10、vxe-table的default插槽是默认插槽,刚渲染的列表默认是span标签包裹变量,可编辑表格有个特点,就是你鼠标点击行的时候才会出现输入框或下拉框之类的,当你鼠标离开后就会变成纯展示的,所以会有一个动态的效果...
”vxe-table“ 的搜索结果
【vxe-table】@enter.keyup.native实现在列表中回车光标向右移动聚焦及vxe-table的一些方法的使用(具体实现+踩坑篇)
此问题主要是由于表格容器宽度及列宽自适应所致,所以需要给表格宽度及列宽固定宽度,注意不要使用百分比。
vxe-table 根据下拉框显示不同的内容展示,表格的不同列。
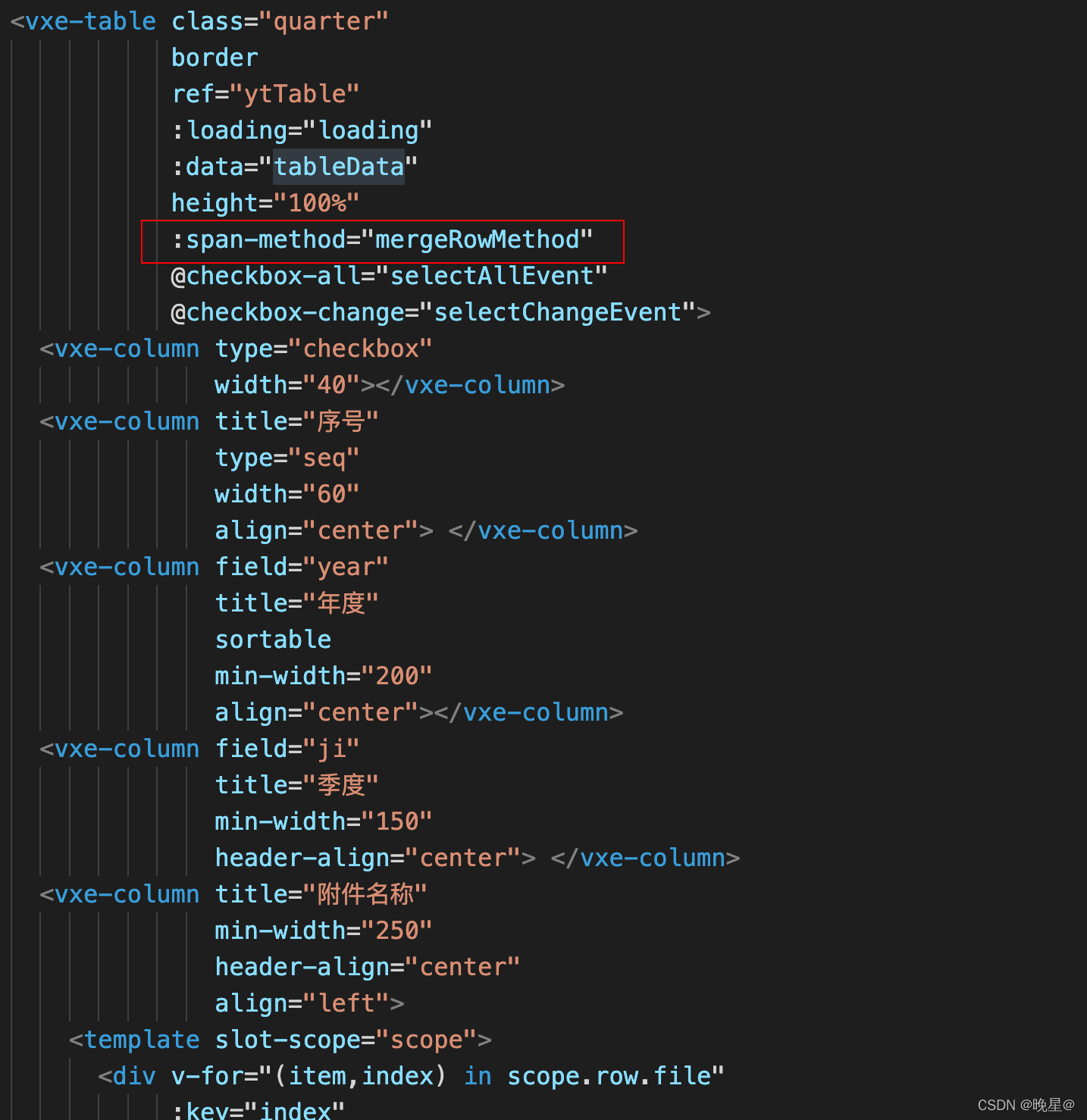
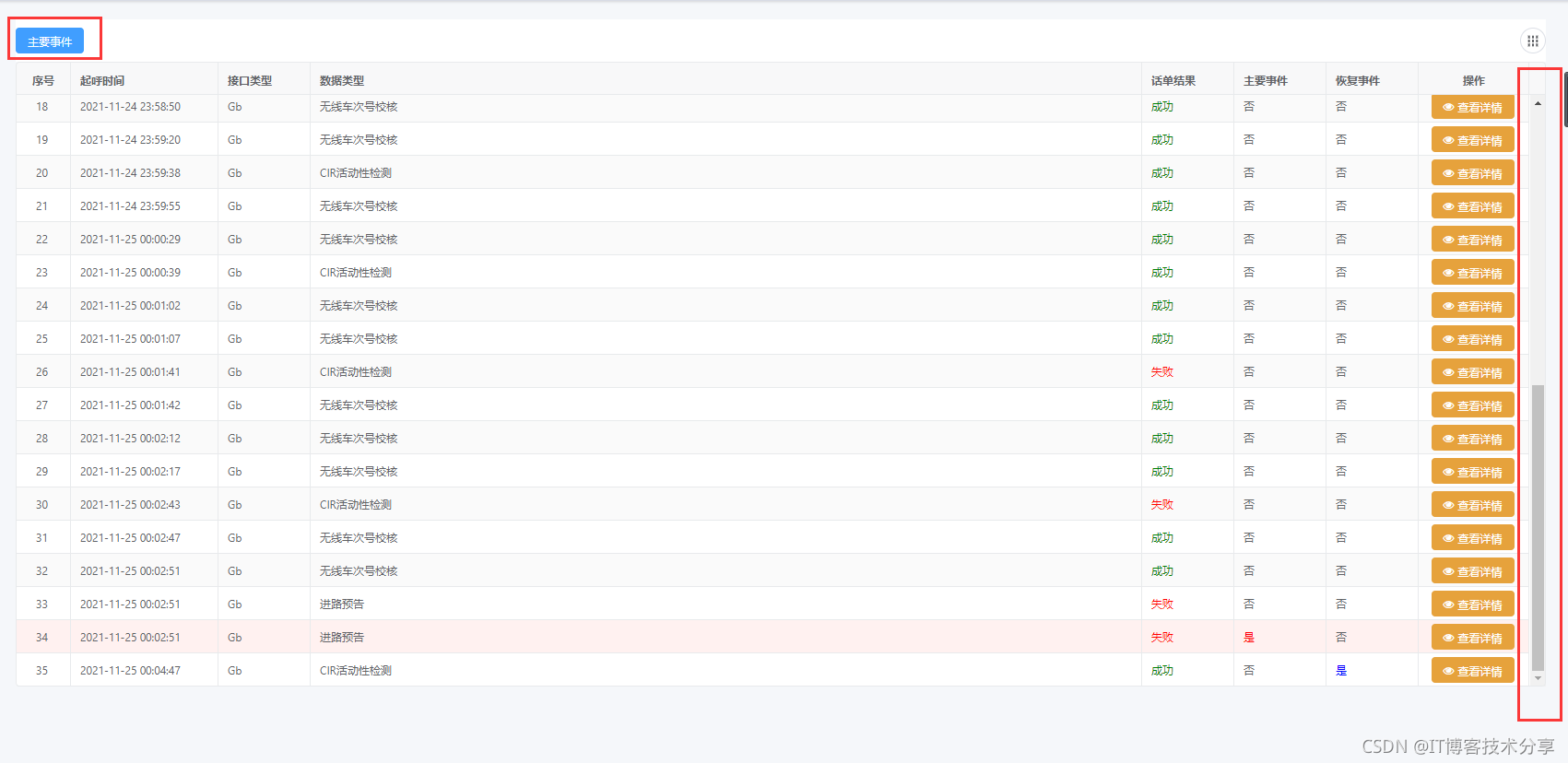
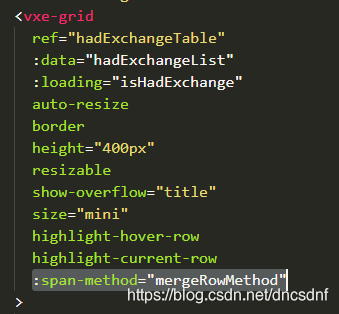
vxe-table 多列合并
标签: vue.js
1、multiQuery.vue 引用了queryButton 组件 <template> <div > <div sclass="button-row">...queryButton @insertEvent="insertEvent" @doSubmit="doSubmit" @reset="reset" @save="openF...
