”前端开发“ 的搜索结果
ACAA 认证 HTML5 前端开发工程师考试大纲.pdf
浅谈前端开发必备知识点及未来发展方向
标签: 前端
全栈开发三、前端开发工具1.WebStorm2.Vscode3.Sublime三、前端发展方向1.web开发2.游戏开发3.多屏多端开发 一、关于前端 很多人总是以为前端人员就是写写页面这么简单,其实不是这样的,现代的前端岗位是一个综合...
原标题:从后端开发转职前端开发,我都经历了些什么?从前端转行后端从后端开发转职到前端开发真的不容易。特别是当你已经习惯了后端开发的工作模式,习惯了构建数据结构,编写类似于测试驱动开发的测试,习惯了使用...
【前端开发】说明:美信射频前端开发板开发资料美信射频前端开发板开发资料 (maxim RF board maxim RF board maxim RF board) 文件列表: MAX2828EVKIT-MAX2829EVKIT.pdf (981011, -04-21) 【前端开发】说明:美信...
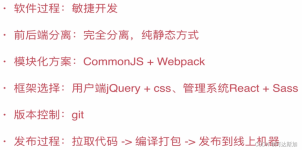
前端工程化的重要性在于解决前端开发的复杂性和演进,包括源码管理、依赖管理、编译构建、交付等阶段。工程化实践和工具提高开发效率,减少痛点,满足客户需求。文章讨论了源码管理、依赖管理、编译构建和持续集成等...
tj12401101前端开发笔记
标签: c
tj12401101前端开发笔记.......
前端开发资源.docx
标签: 前端
前端开发资源.docx
前端开发基本工作内容有哪些?
标签: 前端
业务开发(并行) => 测试用例评审(并行) => 联调&自测 => 提测 => 修复测试BUG => 上线 1. 产品PRD评审: 针对于将要开发的项目,由产品经理沟通需求方之后,对应研发部给出相应的设计理念 ...
软件与信息技术高职毕业生职业发展环境报告前端开发工程师.pdf
前端跨平台WEB前端开发框架
标签: 前端
跨平台WEB前端开发框架,主要提供Web端SDK用于开发Web应用,服务器端SDK用于整合解决方案的服务器端实现
1前言在创建项目中,IDEA提供了很多项目模板,比如Spring MVC模板,可以直接创建一个基于Maven的Spring MVC的demo,各种配置都已经设定好了,直接编译部署就可以使用。最开始自己创建maven web项目时,要么创建一个...
前端开发是构建网页和Web应用程序的关键部分,涵盖了从设计到实现的整个过程。在前端开发的广阔领域中,有大量的资源可供学习和实践,以满足不断变化的Web开发需求。 对于初学者来说,W3Schools和MDN Web Docs是两...
探索高效前端开发的秘密:CKGrafico的Frontend Boilerplates 项目地址:https://gitcode.com/CKGrafico/Frontend-Boilerplates 项目简介 Frontend-Boilerplates 是一个由 CKGrafico 创建并维护的开源项目,它提供了...
做前端还是后端? 这两者哪一个好? 这两者哪一个薪资更高? 这两者哪一个比较容易学? 这两者哪一个更有发展前景? Emmm,其实,想要在IT技术领域深耕下去,无论是前端还是后端,没有哪一个是容易的。 今天编者就从以下几...
web前端开发基础入门篇(一)
标签: 前端
有很多软件技术专业的同学在分方向时会对前端开发和后端有疑惑,不知道怎么区选择专业方法,那么前端和后端的区别是什么呢? 页面展示不同。前端开发主要做的是用户能看到的展示页面,后端开发做的主要是逻辑功能等...
学习笔记-前端开发架构设计
标签: 前端框架
前端开发和后端开发都是干什么的?有哪些区别?通俗地讲,前端干的工作是用户可以直接看得见的,而后端开发的工作主要在服务端,用户不太能直接看到。虽然前端开发和后端开发的工作有巨大的区别,但是他们的工作都是...
前端开发的基础语法,由HTML+CSS+JavaScript组成,这是前端开发最基本的3个语言。 网页布局基础:HTML+CSS HTML就是超文本标记语言,组成网页内容的最基本语言。你可以直接说他是网页的骨架,网页的图片、文字、视频...
推荐文章
- Android RIL框架分析-程序员宅基地
- Python编程基础:第六节 math包的基础使用Math Functions_ps math function-程序员宅基地
- canal异常 Could not find first log file name in binary log index file_canal could not find first log file name in binary-程序员宅基地
- 【练习】生成10个1到20之间的不重复的随机数并降序输出-程序员宅基地
- linux系统扩展名大全,Linux系统文件扩展名学习-程序员宅基地
- WPF TabControl 滚动选项卡_wpf 使用tabcontrol如何给切换的页面增加滚动条-程序员宅基地
- Apache Jmeter常用插件下载及安装及软硬件性能指标_jmeter插件下载-程序员宅基地
- SpringBoot 2.X整合Mybatis_springboot2.1.5整合mybatis不需要配置mapper-locations-程序员宅基地
- ios刷android8.0,颤抖吧 iOS, Android 8.0正式发布!-程序员宅基地
- 【halcon】C# halcon 内存暴增_halcon 读二维码占内存-程序员宅基地