue3表格进行复杂操作的ui组件库,虚拟滚动,普通表格的行拖拽,表格的全屏展示,表格的全键盘操作,禁用编辑等。
为您提供vxe-tablevue表格解决方案下载,vxe-table是一个基于vue的表格组件,支持增删改查、虚拟滚动、懒加载、快捷菜单、数据校验、树形结构、打印导出、表单渲染、数据分页、模态窗口、自定义模板、灵活的配置项、...
现有亮暗两个主题需要切换,vxe-table需要根据主题切换背景和文字颜色。
常用的方法样式:树形结构展开与收起,ant中Modal按钮居中,ant中Modal 清除确认与取消按钮,vxe表头设置百分百列拖动,vxe单元格返回空值显示,表格列自定义样式,弹窗间高度设置,加减号动态交互,循环动态切换样式...
vxe-table 尾部合计使用
vxe-table + ant design 实现 树形表格增删改、行上移、下移。
为您提供vxe-tablevue表格解决方案下载,vxe-table是一个基于vue的表格组件,支持增删改查、虚拟滚动、懒加载、快捷菜单、数据校验、树形结构、打印导出、表单渲染、数据分页、模态窗口、自定义模板、灵活的配置项、...
【代码】el-table深色背景Css样式。
vxe-table中vxe-grid(高级表格)的使用,列编辑下拉框渲染动态数据
vxe-table 默认支持导出 CSV、HTML、XML、TXT格式的文件,不支持 xlsx 文件 要想导出 xlsx 文件,需要使用 vxe-table-plugin-export-xlsx 依赖。参考:...
这个就是vxe-table插件,实现更多的表格功能。1.安装依赖。 2.quasar配置。 在quasar.conf.js中module.exports = configure(function (ctx)里面的boot:内增加vxe-table启动插件。 在/src/boot目录下创建一个文件vxe-...
为您提供vxe-tablevue表格解决方案下载,vxe-table是一个基于vue的表格组件,支持增删改查、虚拟滚动、懒加载、快捷菜单、数据校验、树形结构、打印导出、表单渲染、数据分页、模态窗口、自定义模板、灵活的配置项、...
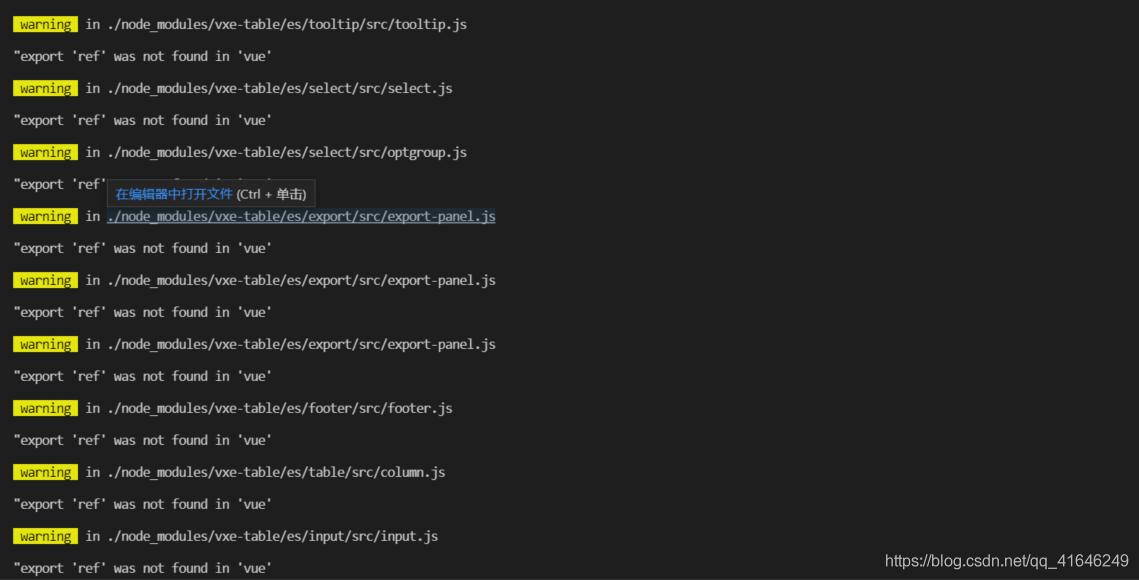
解决vue3项目中引入vxe-table报错Uncaught TypeError: Cannot read properties of undefined (reading 'use')
element-ui-admin与vxe-table集成开发
为您提供vxe-tablevue 表格解决方案下载,vxe-table是一个基于vue的表格组件,支持增删改查、虚拟滚动、懒加载、快捷菜单、数据校验、树形结构、打印导出、表单渲染、数据分页、模态窗口、自定义模板、灵活的配置项...
vxe-table表格校验失败后保持可以编辑状态
为您提供vxe-tablevue表格解决方案下载,vxe-table是一个基于vue的表格组件,支持增删改查、虚拟滚动、懒加载、快捷菜单、数据校验、树形结构、打印导出、表单渲染、数据分页、模态窗口、自定义模板、灵活的配置项、...
前言:最近在用vue3做项目,使用到了ElementPlus的表格功能,但是对于一页加载的数据量过大的话(我这里是一页最多加载500条),ElementPlus-table渲染的会比较慢,造成界面卡顿,数据一直加载不出来的性能问题。...
使用vxe-table时遇到的问题
为您提供vxe-tablevue表格解决方案下载,vxe-table是一个基于vue的表格组件,支持增删改查、虚拟滚动、懒加载、快捷菜单、数据校验、树形结构、打印导出、表单渲染、数据分页、模态窗口、自定义模板、灵活的配置项、...
编译报错This dependency was not found: vxe-table/lib/vxe-table in ./src/main.js
vxe-table自定义表头,根据文档可以使用插槽slot="header"进行实现。props接收父组件传给子组件的值,emit传值给父组件,父组件通过clickSearch事件接收父组件的值,更新表格数据。用的是pug模板语法,想了解这种...
推荐文章
- 联邦学习综述-程序员宅基地
- virtuoso--工艺库答疑_tsmc mac-程序员宅基地
- C++中的exit函数_c++ exit-程序员宅基地
- Java入门基础知识点总结(详细篇)_java基础知识重点总结-程序员宅基地
- 【SpringBoot】82、SpringBoot集成Quartz实现动态管理定时任务_springboot集成quratz 实现动态任务调度-程序员宅基地
- testNG常见测试方法_idea_java_testng 测试-程序员宅基地
- Debian11系统安装-程序员宅基地
- Centos7重置root用户密码_centos7更改root密码-程序员宅基地
- STM32常用协议之IIC协议详解_正点原子stm32 iic-程序员宅基地
- 【视频播放】Jplayer视频播放器的使用_jplayer 播放amr-程序员宅基地