前端代码规范
”前端问题集锦“ 的搜索结果
1、为什么会出现兼容问题 在各大浏览器厂商的发展过程中,他们其实对web的标准都有不同的实现,因为实现的标准的不同,所以会有兼容性的产生。通俗的说,就是对于web标准,有些浏览器支持,有些浏览器不支持。 2...
前端闭包详解
标签: 前端 javascript
快速理解闭包
后端返回文件流,前端可能会导出txt或者excel的时候,里面的中文会出现乱码 如果这个接口是get的请求的话就可以直接通过以下方式直接下载 window.location.href = '请求文件流的接口地址' 因为存在多种场景,可能...
uniapp H5 公众号微信自定义分享qq,微信带图片标题内容__揽的博客-程序员宅基地js获取当前日期,并将其格式化为YYYY-MM-DD,并且自定义返回__揽的博客-程序员宅基地_js获取当前日期并格式化(成功最详细版本,自定义传参...
步骤: 1.打开PhpStudy,启动mysql连接 2.打开Navcicat,在root目录(或其他)下新建数据库,在新建的数据库右键,运行Sql文件,选择本地已有的sql文件 3.打开存放sql对应文件夹的根目录,打开命令行窗口,输入... ...
这是vue项目常规的配置,然后第二个location就是nginx代理的配置,这时候除了后端语言去解决以外,还可以...这时候前端项目最后打包的后端服务域名端口配置为。众所周知,当前端页面域名端口和后端服务域名端口。......
Web前端开发工程师经典面试题(附参考答案)
如果具体图片分辨率有误,最可能的原因是前端显示过程出了差错。 2、查日志 当我们发现一个bug,并不确定这个bug属于前端还是后端,可以查看后端服务的日志,复现bug时,查看日志中有没有相关信息。基本可以认
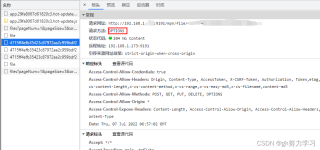
前端跨域问题原因分析以及解决方式
项目中突然遇到数据提交出错,通知后端时说我返回数据有问题。 9137822703981626000 这串数字是我收到的后端返回的编号数据,实际后端数据为 9137822703981626197。 造成这个的原因就是后端返回数据过大,超过了16位...
编码乱码问题: ...1.@@Tomcat服务器配置的问题—从前端传值到后台乱码—从后台插入到服务器也乱码。 方法:找到Tomcat的安装目录,在cunf下的server.xml文件中找到 < Connector port=“8081” protocol=...
下面展示一些 。
1. 最常见的:每个浏览器的默认margin,padding大小都不同,当设置定位时会有些许差异。 解决方案:这也是最容易解决的, 在css样式文件中重置margin,padding ...3. min-height问题:由于min-height本身就是一个不...
他都卡了半天的问题,应该不是小问题,如果我一时半会搞不定,真的是耽误我下班了,所以我很不情愿的在他的位置坐了下来。 一、现象是这样的 下面我把异常的现象给大家描述一下,小伙伴建了一张表,表的主键是id ...
1、编辑界面时,vue的界面的输入框只能显示值,不能修改值 解决:this.$set(this.form,'meetTitleName',res.data.meetTitleName); 2、当需要多选上传文件时,element-ui上传多少个文件就发送多少个请求,这样附带的...
在 JavaScript 浮点数做数学运算的时候,你经常会发现一些问题,举几个例子: // 加法 ===================== // 0.1 + 0.2 = 0.30000000000000004 // 0.7 + 0.1 = 0.7999999999999999 // 0.2 + 0.4 = 0....
1、通过ajax,示例:传给后台的数据通过json封装起来,再用ajax将json传到后台,ajax是用到Jquery的ajax,在jsp先加入Jquery的引用js传值的方法如下function testAjax() {var users=[{name:'张三',age:'21',birth:'...
前端cookie详解
标签: 前端 javascript cookie
cookie在前端还是比较总重要的,接下来将总结一下cookie知识点。 将从以下方面去聊一聊cookie。 1、什么样的数据适合放到cookie中。 2、cookie是如何设置的。 3、cookie如何进行携带传送给服务器的。 4、cookie如何...
前端数据传到后端出现乱码问题 已经设置过响应时的编码 response.setCharacterEncoding("UTF-8"); response.setContentType("text/html;charset=UTF-8"); 但是依然出现乱码问题,解决方案如下: 将前端数据使用...
1.get 和post的区别 数据传输大小:get 传输数据大小限制在1KB,post传输数据大小没有严格限制 缓存和安全:get请求某个url,数据追加到url中发送(http的header传送),即浏览器将各个表单字段元素及其数据... pos
3、在前端去复现bug 4、去观察日志,如果有明确的exception,那就是后台报错 5、接口返回码为500+即服务器问题,后台问题。 个例 1、返回的报文不符合接口文档,参数是否区分大小写,字母拼音错误,int或者...
推荐文章
- Python菜鸟晋级04----raw_input() 与 input()的区别_pycharm没有raw input-程序员宅基地
- 高通AR增强现实多卡识别和扩展跟踪Unity_imagetarget扩展追踪-程序员宅基地
- 对于三星手机的手工root方法-程序员宅基地
- 2021年佛山高考成绩查询,2021年高三佛山一模,看佛山高中排名-程序员宅基地
- 删除并清空应收应付模块 期初数据_应付管理系统怎么清除数据-程序员宅基地
- 嵌入式固件加密的几种方式-程序员宅基地
- 非root情况下访问手机存储位置权限的方法_不root 通讯录 存放目录-程序员宅基地
- Mybatis项目开发流程_使用mybatis的开发步骤-程序员宅基地
- 三方协议,档案,工龄,保险,户口,-程序员宅基地
- 华为交换机命令 端口速率_华为S5700交换机的端口QOS限速问题-程序员宅基地