”元素拖放“ 的搜索结果
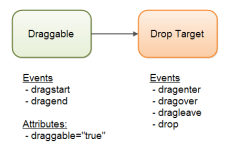
拖放介绍 拖放是一种常见的特性,即抓取对象以后拖到另一个位置。...1、将想要拖放的对象元素的 draggable 属性设为true,注意: img 与 a 元素默认允许拖放。 2、编写与拖放相关的事件处理代码。 拖放事件 拖动事件
主要给大家介绍了关于如何通过angular CDK实现页面元素拖放的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者使用angular具有一定的参考学习价值,需要的朋友们下面来一起学习学习吧
Dragula是一款支持移动触摸屏设备的纯js元素拖放插件。这个元素拖放插件使用简单,浏览器兼容性好,能够实现通过鼠标或在移动设备中通过手指来拖动DOM元素的位置。
在HTML5中,我们只需要给元素添加一个...在页面中进行一次拖放操作,我们必须先弄清楚两个元素:“源元素”和“目标元素”。“源元素”指的是被拖曳的那个元素,“目标元素”指的是源元素最终被释放到的那个元素。
napchart, 使用HTML5和canvas元素拖放时间规划库 Napchart Drag-and-drop时间规划库使用HTML5和canvas元素。 由 napchart.com 使用。 安装你可以从发布版本下载最新版本的Napchart 。通过npm安装:npm insta
HTML5——元素拖放
标签: html5
HTML5之前,要实现网页元素的拖放操作,需要依靠mousedown、mousemove、mouseup等API,通过大量的JS代码来实现,而如今html5大大简化了网页元素的拖放操作编程难度,API除了支持浏览器内部元素的拖放外,同时支持...
拖放的主要步骤是为 drop 事件定义一个释放区(释放文件的目标元素) 和为dragover事件定义一个事件处理程序。触发 drop 事件的目标元素需要一个ondrop 事件处理函数。下面这一段代码以一个 元素为例展示了这些工作是...
html5如何实现元素拖放 一、总结 一句话总结:参考文档里面有各种想象不到的好东西。一边允许拖放,一边接收拖放,一边传递数据,一边接收数据。拖放过程还要防止拖放以默认方式(链接)打开。 1、html5如何...
在html5中,支持拖放API接口,通过...这样才能将该标签进行拖放,令外,img标签与a标签必 须指定为true,默认允许拖放。(2)编写与有拖放有关的事件处理代码,常用的播放事件如下:dragstart 开始拖放操作drag 拖放过...
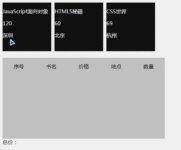
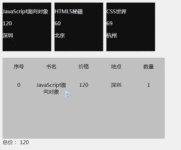
多选拖放中分:选中2个元素标签拖放到构造中心元素窗口,PT1放入元素1窗口,PT2放入元素2窗口。注意:从元素数据区拖放元素有顺序区别,如果希望元素1放置PT1,元素1放置PT2,请将多选元素拖放到元素2窗口; ...
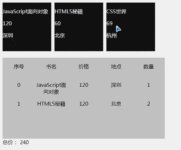
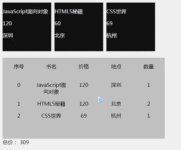
<!... <... <head lang="en"> ...meta charset="UTF-8">...拖放</title> <style> h2 { font-size: 20px; color: gray; } div#left, div#right { width: 120px; height: 3
vue给元素添加指令 可拖动的vue指令 (draggable-vue-directive) Vue2 directive that handles drag & drop. 处理拖放的Vue2指令。 入门 (Getting Started) npm install draggable-vue-directive --save 典型...
在Web应用中,良好的用户体验是设计师们一直的追求,拖拽体验就是其中之一。在HTML5之前,已经可以使用事件mousedown、mousemove和mouseup巧妙地实现了页面内的拖放操作,但是拖放的操作范围...允许元素是否可以拖放很
Dragula是一款支持移动触摸屏设备的纯js元素拖放插件。这个元素拖放插件使用简单,浏览器兼容性好,能够实现通过鼠标或在移动设备中通过手指来拖动DOM元素的位置。 相关下载链接://download.csdn.net/download/...
定义拖放元素为绝对定位,以及设计事件的响应过程 清楚几个左边概念:按下鼠标时的指针坐标,移动中当前鼠标的指针坐标,松开鼠标时的指针坐标,拖放元素的原始坐标,拖动中的元素坐标 算法设计:按下鼠标时,获取被...
鼠标位置跟随window.onload = function(){var target = document.getElementById("target");target.onmousedown = function(){document.onmousemove = function(e){one.style.left = e.clientX+'px';...
互动拖放着色概念是一个有趣的小实验,你可以通过从调色板中拖放颜色水滴来给网站原型配色。我们的想法是简单地从调色板拖动一个颜色到网站原型的颜色指定区域的部分或文本。你可能以前也遇到过类似的颜色定制工...
napchart, 使用HTML5和canvas元素拖放时间规划库 Napchart Drag-and-drop时间规划库使用HTML5和canvas元素。 由 napchart.com 使用。 安装你可以从发布版本下载最新版本的Napchart 。通过npm安装:npm insta 相关...
注:如果文本出现不能自动换行现象,请将游览器调成兼容模式概叙 HTML5中的元素都是可以拖放的,拖放可以分成两个动作。 在某个元素上按下,然后开始移动鼠标,在移动的过程中,只要没有松开鼠标,将会不断产生...
修改你链接的例子给你:.draggable {background-color:#00ff00;margin:5px;padding:3px;}#div1,#div2 {display:inline-block;min-width:25px;min-height:10px;border-style:solid;border-width:0px;...
推荐文章
- vuex中state对象会数组中的值更新后getters没有监听到state数据的改变的问题state数据跟新页面不刷新问题_vue对象数组改变元素没有getter-程序员宅基地
- 《Centos7——手动部署prometheus》_prometheus centos7-程序员宅基地
- iOS 数据保存几种方式总结_苹果ld都会保留那些数据-程序员宅基地
- quartus生成qdb文件_quartus 生成qxp和vqm文件的方法-程序员宅基地
- Servlet学习笔记3,及回忆。_attributeadded(servletrequestattributeevent ev)方法的-程序员宅基地
- cv::putText详解-程序员宅基地
- tomcat优化_tomcat ajp端口干嘛用的 关闭会怎么样-程序员宅基地
- (UVA)11916 Emoogle Grid-程序员宅基地
- 指针_定义一个指针变量他的值是多少-程序员宅基地
- 《Java基础——异常的捕获与抛出》_java捕获异常和抛出异常-程序员宅基地