”前端问题集锦“ 的搜索结果
解决前端中文乱码问题
微前端(Micro Frontends)是一种前端架构模式,通过将单个应用程序分解为多个小型、独立的部分来实现应用程序的组合。每个小型部分都由独立的团队开发、测试和部署,然后将它们组合成为一个完整的应用程序。
用nginx解决前端跨域问题
标签: nginx
前端架构师是现代软件开发中的重要角色。他们需要具备扎实的前端技术基础,以及良好的基础建设和...当业务量到达一定量级时,成为“规范制定者”,成为“思考者”,像“架构师”一样思考问题,才能最终成为“优胜者”。
前端工作中遇到报错/问题排查思路
标签: 程序人生
前端工作中遇到报错信息排查思路
前端跨域问题原因及解决方案
标签: 前端
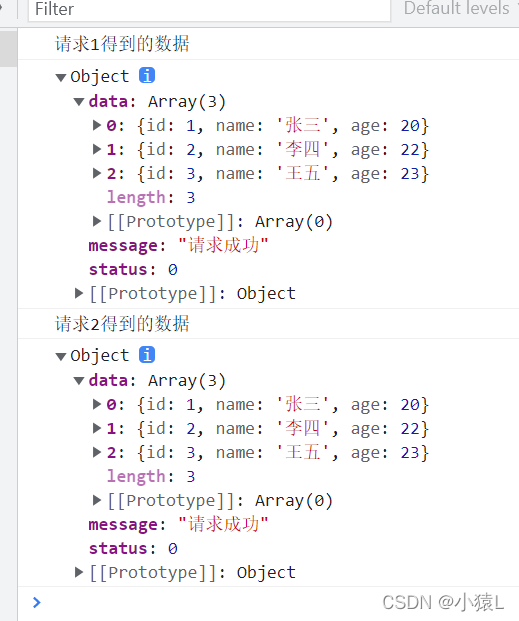
开发者工具的使用(chrome浏览器) (1)打开开发者工具,在浏览器菜单栏选择工具-开发者工具,快捷键是F12 ...(1)响应中没有数据,则是后端数据没有返回,前端展示为空,则为后端问题。例如:列表中新增一个数据,没
前端解决跨域问题
标签: 前端 javascript vue.js
前端解决跨域问题
跨域确实是个很烦的问题,看到一篇不错的文章记录一下~~
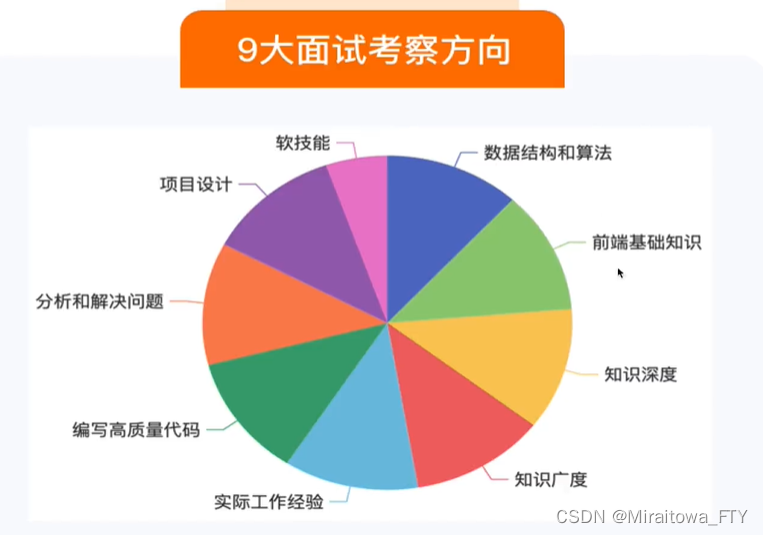
前端,通过面试去学习,开放问题(个人对前端发展的理解、项目难点、项目亮点、最复杂的逻辑、团队协作冲突问题、HR面试问题)
后端程序员提供的解决跨域访问的方法,和前端程序员没有关系,定义后端程序代码 让 所有的前端程序都可以访问后端的数据,后端程序告诉服务器这个后端程序的数据任何前端请求都可以访问,服务器就不再执行跨域访问...