vxe-table报错 1. Cannot read properties of undefined (reading 'defineComponent') 2. VXETable is not defined
)})},},})},const top = el.previousSibling.....bottom || 48 //48px为vxe-pager的高度const pageHeight = window.innerHeight //整个屏幕的高度//1. 当表格在模态框中使用时// 14px 是vxe-model的默认padding。
【代码】vxe-table 实现表头合并和行的合并。
vxe-table 表尾迁移到表头下渲染 给有相同需求的小伙伴行个方便,先上效果图 实现方式: 进入官方文档点击左上角图标可进入GitHub或者gitee下载源码压缩包,解压,运行npm install安装依赖包,安装完成后运行npm ...
首先上图,简单截了个图,下图为调整后的样式,其实就是按界面环境,对表格颜色、字号、行高进行了简单修改,对我一个非专业前端来说,凑合着用吧。...vxe-table-column field="类型" title="类型" width="1
vxe-table 多字段组合排序 默认是单列排序的 那么如何支持多列组合排序呢? 可以通过 sort-config.multiple = true 开启多列组合排序功能,该功能需要 v3.0+ 才能支持;...vxe-table-column type=
vxe-table vxe-table 和 vxe-grid 有什么区别 说明 table(基础表格) grid(高级表格) 用法 使用标签配置 <vxe-column field=“xx” …/> 使用 JSON 配置:{ field: ‘xx’, … } 动态列 √ 部分 ...
vxe-table处理分页
标签: 前端
vxe-pager align="center" size="mini" background :current-page="tablePage.currentPage" :page-size="tablePage.pageSize" :total="tablePage.totalResult" :layouts="['PrevPage', 'JumpNumber', 'Next...
“vxe-table-plugin-export-xlsx”: “^2.0.3”, “xe-utils”: “^3.5.4”, “exceljs”: “^4.3.0”, 使用得npm: npm install vxe-table@3 xe-utils@3 npm install vxe-table-plugin-export-xlsx@next exceljs ...
【vxe-table】导出
标签: vue.js
npm 安装 vxe-table-plugin-export-xlsx mian.js import VXETable from 'vxe-table' import VXETablePluginExportXLSX from 'vxe-table-plugin-export-xlsx' VXETable.use(VXETablePluginExportXLSX) <t
最近开始使用vxe-table了,多记录,多积累 el-table动态删除当前行和vex-table动态...el-table-column width="60" label="操作" align="center"> <template slot-scope="scope"> <el-button @click="de
vxe-table表格尾部小计再合计展示
推荐文章
- 联邦学习综述-程序员宅基地
- virtuoso--工艺库答疑_tsmc mac-程序员宅基地
- C++中的exit函数_c++ exit-程序员宅基地
- Java入门基础知识点总结(详细篇)_java基础知识重点总结-程序员宅基地
- 【SpringBoot】82、SpringBoot集成Quartz实现动态管理定时任务_springboot集成quratz 实现动态任务调度-程序员宅基地
- testNG常见测试方法_idea_java_testng 测试-程序员宅基地
- Debian11系统安装-程序员宅基地
- Centos7重置root用户密码_centos7更改root密码-程序员宅基地
- STM32常用协议之IIC协议详解_正点原子stm32 iic-程序员宅基地
- 【视频播放】Jplayer视频播放器的使用_jplayer 播放amr-程序员宅基地