”前端问题集锦“ 的搜索结果
前端面试问题集锦(1)
标签: 前端 javascript 开发语言
前端面试常见问题集锦册
标签: 前端 求职面试
前端: 这指的是前端开发,是指构建在网站或者 Web 应用程序中用户直接与之...因此,“前端面试常见问题集锦册”可以理解为一本专门整理了前端面试中常见问题的参考书或资源,供求职者在准备前端开发职位面试时使用。
前端兼容性问题总结
标签: html 前端 javascript
在 Web 前端开发中,浏览器兼容性问题是一个常见的挑战。由于不同的浏览器实现了不同的标准和规范,因此相同的代码在不同的浏览器上可能会有不同的表现,或者甚至无法正常工作。
等等一系列问题。本资源就可以为你解决你所面临的这些问题,原始HTML+CSS+JS页面设计, web大学生网页设计作业源码,这是一个不错的网页制作资源合集,画面精美,非常适合初学者学习使用。 多套(HTML+CSS+JS)网页...
前端框架如何简化视图层开发? Vue.js是基于哪种架构模式实现的? Vue 2和Vue 3的区别是什么? 为什么现在很少有人在UniApp中使用Vue 3? 为什么不直接使用Vue.js开发跨平台应用,而要使用UniApp呢? Vue2,Vu
一、常见的安全性问题 二、XXS攻击(Cross Site Scripting)(跨站脚本攻击) 三、CSRF安全漏洞(跨站请求伪造) 四、文件上传漏洞 五、限制URL访问,越权访问 六、不安全的加密存储 七、SQL注入 八、OS命令注入攻击...
怎么判断bug是前端问题还是后端问题? 前端和后端的区别 打个比方:你去餐厅吃饭、餐厅、大堂,就是供就餐的区域都算前端。餐厅后厨包括吧台处理饮料的,给顾客制作食物和饮料的就算后端。是不是有了一个基本的认识...
在前后端分离项目中,跨域是一定会出现的问题,本文主要介绍跨域问题的解决思路,以及在vue项目中如何使用代理的方式在前端解决跨域问题,同时提供一个后段解决的方案。
前端常见安全问题及解决方法
标签: 前端 安全 javascript
五、第三方依赖包带来的问题 六、https 存在的风险 七、CDN劫持 八、本地存储数据泄露 防御措施总结 一、XSS (Cross-Site Scripting)跨站脚本攻击 定义: XSS(Cross Site Scripting,跨站脚本),即攻击者...
常见前端浏览器兼容问题及解决方案
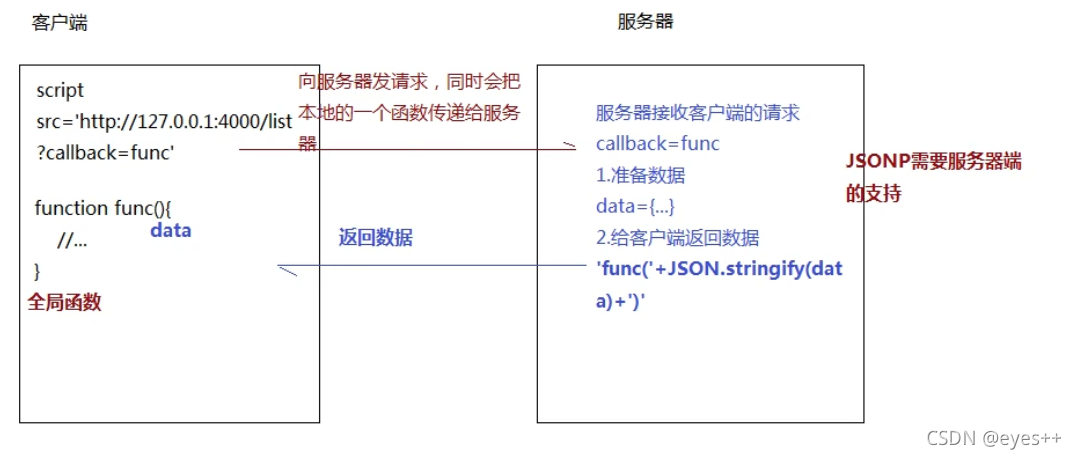
什么是跨域资源共享(CORS)?如何在前端中处理CORS问题?
后端通过debug等手段发现并没有问题,但是数据到了前端就出现了精度丢失的现象 原因分析: 后来发现,是前端在做转换时出了问题; 因为前端没有long类型,造成这个的原因就是后端返回数据过大,超过了16位...