1.环境问题 症状:通常是框架或系统环境配置不对,造成,在代码中找半天,找死也解决不了。 解决办法:咨询架构师。 2.产品业务设计问题 病例:页面中的一次后置规则的触发,导致无限循环的生成后置规则新数据,...
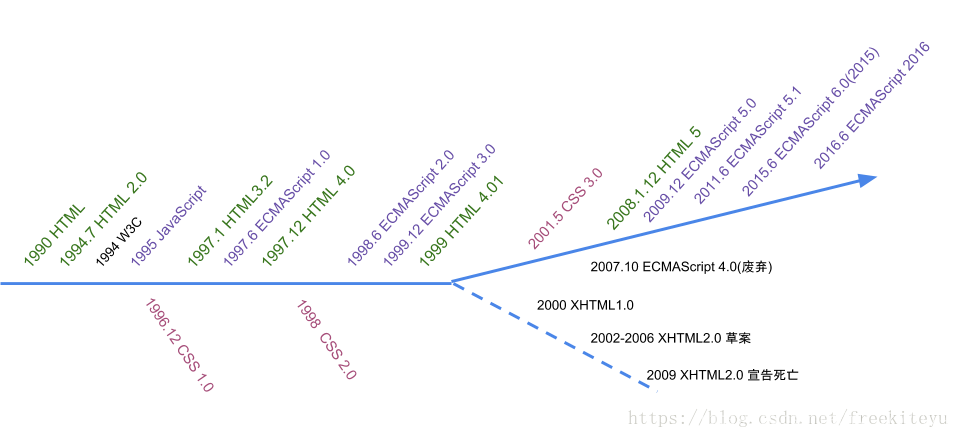
【前端】前端及其技术栈
标签: 前端 javascript css
前端页面乱码问题解决方法:解决代码: 方法: 确定开发工具的各种编码格式配置为 utf-8 确定前端页面的编码格式 request,response携带的数据的编码格式,可通过 过滤器 设置 CharacterEncodingFilter ssm\...
本文用示例介绍SpringBoot如何解决BigDecimal传到前端后精度丢失问题。
所以浏览器的兼容问题 一般是 css兼容问题,js兼容问题。 二、浏览器的渲染内核 浏览器 内核(渲染引擎) Chrome谷歌 之前Webkit,已改Blink内核 FireFox火狐 Gecko Safari苹果 Webkit IE ...
部署前端项目的时候,发现只能在根目录下,否则页面就提示js\css404错误。今天终于得高人指点,原来是框架在:vue.config.js中有配置: 将publicPath设置为前端请求的路径,就可以使前端js\css等都加上路径,否则...
如图 是我发qing qiu后端给我的查询接口返回的报错 文档上写的qing qiu参数有这两个 我只要携带了这两个查询参数就报500 不带这两个参数就是对的 这个报错是为什么呀?
所以浏览器兼容性问题一般指:css兼容、js兼容 常见的浏览器内核: 常见的浏览器内核可以分四种:Trident、Gecko、Blink、Webkit IE浏览器 Trident内核,也成为IE内核 Chrome浏览器 Webkit内核,现在是...
前端常见问题以及处理方式 - - - (一)浏览器缓存以及解决方法
推荐文章
- 用好ASP.NET 2.0的URL映射-程序员宅基地
- C语言等级考试是把题目删了,历年全国计算机的等级考试二级C语言上机考试地训练题目库及答案详解(72页)-原创力文档...-程序员宅基地
- Microsoft Office显示正在更新无法打开的问题_正在更新microsoft 365和office-程序员宅基地
- 非常好的Ansible入门教程(超简单)-程序员宅基地
- 【Gradle-8】Gradle插件开发指南-程序员宅基地
- 使用PL/SQL Developer软件解锁_plsqldev表格锁怎么打开-程序员宅基地
- 【Windows Server 2019】Web服务 IIS 配置与管理——配置 IIS 进阶版 Ⅳ_iis默认路径-程序员宅基地
- 网络中的各层协议_发送消息时各层协议-程序员宅基地
- UCRT: VC 2015 Universal CRT, by Microsoft_vc15rt-程序员宅基地
- 关于EntityFramework 7 开发学习_entiry framework 7 书籍-程序员宅基地