1、解决循环数组对象覆盖问题,有时循环一个数组push对象后,数组会是重复的最后一个对象,前面的被覆盖了 tabArr.forEach((item, index) => { let lastSort = lastSort + 1 //排序加1 obj = { value: index, ...
postMessage是h5引入的一个新概念,现在也在进一步的推广和发展中,他进行了一系列的封装,我们可以通过window.postMessage的方式进行使用,并可以监听其发送的消息;
前端页面大小自适应的问题
标签: 前端 css javascript
Springboot Long类型数据太长返回给前端,精度丢失问题 复现、解决
实话实说,都是常规开发,项目还在初级阶段,暂时还没遇到难点一开始也不太会回答,但是后来想了一下面试官的意图,之后就直接说学校...如果觉得自己解决的问题都没什么技术含量,那可以说项目中其他同事解决的问题,或
前端路由的两种模式介绍(hash & history)
前端如何解决白屏问题
标签: 前端 javascript html
【代码】前端如何解决白屏问题。
可以通过后台返回的响应状态码来判断: 一般响应码以4xx开头,如400、403等是前端问题,可能是url地址填错了,或者请求参数有问题; 返回的响应码以5xx开头,如500、503,就是后台的问题。
推荐文章
- NSFuzz:TowardsEfficient and State-Aware Network Service Fuzzing-程序员宅基地
- 刘睿民畅谈大数据:政府应紧急设立首席数据官-程序员宅基地
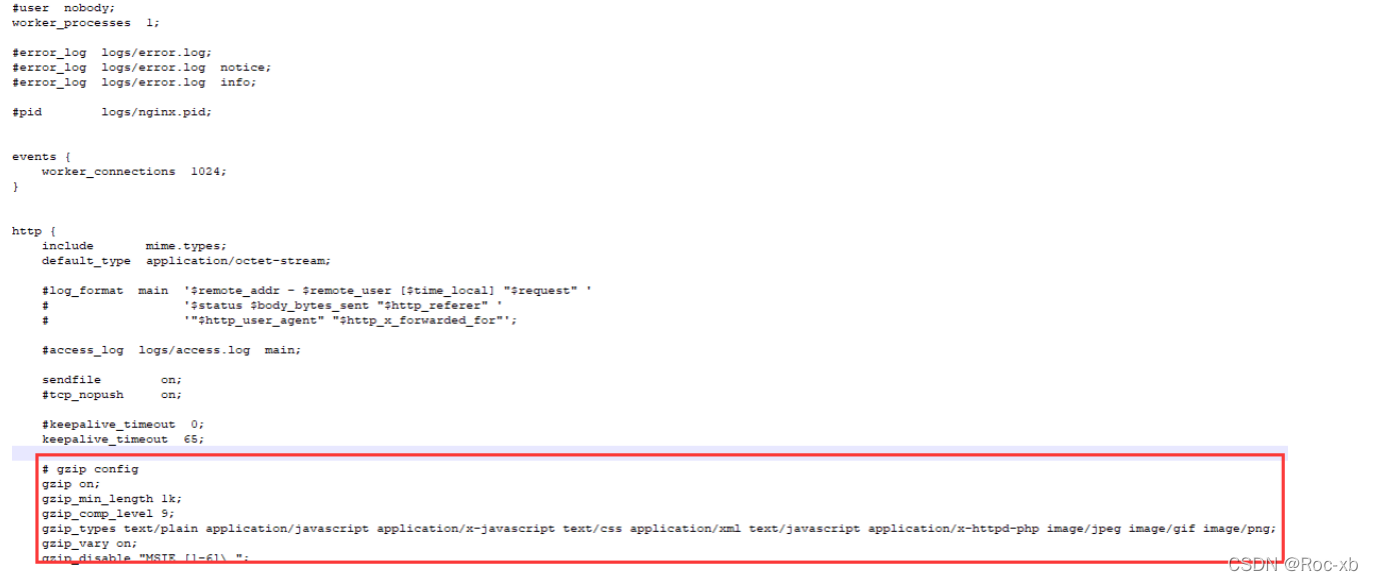
- nginx 编译安装依赖包_nginx编译怎么添加新的依赖库-程序员宅基地
- Python+OpenCV+Tesseract实现OCR字符识别_python + opencv + tesseract-程序员宅基地
- 微型计算机主板上的主要部件,微型计算机主板上安装的主要部件-程序员宅基地
- 推荐一款可匹敌国际大厂的国产企业级低无代码平台_国产私有化 无代码-程序员宅基地
- UE4 蓝图 实现 数组的边遍历边删除_ue4 数组删不掉-程序员宅基地
- python爬虫之bs4解析和xpath解析_from bs4 import beautifulsoup xpath-程序员宅基地
- MySQL配置环境变量-程序员宅基地
- VGG16进行微调,训练mnist数据集_vgg16 tensorflow 2 mnist-程序员宅基地